Vue项目从安装到运行
一.关于安装
- 安装node环境: https://nodejs.org/en/
- 在安装node时,npm会自动安装
- 在命令行查看node和npm是否成功安装

- 安装npm淘宝镜像,命令行输入:
npm install -g cnpm --registry=https://registry.npm.taobao.org - 安装webpack(版本不要太高,3.6.0和2.9.1就可以),命令行输入:npm install webpack -g
- 安装vue-cli脚手架 命令行中:npm install -g vue-cli
- 初始化项目,vue init webpack abc(abc是项目的名字)
- 然后根据命令行里的提示cd abc,npm run dev等依次在命令行输入就可以,最后在浏览器中输入网址,就可以看到vue图标啦
二.关于环境变量的配置
-
控制面板->高级系统设置->环境变量
-
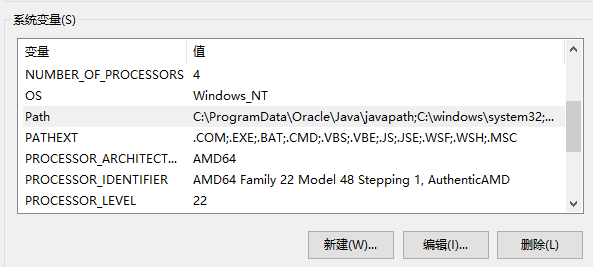
系统变量(而不是用户变量)的设置:
- 点击 -> Path -> 编辑:
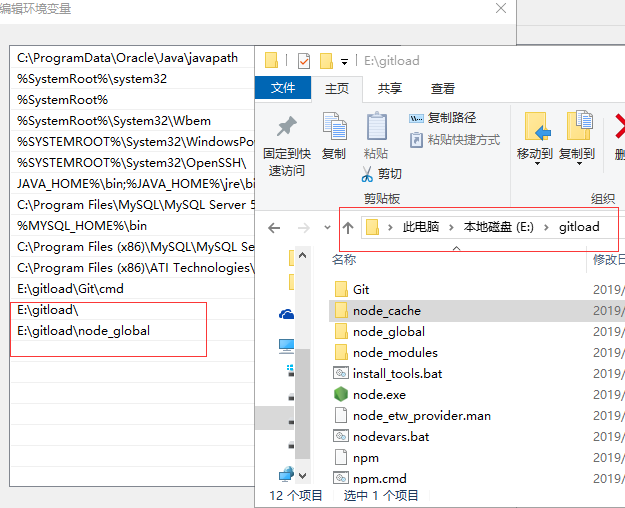
- 我安装位置在E盘:Path中新建,将自己下载的npm等环境配置,如下:
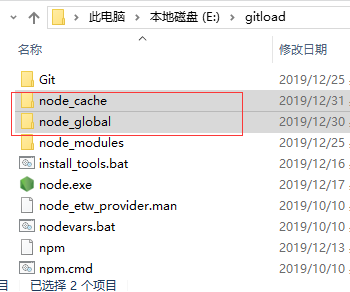
- 如果没有node_cache和node_global两个文件夹,自己手动新建就可以:
-
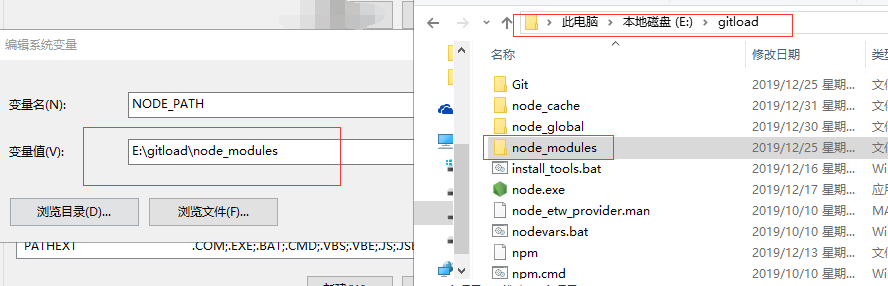
在Path中编辑完后点击确认就可以了,然后依然还是在系统变量里,“新建” NODE_PATH 变量 就可以了: