第二章 JavaScript基础指令
一、常见数据类型
1、数字数据类型
数字数据类型处理数字
主要用途:数字不仅被用于像计算器之类的事情,还被用于检测屏幕尺寸、移动页面上元素的位置、
设置元素完成淡入特效所需要的时间等任务。
示例1
var price = 5;
var quantity = 14;
var total = price * quantity;
2、字符串数据类型
字符串数据类型包含字母和其他字符。
注意:字符串可以使用单引号或双引号,但是起始引号必须和结尾引号相匹配。
主要用途:通常用于向页面添加新的内容,字符串可以包含HTML标记。
示例2
var username = 'Molly';
var message = 'See our upcoming range';
示例3
var title; var message; //在字符串中使用引号 title = "Molly's Special Offers"; //在字符串中使用HTML标签 message = '<a href=\"sale.html\">25% off!</a>';
3、布尔数据类型
布尔数据类型只能是true或false中的一个。
示例4
var inStock;
var shipping;
inStock = true;
shipping = false;
在检测应该运行哪部分代码时,布尔数据类型非常有用。
4、其他数据类型
(数组、对象、undefined、null)将在后面介绍。
二、变量
1、作用:变量用来存储信息。
2、变量必须先声明后使用,声明的过程包括创建变量和命名变量
创建变量:使用var关键字。
命名变量(标识符):如果变量名不止一个单词,则通常写成camelCase的形式。
3、变量命名的规则
(1)名字必须以字母、美元符号($)或下划线(_)开头,不能以数字开头。
(2)在变量命名的过程中,不能使用除字母、数字、美元符号($)或下划线(_)以外的字符。
(3)不能使用关键字或保留字来命名变量。
(4)所有变量对大小写敏感。
(5)使用的变量名要能够描述出变量中存储的信息的类型,即要做到“见名知意”。
(6)如果变量名由超过一个单词组成,则第一个单词使用小写字母,后面的每个单词的首字母都要用大写字母。
4、注意:在JavaScript中,声明变量不需要具体指明变量的类型,只需要使用var关键字即可。
三、JavaScript基础指令示例
example.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>JavaScript基础指令</title> <style> *{ margin: 0px; padding: 0px; } #form{ border: 10px solid red; } h1{ font: normal bold 30px '黑体'; color: blueviolet; margin-left: 40px; } tr,td{ border: 5px solid blue; text-align: center; background-color: aqua; } </style> </head> <body> <h1>Elderflower</h1> <div id="content"> <div id="greeting" class="message"> Hello! </div> <table id="form"> <tr> <td>Custom sign:</td> <td id="userSign"></td> </tr> <tr> <td>Total tiles:</td> <td id="tiles"></td> </tr> <tr> <td>Subtotal:</td> <td id="subTotal">$</td> </tr> <tr> <td>Shipping:</td> <td id="shipping">$</td> </tr> <tr> <td>Grandtotal:</td> <td id="grandTotal">$</td> </tr> </table> <a href="#" class="action">Pay Now</a> </div> <script src="js/example.js"></script> </body> </html>
example.js
//创建欢迎信息的变量 var greeting = 'Howdy '; var name = 'Molly'; var message = ', please check your order:'; //将上述三个变量连接在一起构建欢迎信息 var welcome = greeting + name + message; //创建标牌的详细信息 var sign = 'Montague House'; //标牌中包含字符的个数 var tiles = sign.length; var subTotal = tiles * 5; //运费 var shipping = 7; var grandTotal = subTotal + shipping; //以下为修改相关的内容 var el = document.getElementById('greeting'); el.textContent = welcome; var elSign = document.getElementById('userSign'); elSign.textContent = sign; var elTiles = document.getElementById('tiles'); elTiles.textContent = tiles; var elSubTotal = document.getElementById('subTotal'); elSubTotal.textContent = '$' + subTotal; var elShipping = document.getElementById('shipping'); elShipping.textContent = '$' + shipping; var elGrandTotal = document.getElementById('grandTotal'); elGrandTotal.textContent = '$' + grandTotal;
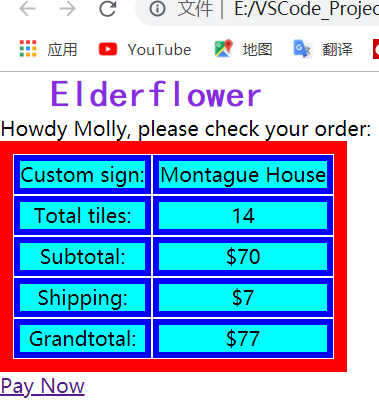
运行结果如下: