1. cv2.equalizeHist(img) # 表示进行直方图均衡化
参数说明:img表示输入的图片
2.cv2.createCLAHA(clipLimit=8.0, titleGridSize=(8, 8)) 用于生成自适应均衡化图像
参数说明:clipLimit颜色对比度的阈值, titleGridSize进行像素均衡化的网格大小,即在多少网格下进行直方图的均衡化操作
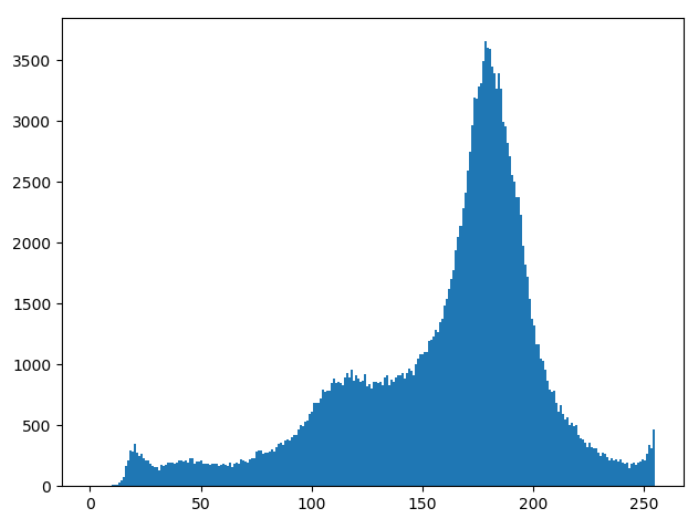
直方图均衡化:一般可以用来提升图片的亮度, 在上面一节中,我们可以看出在150-200之间所占的频数特别的大,频数均衡化指的是让频数的分布看起来更加均匀一些

主要实现的手段

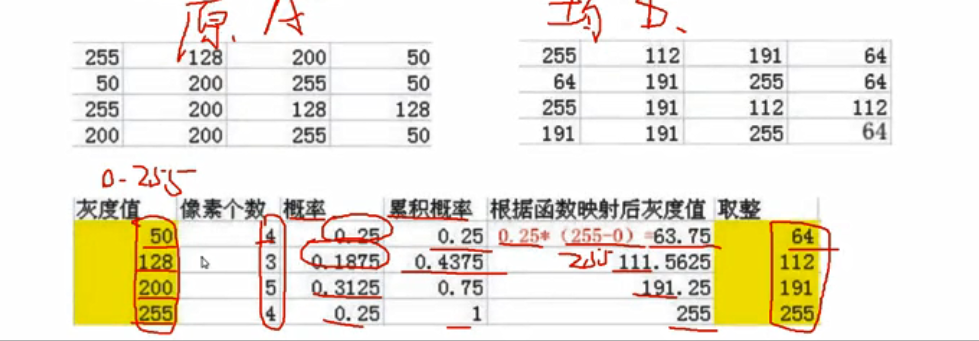
上图中的左边的图是原始数据, 右边的图是进行函数映射后的灰度值
首先对各个灰度值做频数统计,计算其概率,根据像素的灰度值计算出累积概率,最后将累积概率 * (255-0) 做为函数映射后的灰度值,
这样做的目的,可以使得灰度值之间的间隔更小,即一些频数较大的灰度值补充给了频数较小的灰度值,从而实现了灰度值的均衡化
代码:
第一步:读入图片
第二步:使用cv2.equalizeHist(img)均衡化像素
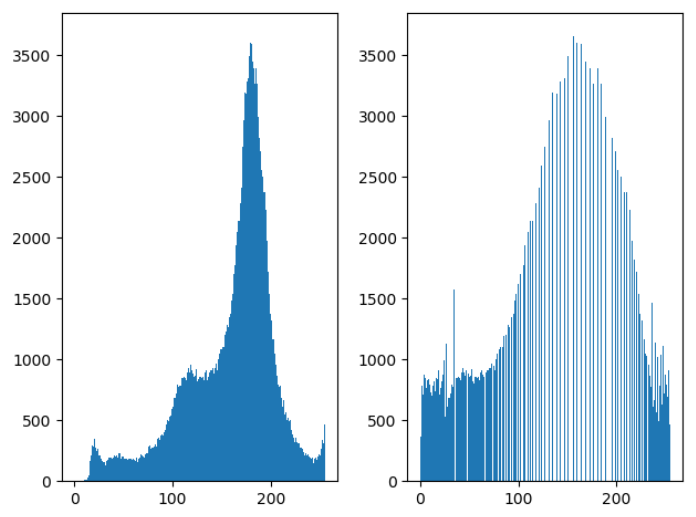
第三步:使用plt.hist 画出均衡化的直方图
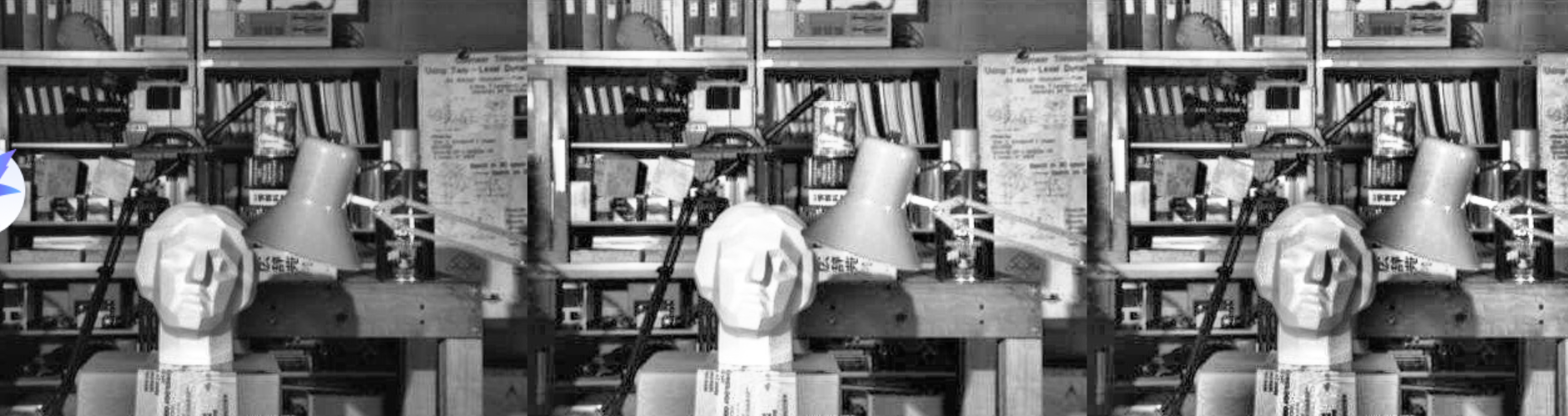
第四步:使用plt.imshow 画出均衡化后的图像
import cv2 import numpy as np import matplotlib.pyplot as plt # 第一步:读入图片 img = cv2.imread('cat.jpg', 0) # 第二步: 使用cv2.equalizeHist实现像素点的均衡化 ret = cv2.equalizeHist(img) # 第三步:使用plt.hist绘制像素直方图 plt.subplot(121) plt.hist(img.ravel(), 256) plt.subplot(122) plt.hist(ret.ravel(), 256) plt.show() # 第四步:使用cv2.imshow()绘值均衡化的图像 cv2.imshow('ret', np.hstack((img, ret))) cv2.waitKey(0)


这种全局的均衡化也会存在一些问题,由于整体亮度的提升,也会使得局部图像的细节变得模糊,因为我们需要进行分块的局部均衡化操作
代码:
第一步:使用cv2.createCLAHE(clipLimit=2.0, titleGridSize=(8, 8)) 实例化均衡直方图函数
第二步:使用.apply进行均衡化操作
第三步:进行画图操作
# 使用自适应直方图均衡化 # 第一步:实例化自适应直方图均衡化函数 clahe = cv2.createCLAHE(clipLimit=2.0, tileGridSize=(8, 8)) # 第二步:进行自适应直方图均衡化 clahe = clahe.apply(img) # 第三步:进行图像的展示 cv2.imshow('imgs', np.hstack((img, ret, clahe))) cv2.waitKey(0) cv2.destroyAllWindows()
 可以看出自适应均衡化没有使得人物脸部的细节消失
可以看出自适应均衡化没有使得人物脸部的细节消失
分类:
opencv






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架