理解 vm.$nextTick
则可以在回调中获取更新后的 DOM,
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>Test</title> 5 </head> 6 <body> 7 <script src="https://unpkg.com/vue/dist/vue.js"></script> 8 <div class="app"> 9 <div ref="msgDiv">{{msg}}</div> 10 <div v-if="msg1">Message got outside $nextTick: {{msg1}}</div> 11 <div v-if="msg2">Message got inside $nextTick: {{msg2}}</div> 12 <div v-if="msg3">Message got outside $nextTick: {{msg3}}</div> 13 <button @click="changeMsg"> 14 Change the Message 15 </button> 16 </div> 17 <script type="text/javascript"> 18 new Vue({ 19 el: '.app', 20 data: { 21 msg: 'Hello Vue.', 22 msg1: '', 23 msg2: '', 24 msg3: '' 25 }, 26 methods: { 27 changeMsg() { 28 this.msg = "Hello world." 29 this.msg1 = this.$refs.msgDiv.innerHTML 30 this.$nextTick(() => { 31 this.msg2 = this.$refs.msgDiv.innerHTML 32 }) 33 this.msg3 = this.$refs.msgDiv.innerHTML 34 } 35 } 36 }) 37 </script> 38 </body> 39 </html>
点击按钮前的界面:

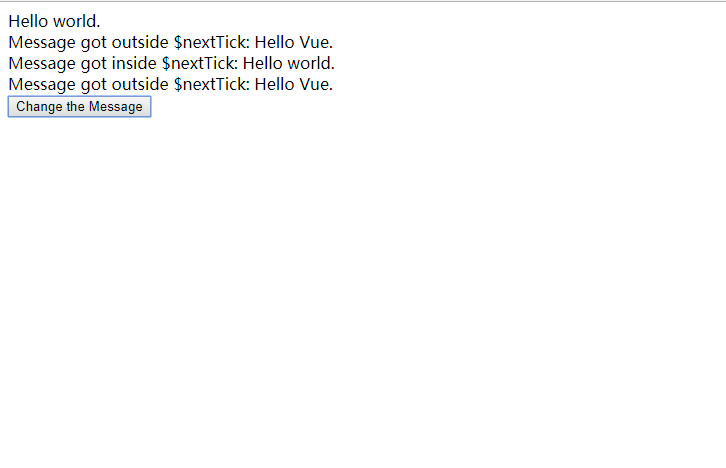
点击按钮之后,界面如下,注意观察三个条件渲染的结果之间的差异。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号