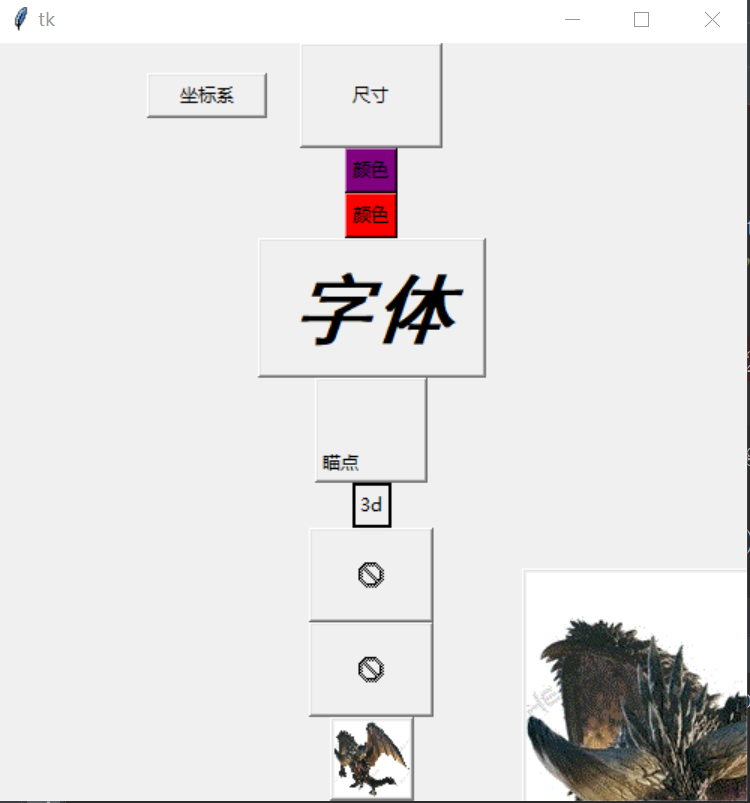
1. 尺寸的大小 ipadx 和 ipady
import tkinter root = tkinter.Tk() root.minsize(500, 500) # 基本属性 # 按钮组件 # 绝大部分尺寸默认单位是像素 btn1 = tkinter.Button(root, text='尺寸') btn1.pack(ipadx=30, ipady=20) # 对于pack属性使用的是ipadx和ipady, 对于place使用的width和height
root.mainloop()
2. 坐标系, 即摆放位置, x和y属性
import tkinter root = tkinter.Tk() root.minsize(500, 500) btn2 = tkinter.Button(root, text='坐标系') # # 坐标系,即摆放位置 btn2.place(x=100, y=20, width=30, height=20) root.mainloop()
3. 颜色,bg表示的是背景颜色,‘purple’ 表示粉红色,表示我们可以使用颜色编码
import tkinter root = tkinter.Tk() root.minsize(500, 500) btn3 = tkinter.Button(root, text='颜色', bg='purple') btn3.pack()
# 也可以使用Hex颜色模式,即RGB 0-255使用十六进制
btn4 = tkinter.Button(root, text='颜色', bg='#ff0000')
btn4.pack() root.mainloop()
4. 字体 使用font属性来进行表示 ,’黑体‘表示使用的字体, 40表示字体的大小,'bold'表示加粗, 'italic'表示斜体
import tkinter root = tkinter.Tk() root.minsize(500, 500) btn5 = tkinter.Button(root, text='字体', font=('黑体', 40, 'bold', 'italic')) btn5.pack()
5. 瞄点 anchor表示字体的摆放位置,表示摆放的位置信息
nw n ne
w center e
sw s se
btn6 = tkinter.Button(root, text='瞄点', anchor='sw') # 这里摆放在左下角的位置 btn6.pack(ipadx=20, ipady=20)
6. 三维效果,这里表示的按键的凹凸效果
# RELIEF=["flat", "raised", "sunken", "solid", "ridge", "groove"] # 三维的效果图 btn7 = tkinter.Button(root, text='3d', relief=tkinter.SOLID) btn7.pack()
7.位图 bitmap, 表示在按钮上显示的图标
btn8 = tkinter.Button(root, text='位图', bitmap='error') # 这里使用的图标是错误的标志 btn8.pack(ipadx=30, ipady=20)
8. 鼠标cursor, 表示鼠标的形状
# 这里表示鼠标停留在按钮上改变鼠标的形状 btn9 = tkinter.Button(root, text='位图', bitmap='error', cursor='heart') btn9.pack(ipadx=30, ipady=20) # 表示将主界面的鼠标颜色改成蜘蛛形 root['cursor'] = 'spider'
9. 图片设置,将图片设置为可以插入到按钮上的样子
对于PhotoImage 只支持.gif的图片类型
import cv2
# 图片设置, 针对PhotoImage使用.gif
from PIL import Image, ImageTk
long = tkinter.PhotoImage(file='long.gif')
btn10 = tkinter.Button(root, text='图片', image=long)
btn10.place(x=350, y=350)
btn11 = tkinter.Button(root, text='图片')
img = cv2.imread('long.jpg')
img = cv2.resize(img, (50, 50))
img = cv2.cvtColor(img, cv2.COLOR_BGR2RGB)
img = Image.fromarray(img)
imagetk = ImageTk.PhotoImage(image=img)
btn11.imgtk = imagetk
btn11.config(image=imagetk)
btn11.pack()

10. 设置固定界面大小
import tkinter root = tkinter.Tk() # 设置界面大小 root.geometry('300x400') btn = tkinter.Button(root, text='按钮') btn.pack() root.mainloop()
11. 按钮的宽度width 和 按钮的高度 height
import tkinter root = tkinter.Tk() # 设置界面大小 root.geometry('300x400') btn = tkinter.Button(root, text='按钮', height=20, width=30) btn.pack() root.mainloop()
12. justify 设置多行文本的字体对齐方式,left靠左对齐, right靠右对齐
btn2 = tkinter.Button(root, text='孙悟空\n大闹天空', justify='left') btn2.pack()

13. state 状态,bd表示边框的粗细
btn3 = tkinter.Button(root, text='按钮', state='disabled', bd=50) # disabled表示不可以修改,bd表示边框大小 btn3.pack()




