HTML+CSS之金立官网部分实现
一、HTML代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>金立手机官网—金立手机及配件官方正品专卖网站_金立全面全面屏s11新品首发</title> <link rel="icon" href="jinli_images/favicon.ico"> <link rel="stylesheet" href="css/reset.css"> <link rel="stylesheet" href="css/jinli.css"> </head> <body> <!--导航栏开始--> <div class="nav"> <div class="wrap"> <div class="logo"> <img src="jinli_images/logo.png" alt="无法加载该图片"> </div> <div class="nav_right"> <div class="enter"> <ul> <li><a href="#">amigo账号登录</a> | </li> <li><a href="#">原账号登录</a> | </li> <li><a href="#">注册</a></li> <li><a href="#">购物车(0)</a></li> </ul> </div> <div class="home"> <ul> <li><a href="#">首页</a></li> <li class="phone"> <a href="#">手机</a> <div class="phone_hidden"> <ul> <li><h4>最新 ></h4></li> <li>金立S11S<sup> hot</sup></li> <li>金立S11<sup> hot</sup></li> <li>金立M7 Plus<sup> hot</sup></li> <li>金立M7<sup> hot</sup></li> <li>大金刚2</li> </ul> <ul> <li><h4>M系列 ></h4></li> <li>金立M7 Plus</li> <li>金立M7</li> <li>金立M6S Plus</li> <li>金立M2017</li> <li>金立M6 Plus</li> <li>金立M6</li> </ul> <ul> <li> <h4>S系列 ></h4></li> <li>金立S11s</li> <li>金立S11</li> <li>金立S10</li> <li>金立S10B</li> <li>金立S10C</li> </ul> <ul> <li> <h4>金刚系列 ></h4></li> <li>金刚3<sup> hot</sup></li> <li>金刚2</li> <li>大金刚2</li> </ul> <ul> <li><h4>天鉴系列 ></h4></li> <li>天鉴W909</li> </ul> <ul> <li><h4>F系列 ></h4></li> <li>金立F6 <sup> hot</sup></li> <li>金立F109</li> <li>金立F109L</li> </ul> </div> </li> <li><a href="#">配件</a></li> <li><a href="#">服务</a></li> <li><a href="#">下载</a></li> <li><a href="#">amigoOS</a></li> <li class="search" style="margin-left: 120px;"> <input type="text" placeholder="输入搜索内容" autofocus> <button>搜</button> </li> </ul> </div> </div> </div> </div> <!--导航栏结束--> <!--轮播图开始--> <div class="slide_show"></div> <!--轮播图结束--> <!--明星产品开始--> <div class="star"> <div class="wrapper"> <h2>明星产品</h2> <div class="img_box"> <a href="#"><img src="jinli_images/28_1514454113062.jpg" alt=""></a> <a href="#"><img src="jinli_images/19_1516348649876.jpg" alt=""></a> <a href="#"><img src="jinli_images/28_1514454181297.jpg" alt=""></a> </div> </div> </div> <!--明星产品结束--> <!--热卖推荐开始--> <div class="hot_recommand"> <div class="title"> <h2>热卖推荐</h2> <span><a href="#">...更多...</a></span> </div> <div class="hr"> <div class="hr_left"> <img src="jinli_images/05_1520212662703.jpg"> </div> <div class="hr_right"> <div> <img src="jinli_images/28_1514451560910.png" class="after"> <img src="jinli_images/28_1514451554121.png" class="before"> <p class="title">金立F6</p> <p class="desc">5.7英寸高清全面屏,四曲面机身</p> <p class="price">¥ 1399</p> </div> <div> <img src="jinli_images/28_1514451535446.png" class="after"> <img src="jinli_images/28_1514451528464.png" class="before"> <p class="title">S10C</p> <p class="desc">1600万柔光自拍</p> <p class="price">¥ 1399</p> </div> <div> <img src="jinli_images/28_1514451629703.png" class="after"> <img src="jinli_images/28_1514451623552.png" class="before"> <p class="title">S10C</p> <p class="desc">1600万柔光自拍</p> <p class="price">¥ 1399</p> </div> <div> <img src="jinli_images/28_1514451683907.png" class="after"> <img src="jinli_images/28_1514451679603.png" class="before"> <p class="title">金钢3</p> <p class="desc">5.5英寸高清全面屏、4000mAh大电量</p> <p class="price">¥ 1199</p> </div> <div> <img src="jinli_images/28_1514451729786.png" class="after"> <img src="jinli_images/28_1514451724867.png" class="before"> <p class="title">金立M6S Plus</p> <p class="desc">6020mAh超级续航、骁龙八核处理器</p> <p class="price">¥ 3299起</p> </div> <div> <img src="jinli_images/28_1514451762832.png" class="after"> <img src="jinli_images/28_1514451757927.png" class="before"> <p class="title">金立S9</p> <p class="desc">双摄柔光自拍、5.5英寸1080P高清屏</p> <p class="price">¥ 1699</p> </div> </div> </div> </div> <!--热卖推荐结束--> </body> </html>
二、CSS代码
1.reset.css
a{ text-decoration: none; font-size: 14px; color: white; } ul li{ list-style: none; } body,div,ul,li{ margin: 0px; padding: 0px; }
2.jinli.css
/*导航栏样式开始*/ .nav{ width: 100%; height: 103px; background-color: white; border-bottom: 1px solid #d5d5d5; position: fixed; left: 0px; top: 0px; z-index: 2; } .nav .wrap{ width:1190px; height: 103px; margin: 0 auto; } .nav .wrap .logo img{ width: 200px; height: 51px; margin-top: 25px; } .logo,.nav_right{ float: left; } .nav_right{ width: 990px; height: 103px; } .enter{ width: 100%; height: 40px; padding-top:15px; } .nav_right ul{ float: right; } .nav_right ul li{ float: left; margin: 0 10px; } .nav_right ul li a{ color: gray; } .enter ul li:first-child a{ color: #ef4222 ; } .nav_right ul li a:hover{ color: #ef4222; } .home ul li a{ font:normal bold 20px "新宋体"; margin-left: 40px; } .home{ width: 100%; height: 63px; float: left; } .search{ width: 170px; height: 30px; border: 1px solid #ddd; padding-left: 5px; margin-top: 40px; margin-left: 120px; } .search input{ width: 138px; height: 28px; float: left; border: none; } .search button{ width: 25px; height: 28px; float: left; background-color: #fff; border:none; } .phone_hidden{ width: 100%; height: 260px; background-color: white; position: absolute; left: 0px; top: 104px; display: none; } .phone:hover .phone_hidden{ display: inline-block; cursor: pointer; } .phone_hidden ul li h4{ color: black; font: normal bolder 20px "新宋体"; } .phone_hidden ul{ float: left; margin-left: 100px; } .phone_hidden ul li sup{ font: normal bolder 20px "宋体"; color: orangered; } .phone_hidden ul:first-child{ margin-left: 150px; } .phone_hidden ul:last-child{ margin-right: 150px; } .phone_hidden ul li{ float: none; line-height: 30px; font-family: 新宋体; color: #999999; } /*导航栏样式结束*/ /*轮播图样式开始*/ .slide_show{ width: 100%; height:640px; background-image: url("../jinli_images/04_1515047442501.jpg"); background-position: -200px; margin-top: 104px; -webkit-animation: slide_show 8s infinite; } @-webkit-keyframes slide_show { 0%{ background-image: url("../jinli_images/04_1515047442501.jpg"); } 100%{ background-image: url("../jinli_images/02_1517536570441.jpg"); } } /*轮播图样式结束*/ /*明星产品样式开始*/ .star{ width: 100%; height: 451px; margin: 0 auto; } .star .wrapper{ width: 1196px; margin: 0px auto; } h2{ padding: 40px 0; font-size: 40px; letter-spacing: 1px; color: #000; text-align: center; } .wrapper .img_box img{ float: left; } .wrapper .img_box a:nth-child(2) img{ margin: 0px 10px; } /*明星产品样式结束*/ /*热卖推荐样式开始*/ .hot_recommand{ width:1519.2px; height:912.5px; background-color: rgb(229,229,229); z-index: 1; } .title span a{ float: right; margin:-60px 170px; color: black; } .title span:hover a{ color: orangered; } .hot_recommand .hr{ width: 1200px; height: 750px; background-color: rgb(229,229,229); margin: 0 auto; } .hot_recommand .hr .hr_left img{ height:750px; float: left; margin-right: 10px; } .hr_right div{ width: 294px; height: 372px; background-color: white; margin-right: 5px; margin-bottom: 5px; float: left; } .hr_right div img{ width: 120px; height:240px; } .hr_right div .before{ margin-top: -300px; margin-left: 85px; position: relative; top: -20px; } .hr_right div .after{ margin-top: 25px; margin-left: 85px; } .hr_right div p{ text-align: center; } .hr_right div .title{ color: #0f0e0e; font-size: 16px; margin-top: -8px; } .hr_right div .desc{ color: #9E9E9E; font-size: 14px; margin-top: -5px; } .hr_right div .price{ color: #fe6a00; font-size: 24px; margin-top: -5px; } .hr_right div:hover .after{ position: relative; left: 0px; } .hr_right div:hover .before{ position: relative; left: 60px; } /*热卖推荐样式结束*/
三、实现效果
1.导航栏

2.轮播图

3.明星产品

4.热卖推荐

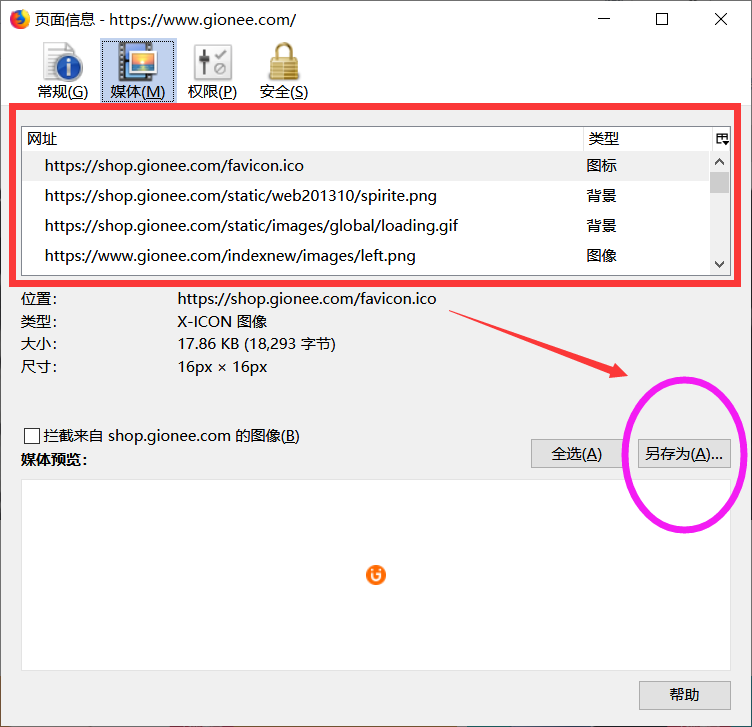
说明:图片资源可在火狐浏览器上搜索https://www.gionee.com/进入金立官网,右击空白处,
选择查看页面信息,再选择媒体,即可进行下载