26.Vue的生命周期
Vue的实例,也分为三个阶段,分别是:创建阶段,运行阶段,销毁阶段。
在实例运行的三个阶段中,总是伴随着各种各样的事件,那么,这些事件,统称为实例的生命周期函数(钩子函数,生命周期事件)。
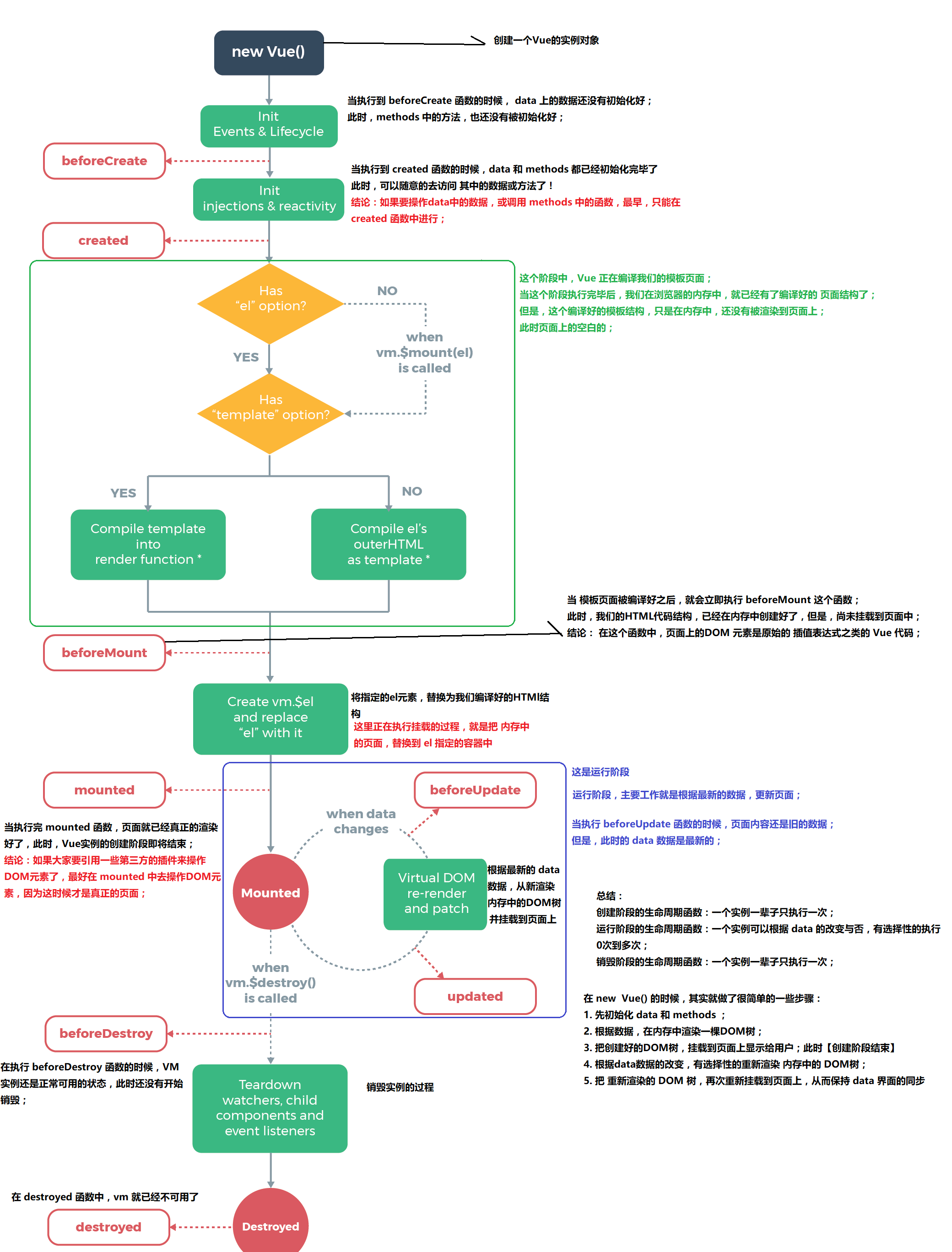
1.创建一个Vue的实例对象
2.当执行到beforeCreate函数的时候,data上的数据还没有初始化好,此时,methods中的方法,也还没有初始化好。
3.当执行到created函数的时候,data和methods都已经初始化完毕了,此时,可以随便的去访问其中的数据或方法了。
结论:如果要操作data中的数据,或者调用methods中的函数,最早,只能在created函数中运行。
4.接下来阶段中,Vue正在编译我们的模板页面,当这个阶段执行完毕后,我们在浏览器内存中,就已经有了编译好的页面代码了。
但是,这个编译好的模板结构,只是在内存中,还没有渲染到页面上,此时页面上是空白的。
5.当模板页面编译好之后,就会立即执行beforeMount这个函数(挂载):此时,我们的HTML代码结构中,已经在内存中创建好了,
但是,尚未挂载到页面中。
结论:在这个函数中,页面上的DOM元素是原始的插值表达式之类的Vue代码。
6.接下来就是将指定的el元素,替换掉我们已经编译好的html结构
7.当执行完mounted函数,页面就已经真正的渲染好了。此时,Vue实例的创建阶段即将结束。
结论:如果大家要引用第三方插件来操作DOM元素了。最好在mounted中去操作DOM元素。因为这个时候才是真正的页面。
8.接下来就是运行阶段。主要工作就是根据最新的数据,更新页面。
9.当执行beforeUpdate函数的时候,页面内容还是旧的数据,但是,此时的data数据是最新的
10.根据最新的data数据,从新渲染内存中的DOM树,并挂载到页面上。
11.接下来是销毁阶段。
12.销毁前,在执行beforeDestroy函数的时候,VM实例还是正常可用的状态,此时还没有开始销毁。
13.销毁中。
14.销毁后。在destroyed函数中,VM就已经不存在了。
总结:
创建阶段的生命周期函数:一个实例一辈子只执行一次。
运行阶段的生命周期函数:一个实例可以根据data的改变与否,选择性的执行0次到多次。
销毁阶段的生命周期函数:一个实例一辈子只执行一次。
在new Vue()的时候,其实就做了很简单的一些步骤。
1.先初始化data和methods.
2.根据数据,在内存中渲染一颗DOM树。
3.把创建好的DOM树,挂载到页面上显示给用户,此时【创建阶段结束】
4.根据data数据的改变,有选择性的重新渲染内存中的DOM树。
5.把重新渲染的DOM树,再次重新挂载到页面上,从而保持data和界面的同步。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=adge"> <title>Document</title> <script src="vue.js"></script> </head> <body> <div id="app"> <input type="button" value="changeMsg" @click="msg='数据被修改了,新数据'"> <h3 id="myh3">{{msg}}</h3> </div> </body> <script> //创建Vue实例,得到ViewModel var vm=new Vue({ el:"#app", data:{ msg:"data数据被执行了,旧" }, methods:{ show(){ console.log("methods中的方法被执行了") } }, beforeCreate(){//这是我们遇到的第一个生命周期函数【创建阶段】 //console.log(this.msg)//这里无法调用,还没初始化完成 //this.show()//这里无法调用,还没初始化完成 }, created(){//这里是我们遇到的第二个生命周期函数【创建阶段】 console.log(this.msg)//这里可以调用,初始化完成 this.show()//这里可以调用,初始化完成 }, beforeMount(){//创建阶段的第三个生命周期函数,表示,即将挂载 const ele=document.getElementById("myh3") console.log(ele.innerHTML)//得到的结果是插值表达式“{{msg}}”,不是真实的要显示的数据 }, mounted(){//创建阶段的第四个生命周期函数,表示页面已经完成了渲染,同时,mounted函数的执行 //标志着创建阶段的结束。从此以后,Vue实例就从创建阶段进入到了运行阶段 const ele=document.getElementById("myh3") console.log(ele.innerHTML)//得到的结果是“data数据被执行了”,是真实的要显示的数据 }, beforeUpdate(){//更新之前 const ele=document.getElementById("myh3") console.log(ele.innerHTML)//得到的结果是“data数据被执行了”,拿到的数据是旧的 console.log(this.msg)//这里得到的结果是"数据被修改了,新数据" }, updated(){//更新之后 const ele=document.getElementById("myh3") console.log(ele.innerHTML)//得到的结果是“数据被修改了,新数据”,拿到的数据是新的 console.log(this.msg)//这里得到的结果是"数据被修改了,新数据" } }); </script> </html>