CSS盒模型属性详细介绍
一、概述
CSS盒模型是定义元素周围的间隔、尺寸、外边距、边框以及文本内容和边框之间内边距的一组属性的集合。
示例代码:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style type="text/css"> 7 *{margin: 0;padding: 0;} 8 9 .boxWrapper{ 10 width: 150px; 11 height: 150px; 12 background: #ccc; 13 margin: 20px 20px 20px 20px; 14 padding: 20px 20px 20px 20px; 15 border: 20px solid #00f; 16 } 17 .boxInner{ 18 width: 100px; 19 height: 100px; 20 border: 10px solid #000; 21 } 22 </style> 23 </head> 24 <body> 25 <div class="boxWrapper"> 26 <div class="boxInner"></div> 27 </div> 28 </body> 29 </html>
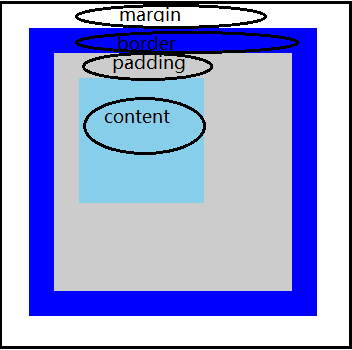
效果图:

由此可见:外边距margin是不可见的,如果设置了父元素的背景,就可以看到;背景色在边框区域设置一个不同的背景,就可以看到内边距(padding)区域。并且盒模型是由margin(外边界)+border(边框)+padding(内边距)+content(内容)构成的。
下面,我们来介绍CSS盒模型的这些属性:
二、属性介绍
-
margin属性
概念:margin属性应用于盒子外面的空间,或者是位于盒子与文档中其他元素之间的区域,或者是盒子与浏览器窗口之间的区域。margin长在盒子外围的,不会对盒子本身的大小造成影响。
属性:margin-top(上外边界)、margin-right(右外边界)、margin-bottom(下外边界)、margin-left(左外边界)
值:支持length、百分比、auto
用法:
margin设置方法:
1: margin:10px 四周(上,右,下,左)
2: margin:10px 20px 上下 左右
3: margin:10px 20px 30px 上 左右 下
4:margin:10px 20px 30px 40px 上右下左
5:margin支持负值!!
6:让子元素在父元素里面左右居中:margin:0 auto;
7:margin常见的bug:
- a:当父元素和子元素都没有浮动的情况下:给第一个子元素添加margin-top:会错误的把margin值加在父元素上面
实例代码:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style type="text/css"> 7 *{margin: 0;padding: 0;} 8 9 .boxWrapper{ 10 width: 150px; 11 height: 150px; 12 background: #ccc; 13 } 14 .boxInner{ 15 width: 100px; 16 height: 100px; 17 margin-top: 20px; 18 background: skyblue; 19 } 20 .other{ 21 width: 50px; 22 height: 50px; 23 background: #999; 24 /* margin-top: 20px; */ 25 } 26 </style> 27 </head> 28 <body> 29 <div class="boxWrapper"> 30 <div class="boxInner"></div> 31 <div class="other"></div> 32 </div> 33 </body> 34 </html>
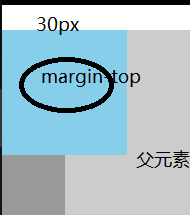
效果如图:

结论:当父元素里的第一个子元素(块元素),添加margin-top的时候,会错误的把margin-top的值添加给父元素(建立在当前的元素们,没有添加边框和浮动的前提下)
解决方法:
- bfc 给父元素添加overflow:hidden;推荐使用
- 给父元素和子元素添加浮动属性;
- 可以给父元素添加边框
- 把margin改为padding
- b:相邻两个元素上下margin会重叠,按照较大的值设置。
示例代码:
1 .boxInner{ 2 width: 100px; 3 height: 100px; 4 margin-bottom: 20px; 5 background: skyblue; 6 } 7 .other{ 8 width: 50px; 9 height: 50px; 10 background: #999; 11 margin-top: 20px; 12 } 13 </style> 14 </head> 15 <body> 16 <div class="boxWrapper"> 17 <div class="boxInner"></div> 18 <div class="other"></div> 19 </div> 20 </body> 21 </html>
效果图:

可以看出外边距折叠。当boxInner的下外边距和other元素的上外边距接触时,外边距发生了折叠!,他们之间只有20px,而不是40px;
2.边框
1.border属性:用来控制盒边框的宽度,样式,颜色。
属性:值(不支持百分比)常用px
border:10px solid red;
border-width:10px;
border-style:solid;
border-color:red;
1:线性: solid(实线) dashed(虚线) dotted(点状线) double(双线) none/0(没有边框)
2:给单一一个方向添加边框:
border-left/right/top/bottom:10px solid yellow;
3:边框设置方法;
border:solid red;
border-width:;
一个值:四周
两个值:上下 左右
三个值:上 左右 下
四个值:上右下左
4:transparent; 代替颜色值 为 透明
3.padding属性:内边距是元素的内容和边框之间的区域
用法:
1:padding是添加在父元素(盒子)上的
2:padding 调整子元素在父元素里面的位置关系
3:padding会把盒子撑大。
4:想让盒子保持原有的大小:在宽高的基础上减掉padding值。
5:给单一一个方向添加padding值: padding-top/bottom/left/right:
6:
padding设置方法:
padding:10px 四周
padding:10px 20px 上下 左右
padding:10px 20px 30px 上 左右 下
padding:10px 20px 30px 40px 上右下左
7:padding不会对背景图造成影响
8:padding的值不能为负值!!!
4.对比padding和margin
1.padding区域是边框内边缘和内容外边缘之间的区域。
2.auto关键字对padding属性不起作用。
3.padding属性不可以接受复制。
4.padding不存在内边距折叠,只有外边距折叠。

