61.Vite打包+tomcat运行打包后的前端文件
1.初始化vue Vite项目
可以去官方网站查看如何创建:http://www.vitejs.net/
2.打包:
先正常运行自己创建的项目,看是否能正常运行:pnpm run dev
如果正常运行,可以停止运行,执行打包指令:pnpm run build
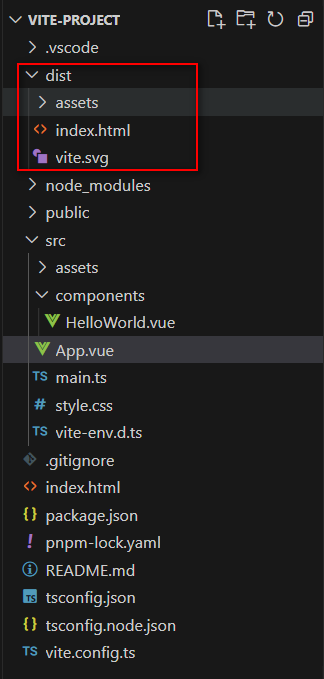
打包好后会生成一个dist文件夹。里面就是打包好的前端程序

3.使用tomcat运行:可参考文章 :npm run build之后生成的dist如何扔到服务器运行(npm run build之后如何本地运行) - JoeyChou
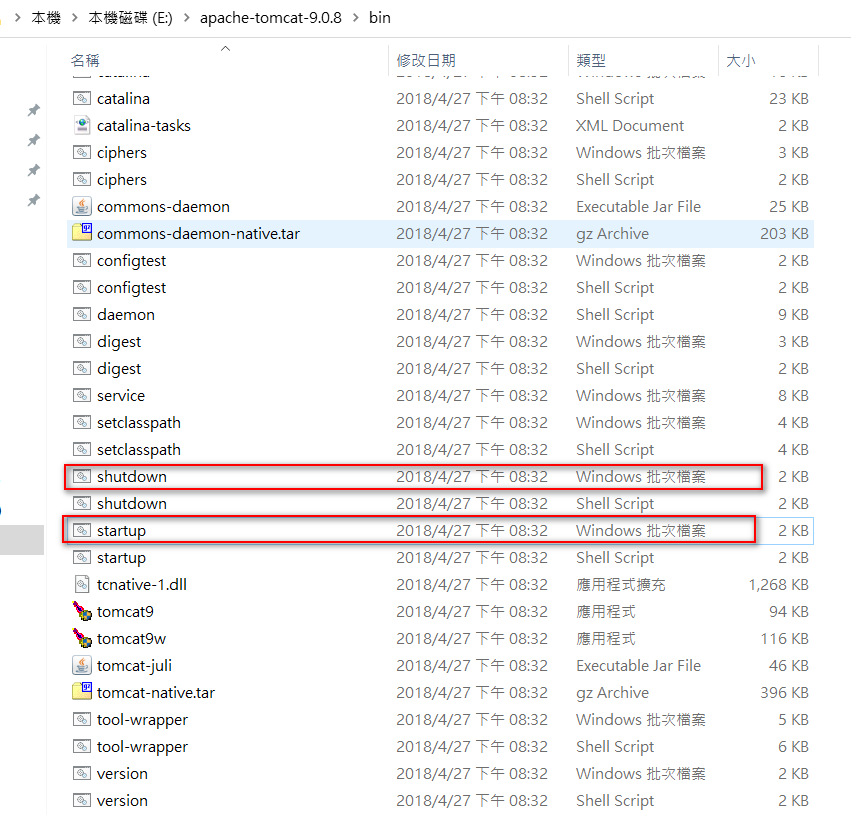
下载tomcat,解压tomcat,运行tomcat:startup,停止tomcat:shutdown

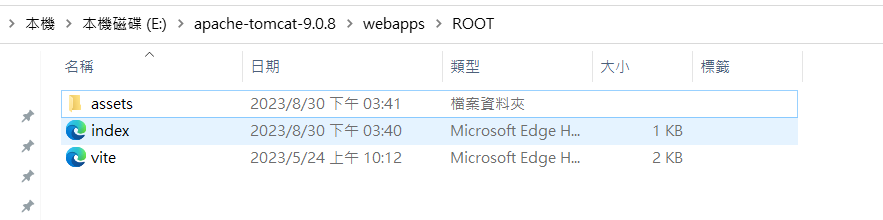
4.打包后的文件放在:E:\apache-tomcat-9.0.8\webapps\ROOT

5.网页上运行:http://localhost:8080/
即可访问网站,其他人要访问,把localhost换成运行tomcat服务的电脑IP即可


