45.安装Vue-cli脚手架
1.下载node.js
https://nodejs.org/zh-cn/

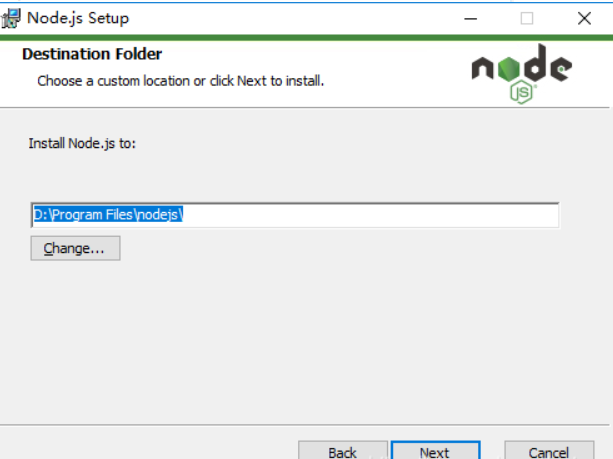
2.下载完毕,之后直接傻瓜式安装,双击安装程序,点击下一步即可。
有一个地方要注意,就是安装的位置,根据自己喜好安装相应位置

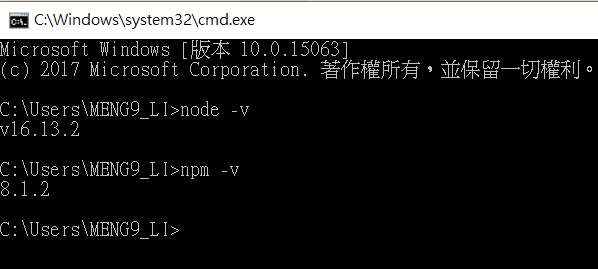
3.安装完毕之后cmd控制台输入node -v 和 npm -v 就可以查看对应安装的版本了。

4.配置npm在安装全局模块时的路径和缓存cache的路径
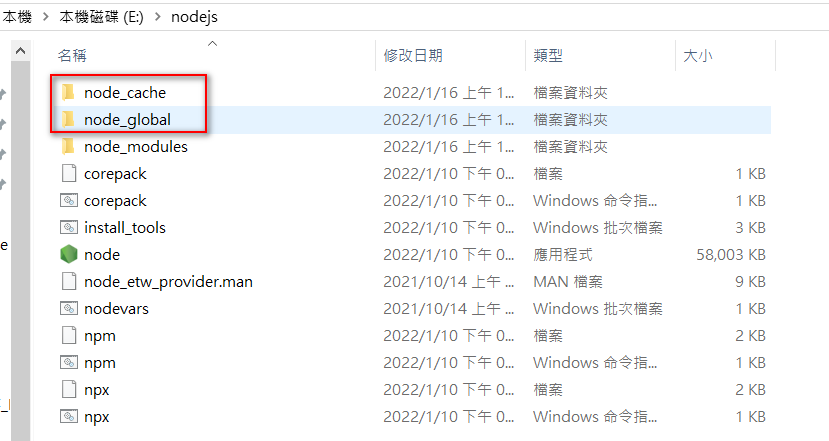
在node.js安装目录下新建两个文件夹 node_global和node_cache,然后在cmd命令下执行如下两个命令:
npm config set prefix "E:\nodejs\node_global"
npm config set cache "E:\nodejs\node_cache"

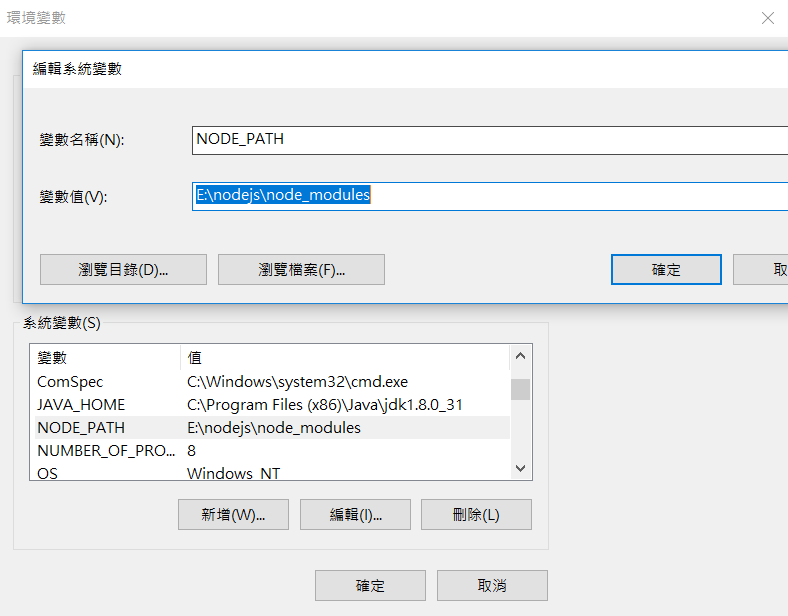
5.执行成功。然后在环境变量 -> 系统变量中新建一个变量名为 “NODE_PATH”, 值为“E:\nodejs\node_modules”

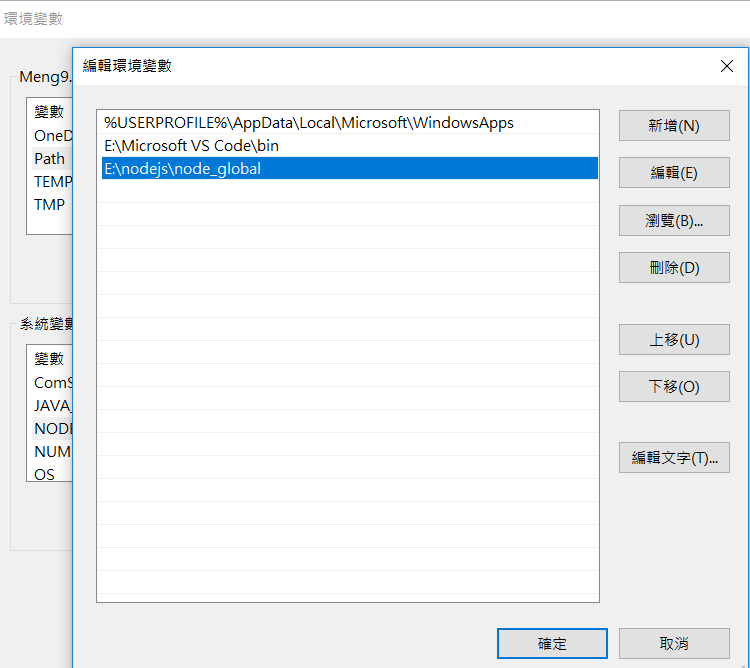
6.最后编辑用户变量里的Path,将相应npm的路径改为:E:\nodejs\node_global,如下

7.设置淘宝npm镜像
npm config set registry https://registry.npm.taobao.org
8.开始下载你想要的东西
npm install webpack -g
npm install -g @vue/cli
9.创建一个vue脚手架项目
cmd中切到想创建的文件夹中
输入:vue create vue_test
回车,会提示你选择vue2,还是vue3 ,选中回车即可
然后它就会给你下载项目的一些运行环境
10.下载完毕后,进入下载的Vue_test目录中,执行
npm run serve
11.编译完毕后,会给你一个访问地址
-local: http://localhost:8080/
-Network: http://10.188.111.11:8080/
12.停止脚手架运行按ctrl+c,它会问你,你直接再按一下ctrl+c即可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通