css设置圆角
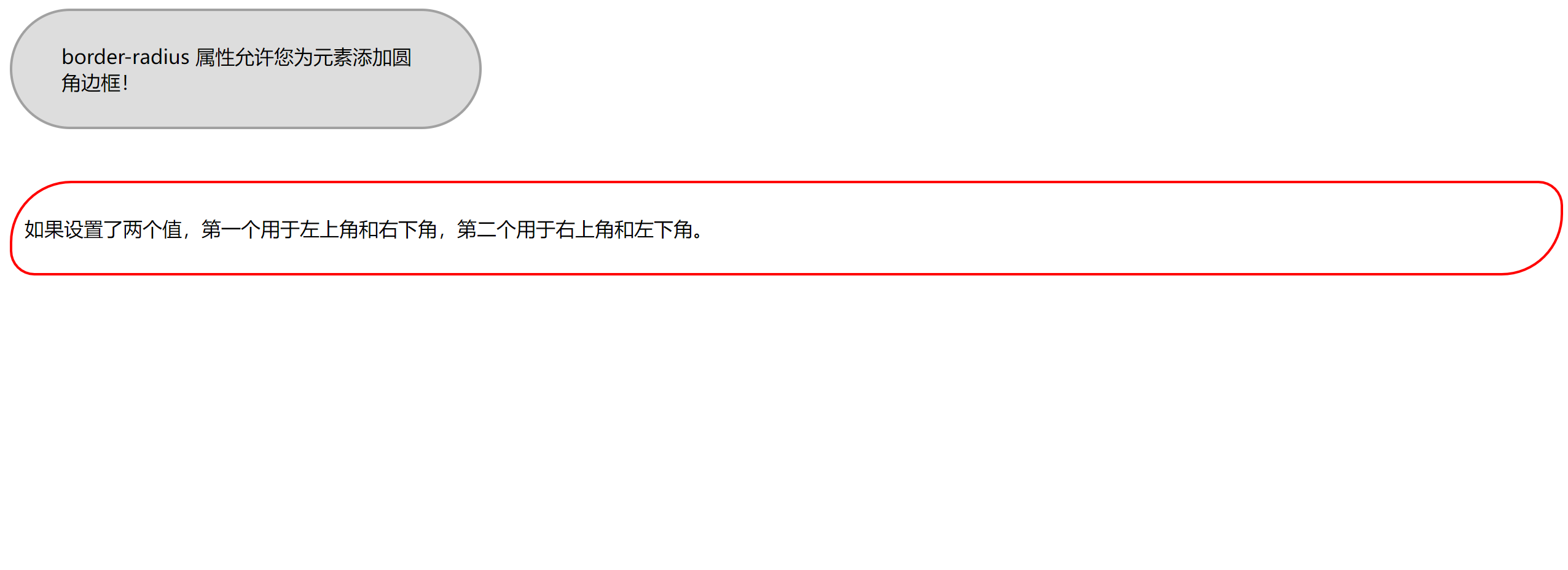
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>圆角</title> <style> #example1{ border:2px solid #a1a1a1; padding:10px 40px; background:#dddddd; width:300px; border-radius: 25px; } #example2 { border: 2px solid red; padding: 10px; border-radius: 50px 20px; } </style> </head> <body> <div id="example1"> <p>border-radius 属性允许您为元素添加圆角边框!</p> </div> <br><br> <div id="example2"> <p>如果设置了两个值,第一个用于左上角和右下角,第二个用于右上角和左下角。</p> </div> </body> </html>

本文来自博客园,作者:wjxuriel,转载请注明原文链接:https://www.cnblogs.com/my-blog-site/p/16214052.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律