46.VUE脚手架目录结构
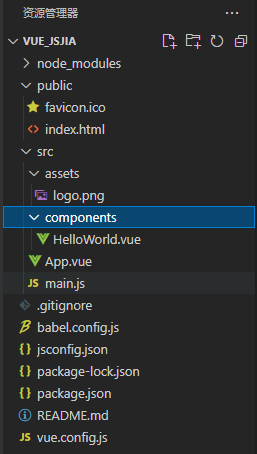
刚创建的项目vue_jsjia如下:

各个文件说明:
.gitignore文件:
不想被git管理的文件请写到这里,这样就不用每次去更新git该文件数据
babel.config.js:
ES6转ES5的配置,已经配置好了,不需要我们去修改。
package-lock.json:
包版本控制文件
package.json:
包的说明书,以及npm常用命令
README.DM:
可以用来编写笔记
src文件夹:
assets文件夹:
放置静态资源,如图片
components文件夹:
程序员编写的组件,全部放这里,唯独App.vue不放这里。
main.js:
一旦执行npm run serve就会从该入口开始执行。
该文件是整个项目的入口文件,调用App.vue组件
App.vue:
组件,可编写模板,交互数据跟样式
public文件夹:
放置网站页签图标:favicon.ico
放置html文件:index.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通