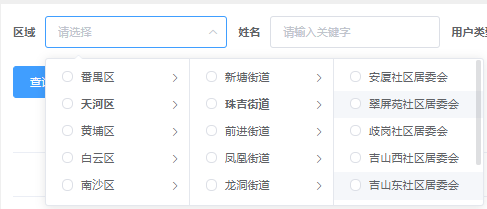
element的级联动态加载允许选任意一级
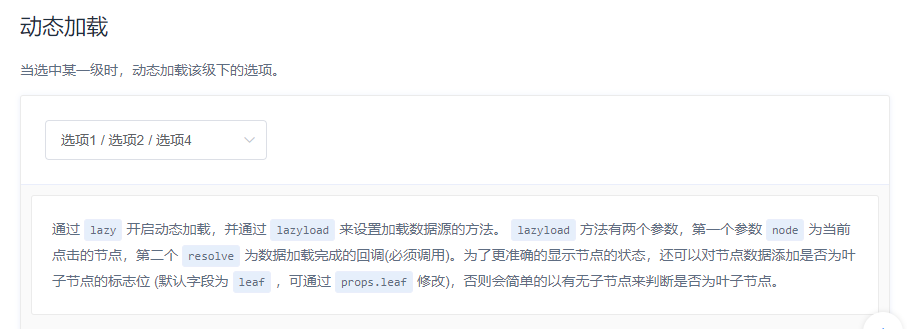
el-cascader级联组件动态加载数据

<el-cascader :props="props"></el-cascader> <script> let id = 0; export default { data() { return { props: { lazy: true, lazyLoad (node, resolve) { const { level } = node; setTimeout(() => { const nodes = Array.from({ length: level + 1 }) .map(item => ({ value: ++id, label: `选项${id}`, leaf: level >= 2 })); // 通过调用resolve将子节点数据返回,通知组件数据加载完成 resolve(nodes); }, 1000); } } }; } }; </script>
可是如果加入允许选择任意一项的属性,就会出现如下问题:
叶子节点会一直出现加载图标

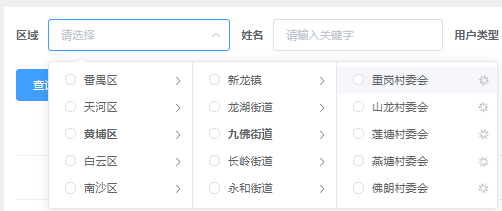
最简便的解决办法:
直接在叶子节点的对象中将load属性改为已加载,如图所示:
props: { checkStrictly:true, lazy: true, lazyLoad (node, resolve) { const { level } = node; if(level==0){ .... resolve(nodes); }else if(level==1){ .... resolve(nodes); }.bind(this) ); }else{ node.loading=false; node.loaded=true; } } },
效果图: