类似select下拉选择框同时又支持手动输入的元素 datalist 介绍。
有时候我们会有这样的需求,通过使用下拉菜单给用户一定的选择范围,同时又可以使用户在找不到选择项的时候手动输入。这个时候我们就需要用到html5的datalist属性了。
datalist包含<option>元素,类似于<select>元素,并且它是附加在<input type="text"/>上的list。
代码如下:
<label>爱好:</label>
<input type="text" id="txt_ide" list="ide" />
<datalist id="ide">
<option value="篮球" label="球类"/>
<option value="跑步"/>
<option value="登山"/>
<option value="绘画"/>
<option value="舞蹈"/>
</datalist>
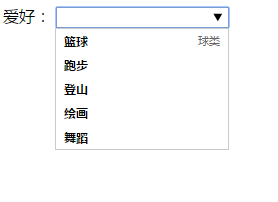
list的值指向datalist的id。同时option还支持添加label属性。效果如下:
<input type="text" /><input type="url" /><input type="tel" /><input type="color" />
来源:前端开发博客