50.vue3.0解决vue项目中的“Invalid Host header”
当在网页中输入地址后发现无法打开VUE项目地址:
报错Invalid Host header
解决方法:
在webpack 5 中disableHostCheck应该被遗弃了
查看文档了解到需将 disableHostCheck:true
替换为
historyApiFallback: true,
allowedHosts: “all”,
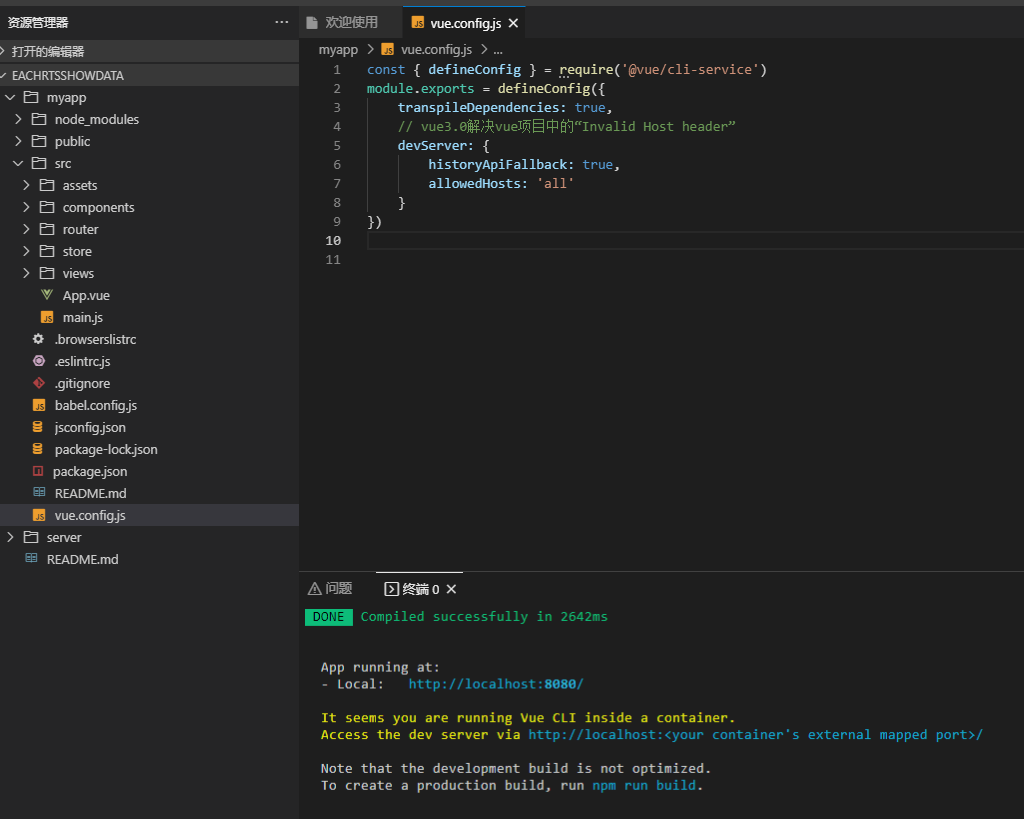
重新配置vue.config.js
devServer: {
historyApiFallback: true,
allowedHosts: “all”,
}

重新运行:npm run serve 就可以打开了





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?