2.express中接收的数据有报文头信息,如何处理
事件:
前端通过form表单,传输过来的数据,通过打印变成了如下格式:
------WebKitFormBoundaryArSB7uYKWyQhY0Vw Content-Disposition: form-data; name="name" 你好呀 ------WebKitFormBoundaryArSB7uYKWyQhY0Vw Content-Disposition: form-data; name="region" WKTYPE ------WebKitFormBoundaryArSB7uYKWyQhY0Vw Content-Disposition: form-data; name="desc" 在的呢 ------WebKitFormBoundaryArSB7uYKWyQhY0Vw--
原因:我对表单数据做了处理,画蛇添足导致,直接删除该段代码,就传form即可。
import axios from 'axios'; export default { data() { return { form: { name: '', region: '', desc: '' } } }, methods: { onSubmit() { // let formData = new FormData(); // for(var key in this.form){ // formData.append(key,this.form[key]); // } axios({ method:"post", url:"/api/form/post", headers: { "Content-Type": "multipart/form-data" }, withCredentials:true, data:this.form }).then((res)=>{ console.log(res); }); }, onCancel() { this.$message({ message: '你点击了取消按钮!', type: 'warning' }) } } }
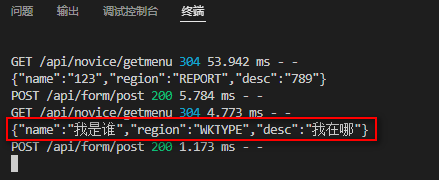
再次提交,node中看到了json格式想要的数据: