jQuery 第七课 —— GSON
前言:
在开发java web项目的时候,
是围绕着实体类来展所有代码的
在开发过程中传递实体类的数据也是必不可少的·
如果按照之前的JSON来传递的话效率低下,
所以就引入了GSON
1.什么是GSON?
可以说是JSON的升级,
在JSON的基础之上可以序列化实体类
也可以将JSON字段转换为实体类对象
并且还扩展了很多功能
2.本章目标:
创建一个实体类,运用GSON解析,传递到前端,
实例化多个对象,存入GSON,传递到前端并解析遍历
步骤:
实例一:
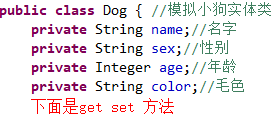
1.首先我们先创建一个实体类

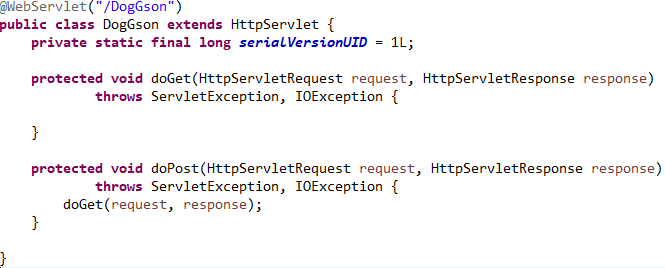
2.然后我们编写一个控制器

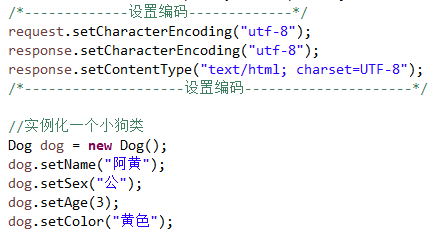
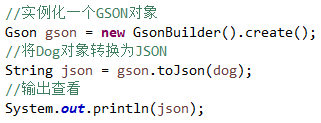
3.首先我们实例化一个小狗类

4.然后我们导入 GSON 的jar包

下载地址
http://www.xdowns.com/soft/xdowns2009.asp?softid=187128&downid=10&id=176370
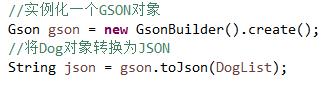
5.运用建造者模式实例化一个GSON对象

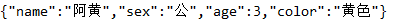
6.查看效果

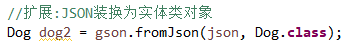
6.1.将JSON转换为实体类对象

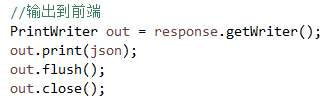
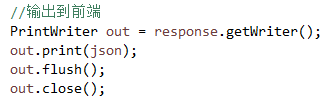
7.输出到前端

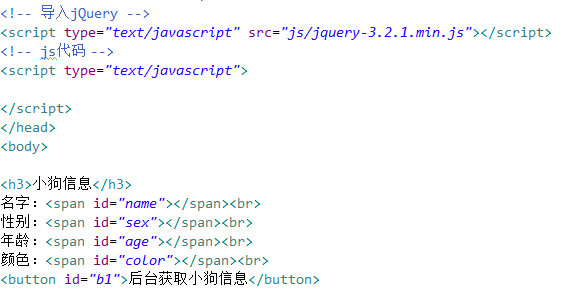
8.编写前端代码

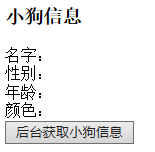
9.查看效果

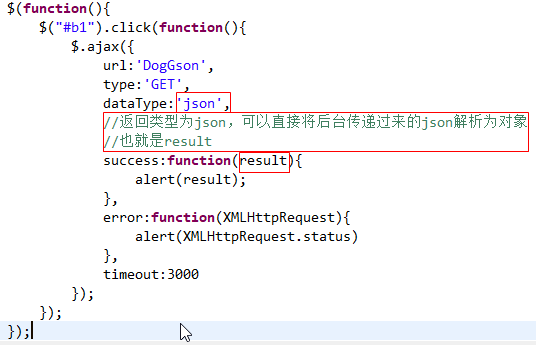
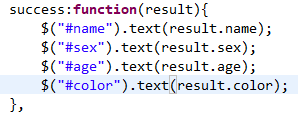
10.编写js代码

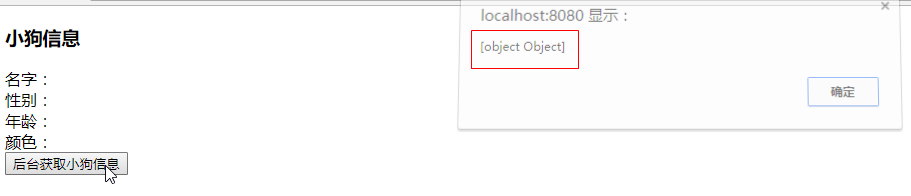
11.查看效果

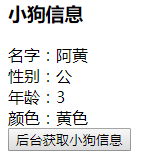
12.数据前端显示


实例二:
我们需要:实例化多个对象,存入GSON,传递到前端并解析遍历
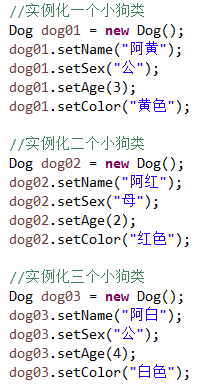
1.我们实例化多个小狗

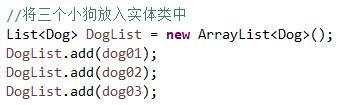
2.多个实体类,就应该想到集合

3.存入GSON

4.查看结果
![]()
5.输出到前端

6.前端代码

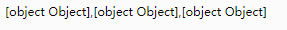
7.查看效果

三个对象的集合
8.想到集合就想到遍历
如果去遍历了
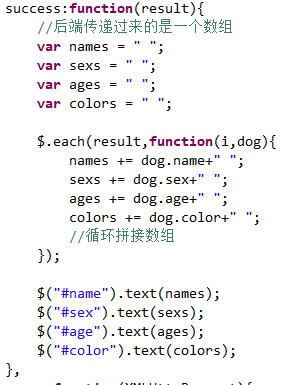
jQuery中的 $.each() 遍历方法
语法:
$.each(DogList,function(i,dog){ //DogList 表示要遍历的集合 //function(){} 回调函数 // i 遍历的下标 // dog 遍历出来的对象 });

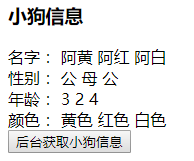
9.查看结果:

总结:
GSON 可以序列化 实体类
也可以序列化 实体类集合
前端 解析 集合 的方法是



 浙公网安备 33010602011771号
浙公网安备 33010602011771号