CSS小知识---解决横向布局inline-block样式的li元素出现间隙的问题
写一个简单的横向布局导航栏对li元素指定属性display: inline-block来横向排布li元素。
ul li {
display: inline-block;
}
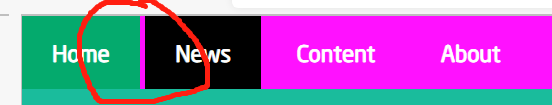
结果li元素之间出现间隙:

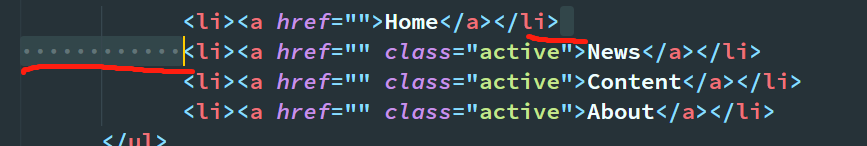
之所以会出现间隙,是由于无序列表项之间的占位符导致的:

对此我们有一下三种行之有效的解决之道:
- 通过代码写法避免间隙
闭合标签结尾写于下行之前
<ul>
<li><a href="">Home</a></li
><li><a href="" class="active">News</a></li
><li><a href="" class="active">Content</a></li
><li><a href="" class="active">About</a></li>
</ul>
首尾相接避免间隙
<ul>
<li>
<a href="">Home</a></li><li>
<a href="" class="active">News</a></li><li>
<a href="" class="active">Content</a></li><li>
<a href="" class="active">About</a></li>
</ul>
- 弃用
display改用float属性一步到位
ul li {
float: left;
}
不要忘了使用clearfix清除浮动影响。
3. font-size的覆盖
ul { font-size:0; }
li { font-size:16px; }
这种方法唯独对于afari兼容性较差,所以我更建议使用兼容写法:
ul{
letter-spacing:-npx;/*jquery方法,兼容safari*/
}




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构