1.express接收前端post请求数据
事件:
前端VUE编写form表单提交。想要将form表单数据通过node API接口提交给node进行处理。
结果后端node一直无法接收数据。
原因是:
前端post过来的数据是以 Request Payload 格式传给服务器
这种格式数据是以流的形式传递给后端,此外以流的形式传递数据给后端还有post提交文件时的 Form Data格式,
对于流模式传输数据,node服务器应监听req的data事件来接受数据
node中解决方法:
router.use('/',function (req, res, next) {
var str = "";
req.on("data",function (chunk) {
str += chunk;
});
req.on("end",function () {
console.log(str);
res.end("ok");
});
});
前端vue post发送表单数据:
import axios from 'axios';
export default {
data() {
return {
form: {
name: '',
region: '',
desc: ''
}
}
},
methods: {
onSubmit() {
let formData = new FormData();
for(var key in this.form){
formData.append(key,this.form[key]);
}
axios({
method:"post",
url:"/api/form/post",
headers: {
"Content-Type": "multipart/form-data",
"Access-Control-Allow-Origin":"*"
},
withCredentials:true,
data:formData
}).then((res)=>{
console.log(res);
});
//this.$message('你点击了提交按钮!')
//console.log(this.form.name,this.form.region,this.form.desc)
},
onCancel() {
this.$message({
message: '你点击了取消按钮!',
type: 'warning'
})
}
}
}
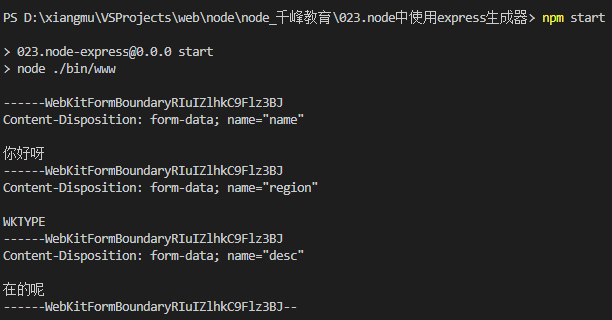
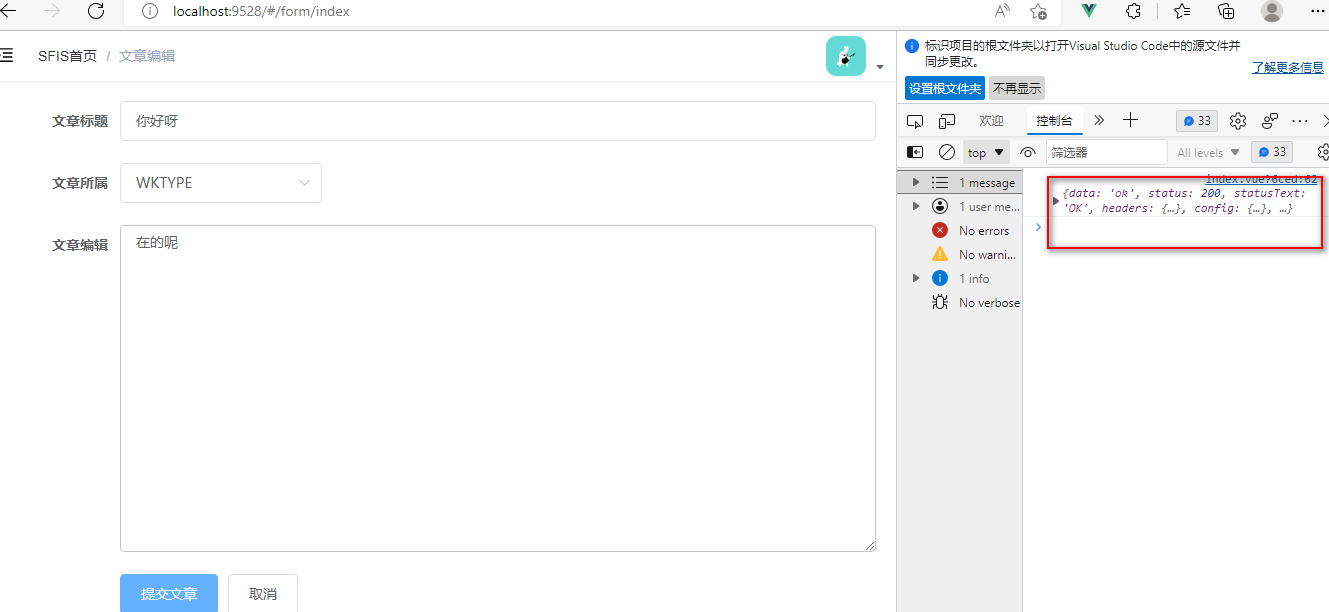
数据传输OK:

后台接收打印数据OK: