webpack配置文件
前面写到了如何用webpack快速打包文件的简单介绍,下面介绍下webpack的一些自定义配置
-
添加自定义配置需要加一个配置文件,在项目根目录添加
webpack.config.js文件,进行相关配置
webpack.config.jsconst path = require('path') // webpack.config.js文件是运行在node环境下的一个文件,需要遵循CommonJs语法 module.exports = { mode: 'development', // 打包模式,有development、production、none三种模式 entry: './src/index.js', // 指定文件入口 output: { // 输出配置 filename: 'bundle.js', // 输出文件名 path: path.join(__dirname, 'optput') // 指定输出目录,必须是绝对路径,不配置此项的话默认是输出到dist目录 } }执行打包命令
npm run build
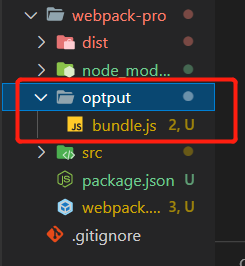
可以看到在项目根目录有一个output文件夹,该文件下有打包后的bundle.js文件


