对一个父元素设置了弹性布局,就千万不要对它清除浮动
一开始在一个div里边设置了三个子元素并且浮动,这样才不会高度坍塌嘛。后来又考虑到响应式布局用弹性布局好用,于是就对父元素设置了display:flex;justify-content:space-between;。
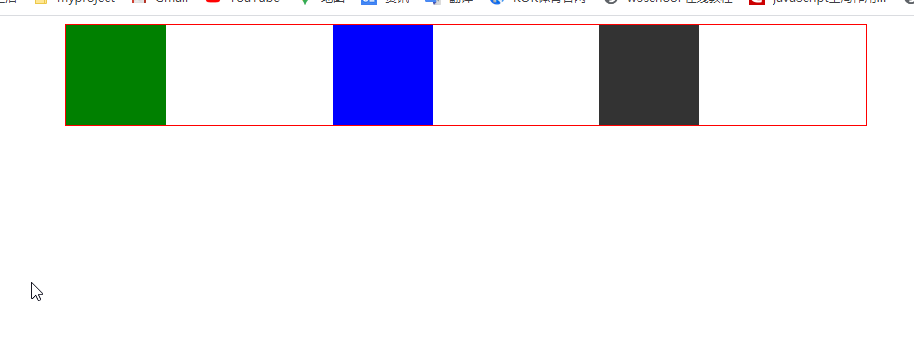
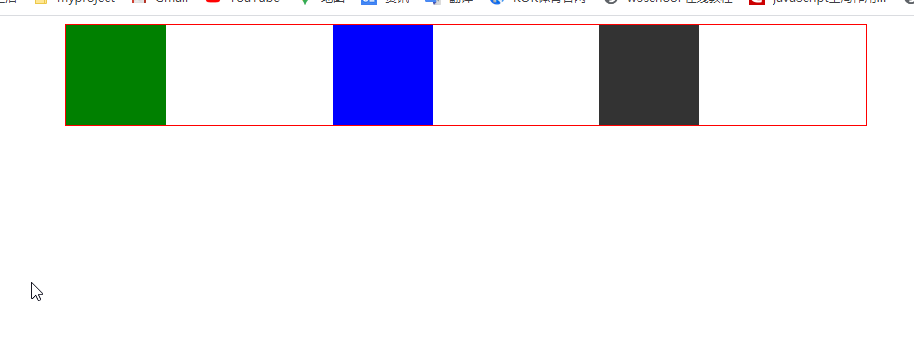
结果子元素并没有两边对齐:

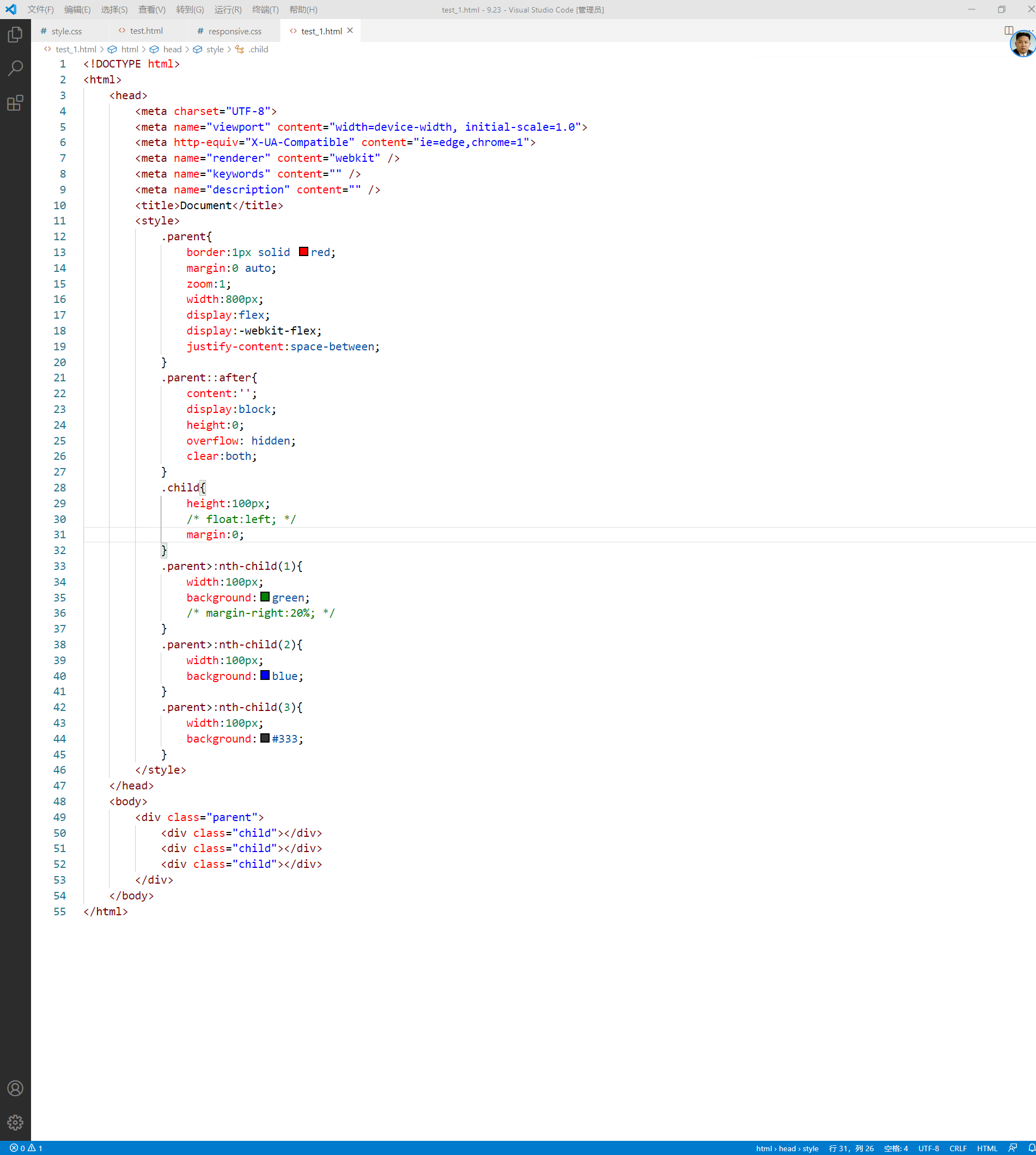
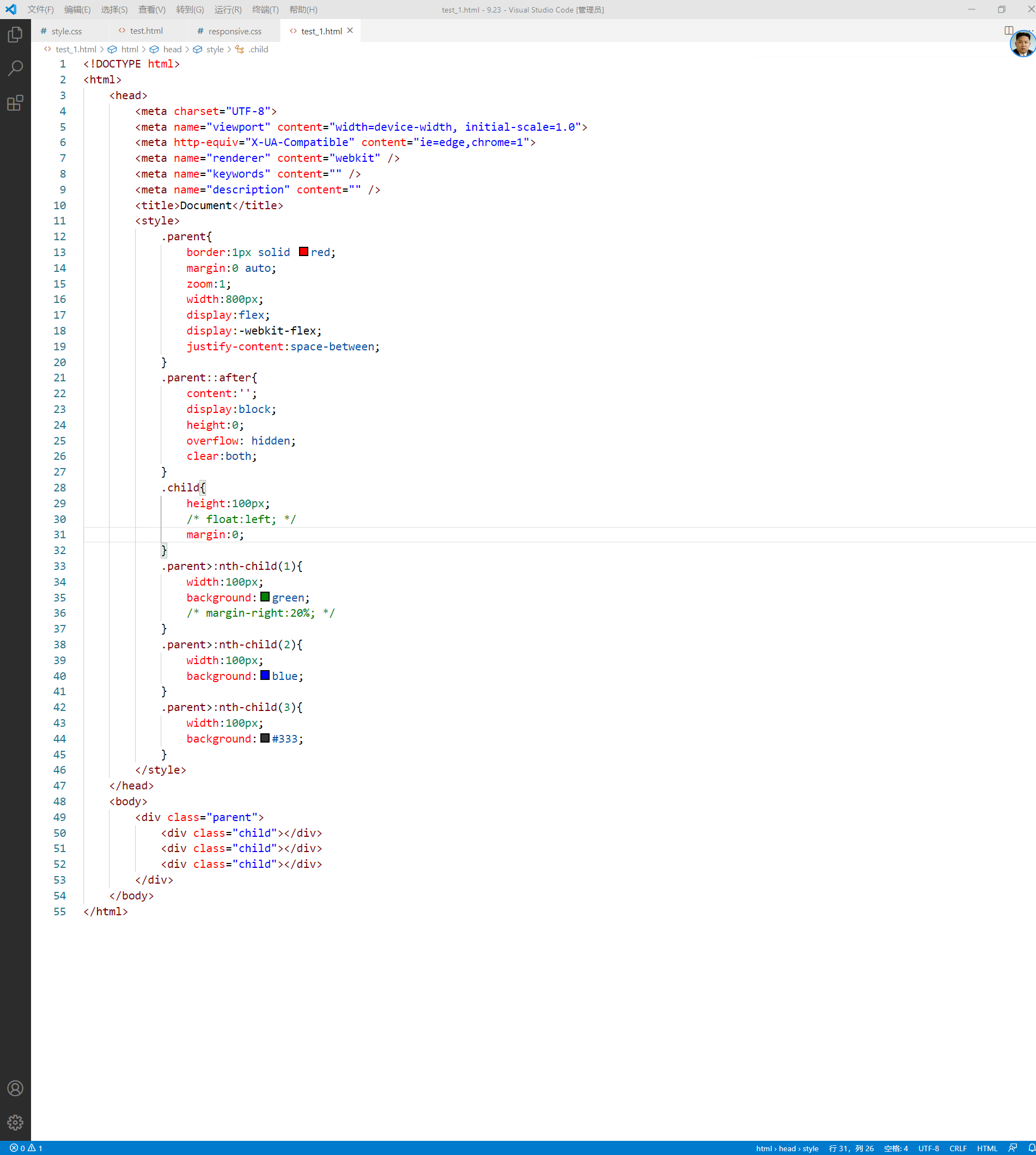
代码如下:

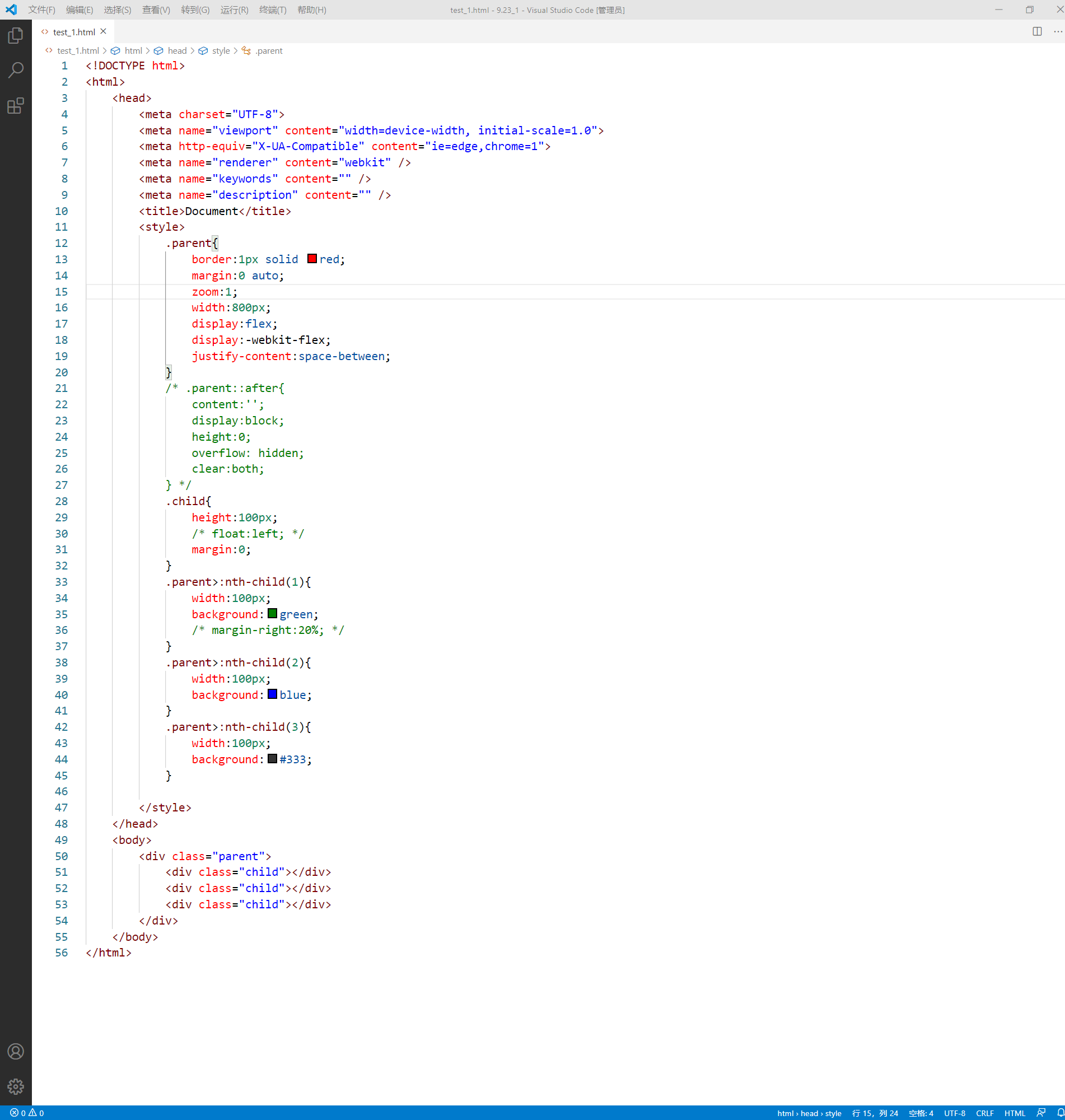
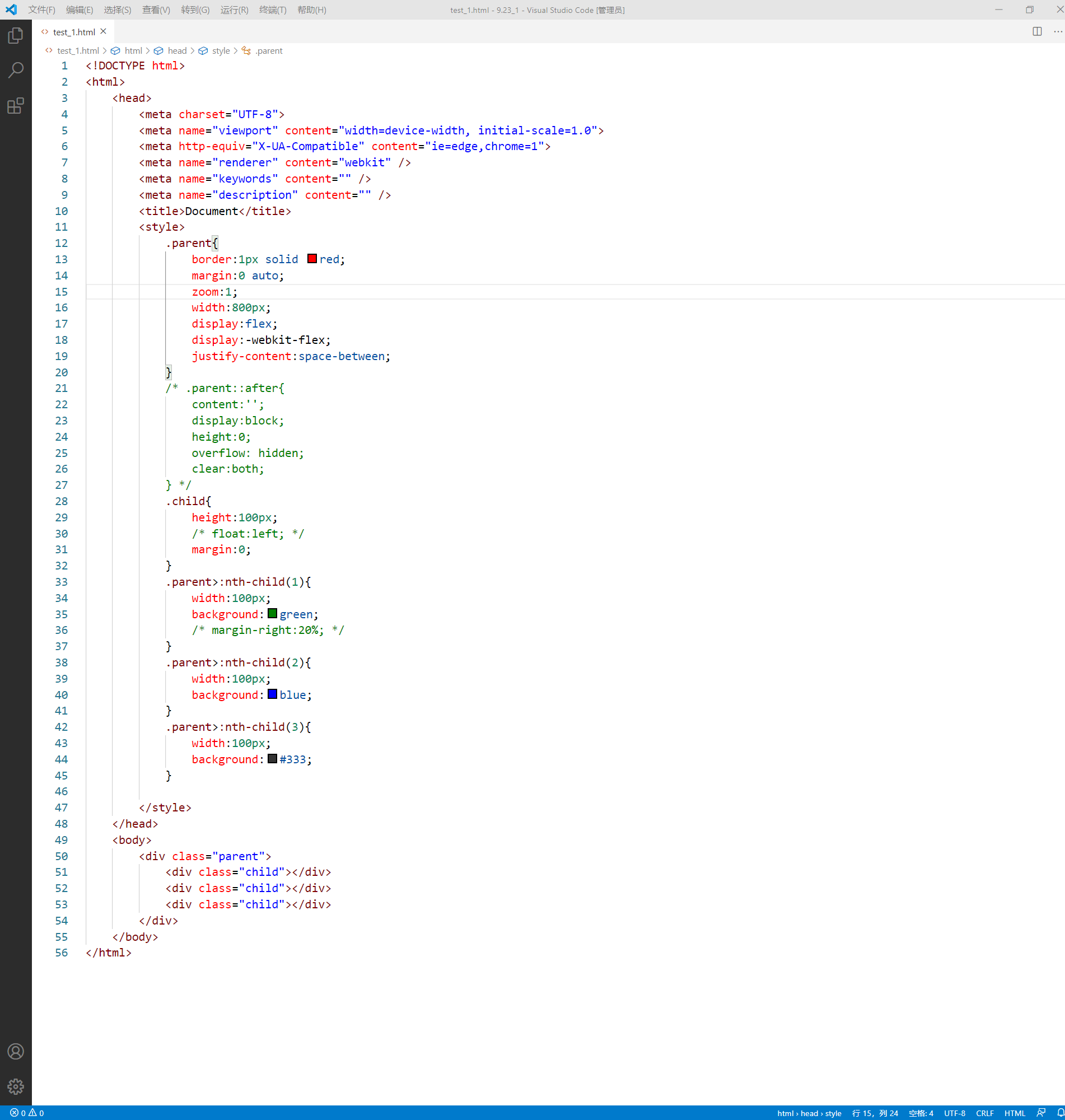
后来才发现是之前清楚浮动的原因,于是把清除浮动的代码注释掉就好了:

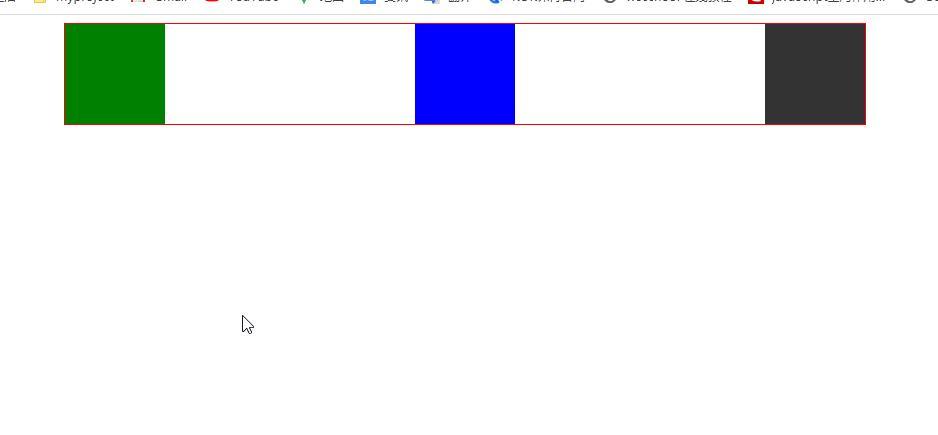
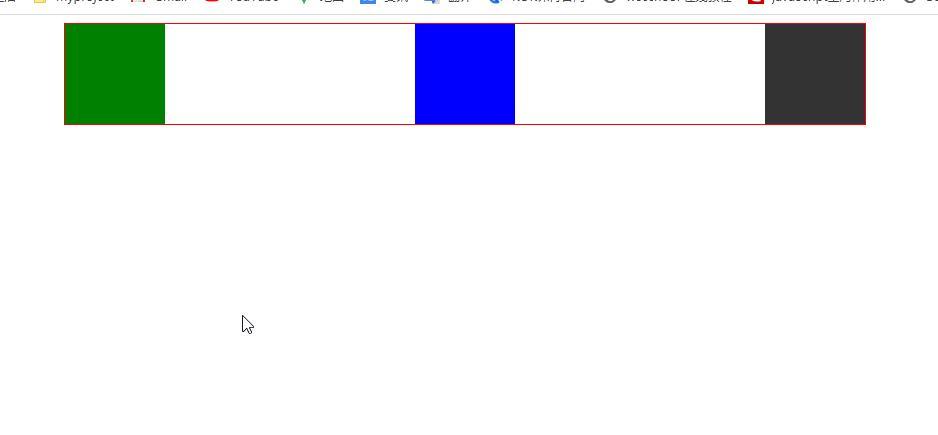
效果图:

一开始在一个div里边设置了三个子元素并且浮动,这样才不会高度坍塌嘛。后来又考虑到响应式布局用弹性布局好用,于是就对父元素设置了display:flex;justify-content:space-between;。
结果子元素并没有两边对齐:

代码如下:

后来才发现是之前清楚浮动的原因,于是把清除浮动的代码注释掉就好了:

效果图:

【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步