webpack快速上手
最近在学习webpack方面的知识,webpack方面本人小白一枚,在这里记录下自己的学习过程也分享给和我一样初识webpack的新手,大牛请略过~~
-
首先创建一个项目名为webpack-pro的目录,然后使用npm命令初始化项目,生成package.json文件
npm init -y -
安装webpack、webpack-cli
npm i webpack@4.x webpack-cli -D // 这里我安装的4.0的版本 -
由于webpack4.0启动零配置打包,默认会将
src/index.js打包到dist/main.js,所以在项目根目录下创建src文件夹,在src文件夹下创建index.js文件,目录结构如下:
-
为了方便执行打包命令,可以在
package.json文件中的 scripts 中包装下打包命令,如下:"scripts": { "build": "webpack" } -
然后可以执行打包命令进行webpack打包
npm run build // 打包代码项目中会在项目根目录生成一个dist打包后的文件夹,在dist问价夹下,有一个main.js文件,就是打包后的文件,如下图:

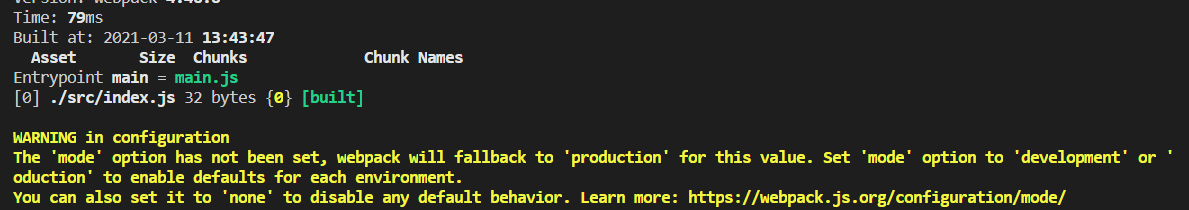
目前webpack的打包工作已经完成了,但是我们发现在命令行有黄色的提示语

它的大概意思就是我们打包的时候没有指定打包模式
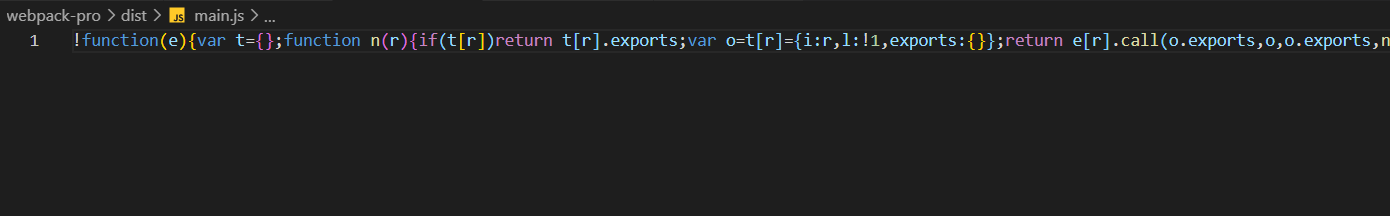
mode,webpack默认启用的是production模式,也就是生产模式,会自动压缩代码
上面的代码是打包后被压缩过的代码
接下来提如何设置打包模式等一系列自定义配置

