简易图书管理系统
一、HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图书管理系统</title>
</head>
<body background="bg.jpg" style="background-repeat: no-repeat;background-size: cover;">
<h1 style="text-align: center;">图书管理系统</h1>
<p style="text-align: center">
<span>书名</span><input type="text" id="bookName">
<span>作者</span><input type="text" id="bookAuthor">
<span>价格</span><input type="text" id="bookPrice">
<span>数量</span><input type="text" id="bookCount">
</p>
<p style="text-align: center">
<button id="add">添加</button>
<button id="query">查询</button>
</p>
<hr/>
<div id="showMessage"></div>
</body>
</html>
二、JavaScript代码
<script>
//1.获取页面的元素
var bookNameInput = document.getElementById('bookName');
var bookAuthorInput = document.getElementById('bookAuthor');
var bookPriceInput = document.getElementById('bookPrice');
var bookCountInput = document.getElementById('bookCount');
var addBtn = document.getElementById('add');
var queryBtn = document.getElementById('query');
var showDiv = document.getElementById('showMessage');
//1.1.准备二维数组用来承载数据
var bookArr = [];
//2.给Button添加点击事件
//2.1添加按钮
addBtn.onclick = function () {
//2.10获取页面的内容
var bookName = bookNameInput.value;
var bookAuthor = bookAuthorInput.value;
var bookPrice = bookPriceInput.value;
var bookCount = bookCountInput.value;
//2.11对页面的内容进行判断
//2.12元素内容不完整
if (bookName.trim().length == 0 || bookAuthor.trim().length == 0 || bookPrice.trim().length == 0
|| bookCount.trim().length == 0){
alert('您输入的数据不完整,请重新输入');
}else {
//2.13元素内容完整
//2.14向数组中添加元素
var arr = [];
arr.push(bookName);
arr.push(bookAuthor);
arr.push(bookPrice);
arr.push(bookCount);
bookArr.push(arr);
console.log(bookArr);
//2.15清除历史记录
bookNameInput.value = '';
bookAuthorInput.value = '';
bookPriceInput.value = '';
bookCountInput.value = '';
}
};
//2.2展示按钮
queryBtn.onclick = function () {
//判断二维数组是否有元素
//2.21二维数组没有元素
if (bookArr.length == 0){
alert('没有数据,请添加');
}else {
//2.22二维数组有元素
//构建表格,并添加相应的元素
var str = '<table border="1" cellspacing=0 width="600px" align="center" style="text-align: center;">'+
'<tr> <td>书名</td> <td>作者</td> <td>价格</td> <td>数量</td> </tr>'
//注意表格的行数是动态增加的
for (var i = 0; i < bookArr.length;i++){
str += '<tr><td>'+ bookArr[i][0] +'</td>'+
'<td>'+bookArr[i][1]+'</td>' +
'<td>'+bookArr[i][2]+'</td>' +
'<td>'+bookArr[i][3] +'</td> </tr>';
}
str += '</table>';
//展示表格
showDiv.innerHTML = str;
}
};
</script>
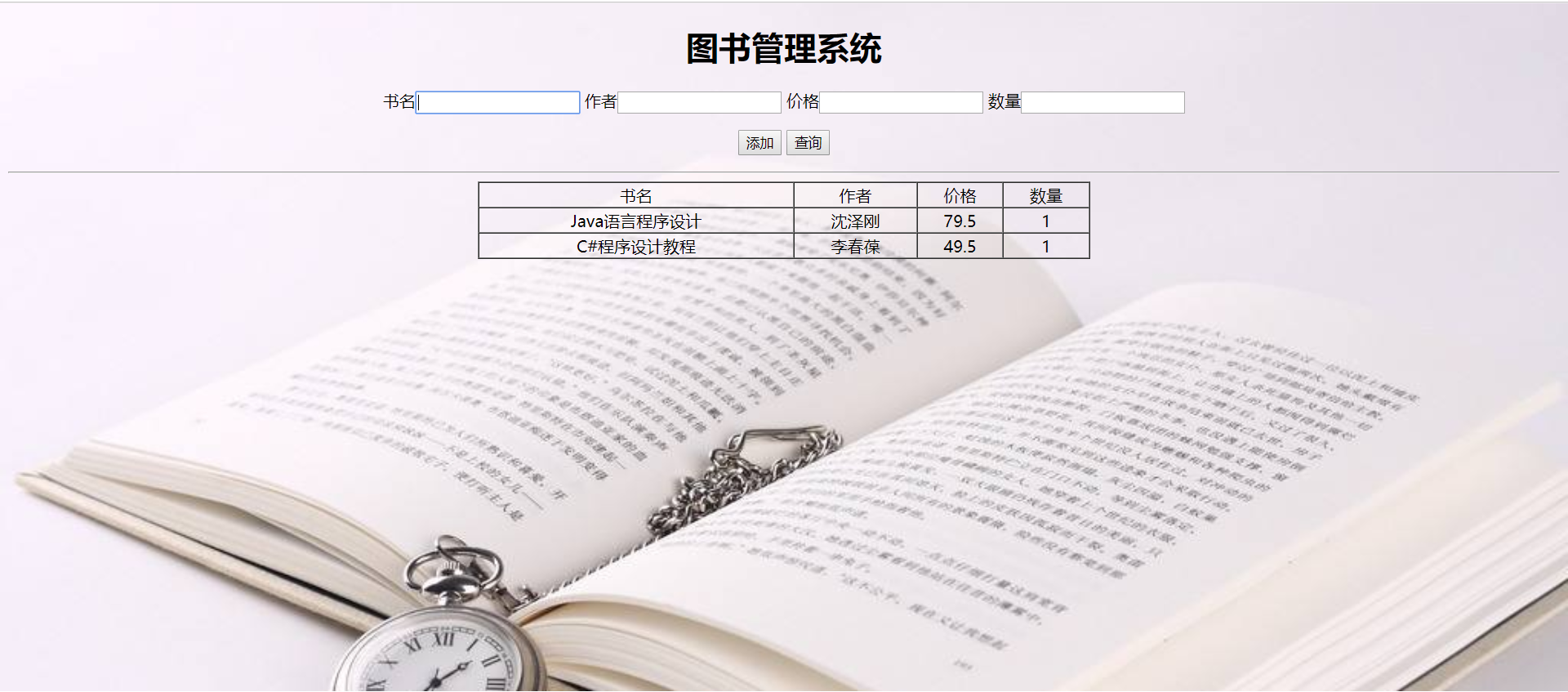
主要功能:通过填写书名、作者、价格和数量,再点击添加,然后点击查询按钮,将会把查询结果显示出来。
运行结果示例: