手动安装vue-devtools
1 git clone https://github.com/vuejs/vue-devtools.git
第二步:安装项目所需要的npm包
1 npm install //如果太慢的话,可以安装一个cnpm, 然后命令换成 cnpm install
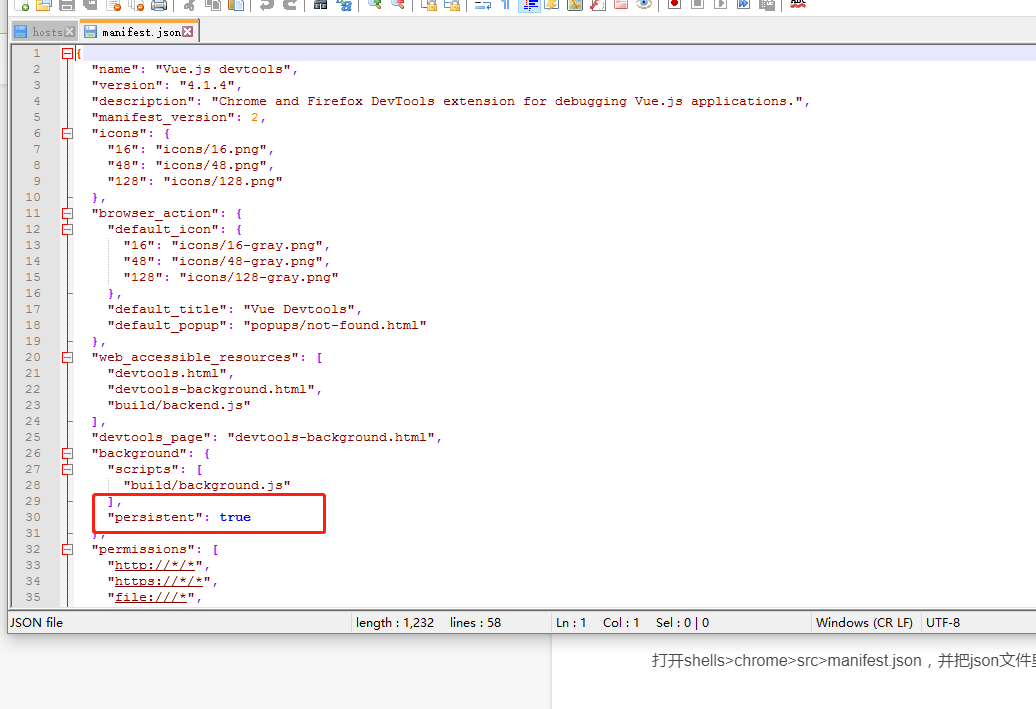
第三步、manifest.json文件中修改部分
打开shells>chrome>manifest.json,并把json文件里的"persistent":false改成true。

第四步:编译项目文件
1 npm run build
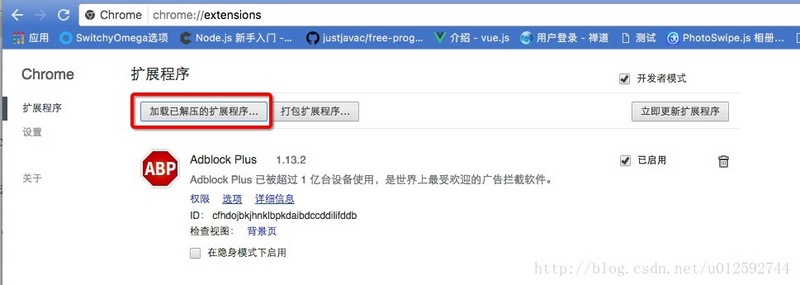
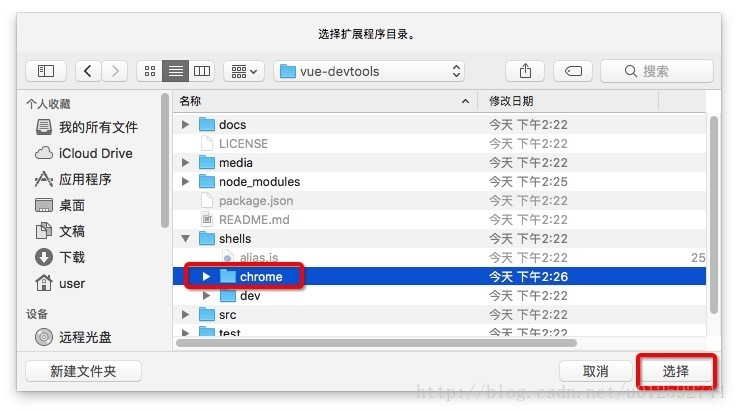
第五步:添加至chrome浏览器




 浙公网安备 33010602011771号
浙公网安备 33010602011771号