java-web——第二课 java web项目的编写和部署
前言:
配置好自己的Tomcat之后,
是不是迫不及待的想要写自己和部署自己第一个的web项目吧~
那下面就让我们来进入这个有趣的小步骤
一,编写自己的java web项目
1.首先肯定是打开自己的 eclipse 啦~

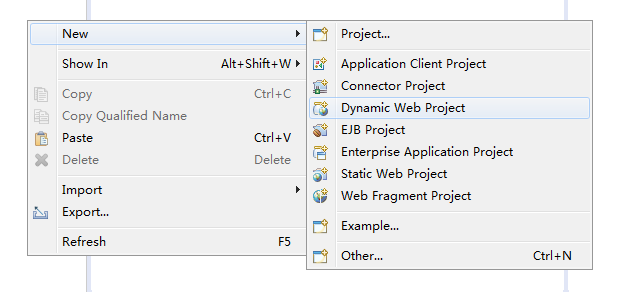
2.然后就是 new 一个 java web 项目 ,
这一步因为第一课有提到,所以也不重复提了~

3.然后就是创建好的 java web 项目

4.接着就是 创建 jsp 文件

5.这就是创建时候的界面

6.创建好之后就会有文件在 根目录下

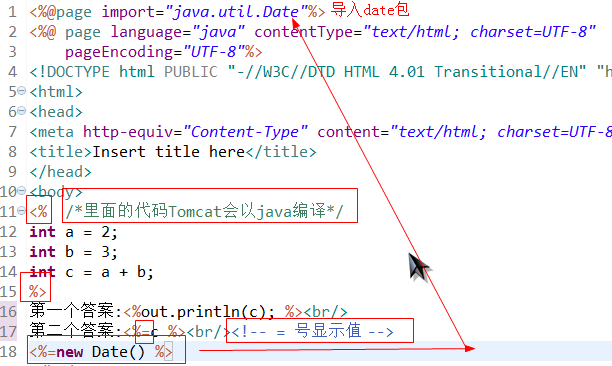
7.可以在文件中编写代码
大家也发现了 在<%%>里面的代码
就是我们之前学过的java,
而外面的就是我们学过的 html

8.网页打开结果如下:

二,部署java web 项目
1.部署项目要先将自己的 项目 导出

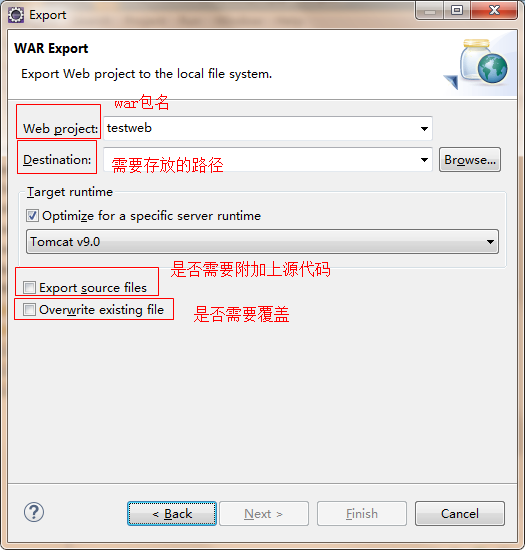
2.选择 war 文件

3.选择自己需要的设置

4.选择路径

5.然后我们就可以关闭 eclipse 了 找到我们导出的 war 包

6.将它复制到 Tomcat 下的 webapps 目录

7.来到 Tomcat bin 目录下 启动 Tomcat

8.启动成功

9.然后我们回到我们的webapps 目录 下 看看有什么不同
 刚开始的
刚开始的
 启动Tomcat之后的
启动Tomcat之后的
情况就是帮我们解压了 war 文件
10. ROOT目录下的结果和我们在创建的时候一样

11.在 WEB-INF目录里

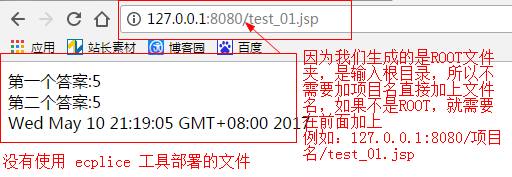
12.然后在浏览器输入相对应的格式,
如果显示的内容和之前一样,
就表示我们已经将我们的java web项目部署成功了

谢谢观看!
(`・ω・´)ゞ敬礼っ



 浙公网安备 33010602011771号
浙公网安备 33010602011771号