uniapp使用css实现固定横屏
由于h5无法使用app-plus的属性,只好通过样式实现
直接上代码
html
<view :class="islandscape?'preview-main trans':'preview-main'"> <u-icon name="arrow-left" size="40"></u-icon> 内容 </view>
js
export default { data() { return { islandscape:false,//是否横屏 } }, methods: { resize(){ const width=uni.getWindowInfo().windowWidth; const height=uni.getWindowInfo().windowHeight; setTimeout(function(){ if(width>height){ this.islandscape=false; 业务逻辑 }else{ this.islandscape=true; 业务逻辑 } }.bind(this), 5e2); }, backMethod(){ uni.navigateBack(); } }, onLoad(options) { const windowResizeCallback = (res) => { this.resize(); } uni.onWindowResize(windowResizeCallback) } }
css
.preview-main { position:relative; width: 100vw; height: 100vh; background-color: black; color: #525252; display: flex; align-items: center; justify-content: center; overflow: hidden; } .trans { position: absolute; top: -100vw; width: 100vh; height: 100vw; transform: rotate(90deg); transform-origin: bottom left; }
注意:导航栏不会受样式影响,可以自己隐藏再实现导航栏功能
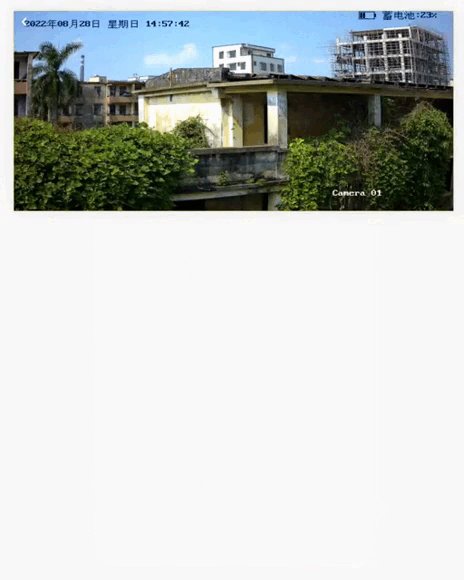
效果如下: