Explore Qt
探索Qt(VS2010)
不得不说,网络上关于Qt4.3.4+VS2010+OpenCV3.4.3的配置及学习资源真心不多,即使是整合贴,也很难满足一个初学者的入门需求。
在搜寻了众多视频、博文、书籍、帮助文档后,博主才迷迷糊糊终于开始做了几个最简单最简单的小东西。
1.配置
下载并安装:
1)qt-win-opensource-4.8.4-vs2010
2)qt-vs-addin-1.1.11-opensource
3)qt-creator-windows-opensource-2.6.1
过程可参考CSDN的博文
VS2010+OpenCV2.4.3+Qt4.8.4 组合配置
其中文章中的“3.编译(漫长的等待)”部分没有必要做。(除非你非要编译成64位的)
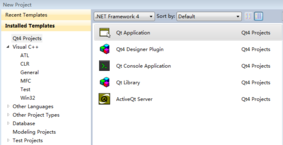
完成这些后,就可以新建一个Qt Application了
新建完成后,对工程项目单击右键Properties|Linker|Input
Additional Dependencies处Edit添加:
qtmaind.lib
QtCored4.lib
QtGuid4.lib
(之前写错了,在Qt Application的情况下,这几个自动添加了)
附:
若要使用OpenCV,配置方法如下
右键|属性,VC++目录|包含目录,加上以下3条路径:
X:\Program Files (x86)\opencv2.4.3\opencv\build\include
X:\Program Files (x86)\opencv2.4.3\opencv\build\include\opencv
X:\Program Files (x86)\opencv2.4.3\opencv\build\include\opencv2
再在VC++目录|库目录加入一条路径:
X:\Program Files (x86)\opencv2.4.3\opencv\build\x86\vc10\lib
项目|右键|Properties|Linker|Input|Additional Dependencies中加入
Debug中
opencv_calib3d243d.lib
opencv_contrib243d.lib
opencv_core243d.lib
opencv_features2d243d.lib
opencv_flann243d.lib
opencv_gpu243d.lib
opencv_haartraining_engined.lib
opencv_highgui243d.lib
opencv_imgproc243d.lib
opencv_legacy243d.lib
opencv_ml243d.lib
opencv_nonfree243d.lib
opencv_objdetect243d.lib
opencv_photo243d.lib
opencv_stitching243d.lib
opencv_ts243d.lib
opencv_video243d.lib
opencv_videostab243d.lib
Release版
opencv_calib3d243.lib
opencv_contrib243.lib
opencv_core243.lib
opencv_features2d243.lib
opencv_flann243.lib
opencv_gpu243.lib
opencv_haartraining_engine.lib
opencv_highgui243.lib
opencv_imgproc243.lib
opencv_legacy243.lib
opencv_ml243.lib
opencv_nonfree243.lib
opencv_objdetect243.lib
opencv_photo243.lib
opencv_stitching243.lib
opencv_ts243.lib
opencv_video243.lib
opencv_videostab243.lib
 View Code
View Code
#include <opencv2/opencv.hpp>
using namespace std;
using namespace cv;
int main(int argc, char* argv[])
{
const char* imagename = "lena.jpg";
//从文件中读入图像
Mat img = imread(imagename);
//如果读入图像失败
if(img.empty())
{
fprintf(stderr, "Can not load image %s\n", imagename);
return -1;
}
//显示图像
imshow("image", img);
//此函数等待按键,按键盘任意键就返回
waitKey();
return 0;
}
以上测试代码源自http://www.cnblogs.com/dade20121004/archive/2013/01/26/2877865.html
lena图片自己放在路径下即可。
对这一点,博主表示很坑人啊!!!!!中途OpenCV出了点问题,重新配置了一下,结果,就一直不能读图!!!
最终发现问题是现在路径必须这样子:X(盘符):\\(现在不能1个\了!!!!)……
2.在VS2010中的Helloworld程序
在上面给出的CSDN的博文中,他给出的测试代码为
1 #include <QtGui/QApplication>
2 #include <QLabel>
3
4 int main(int argc, char *argv[])
5 {
6 QApplication a(argc, argv);
7 QLabel *label=new QLabel("<h2><i>Hello </i>""<font color=red>world!</font></h2>");//create a label with the content "Hello world!"
8 label->show();
9 return a.exec();
10 }
根据优酷中某视频,我整理出注释详细的源代码如下:
1 #include <QApplication>//Qt中与图形化相关的应用程序都必须包含这个头文件,包含了Qt图形化应用程序的各种资源、基本设置、控制流、基本处理等
2 //#include <QCoreApplicatioon>//Qt中非图形化程序只需包含这个头文件
3 //在图形界面的按钮显示helloworld,点击则推出
4 #include <QPushButton>//与按钮相对应的头文件
5 int main(int argc,char* argv[])
6 {
7 QApplication.app(argc,argv);
8 //创建一个QApplication的对象app,在每一个Qt应用程序必须有且只有一个QApplication的对象app,且argc,argv为其参数,才可对命令行做相应处理
9 QPushButton btn("Hello World!");
10 //按钮显示文本helloworld
11 btn.show();
12 //调用show方法显示按钮,当我们的一个控件进行创建时默认不显示,必须调用show函数显示
13 QObject::connect(&btn,SIGNAL(clicked()),&app,SLOT(quit()));
14 //QObject类的connect函数把信号与槽关联起来,信号(一个窗口特定事件发生时被触发)与槽(另一个窗口的槽接收此信号并进行相应操作)---Qt的通信机制(实现窗口间的通信)
15 //每个Qt对象都包含了预定的信号的槽,当然也需要自己定义自己的信号与槽
16 return app.exec();//进入消息循环,等待可能的输入
17
18 }
3.利用Qt Designer进行界面设计,在VS中使用界面
在VS中创建Qt工程后,点击菜单Qt|Qt Designer(或者直接打开Qt Designer也可以)
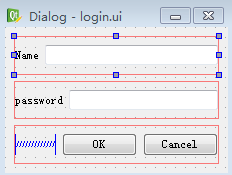
在Qt Designer设计登陆界面如下:
(利用水平、垂直布局工具可以摆放非常整齐!弹簧使button更符合视觉效果)
保存在工程路径(或其他地方也可以)下(ui文件)。
文件名取为login(后缀.ui),对话框名字为Dialog(默认我没改)
回到VS2010中:
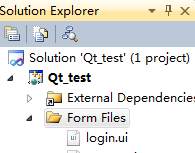
在Form Files文件夹下Add Existing Items(单击右键即可),导入ui文件。
则VS2010中自动生成了.h文件(命名方式为ui_所保存的ui文件的文件名filename.h)
将文件拖入Header Files中。(我是这么做的)
在main.cpp添加头文件,则在VS中可以使用ui文件自动生成的类了。
#include <ui_login.h>
类视图下的ui自动生成的类

主函数添加代码如下
QApplication app(argc,argv); Ui::Dialog dialog_test; QDialog *dlg=new QDialog; dialog_test.setupUi(dlg); dlg->show(); return app.exec();
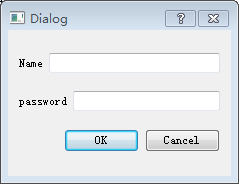
则Ctrl+F运行后得到
撒花!
2013-04-05
12:31:59