期末大作业
一.团队
| 姓名 | 学号 | 班级 | 博客地址 |
| 马秀莲 | 1600802051 | 162班 | https://www.cnblogs.com/mxl123/ |
| 马玉花 | 1600805052 | 162班 | http://www.cnblogs.com/myh352314732/ |
二.apk下载
https://git.coding.net/mxl123_mxl/androidMXL.git
三.代码链接
https://git.coding.net/mxl123_mxl/androidMXL.git
视频链接:
http://v.youku.com/v_show/id_XMzk5Nzc1NTk5Mg==.html?spm=a2h3j.8428770.3416059.1
四.团队项目
1.项目总体效果
刚开始的登录界面:

注册界面:

主页:

其他的页面在项目描述里详细介绍
2.项目效果描述
刚打开的界面是用户登录界面,已经有帐户的用户直接进行登录就可以 ,登录需要学号和密码,没有注册的用户则无法进行登录 ,需要注册,注册页面需要填写完整的信息(用户名、学号、密码),要求两次注册的密码必须一致,不一致时页面会给出相应的提示,无法注册成功,注册成功后,信息才能保存到数据库中 ,只有数据库里的用户才能进行登录。
首页是用 RelativeLayout布局方式写的,点击上面的快递类型分别到不同的页面:
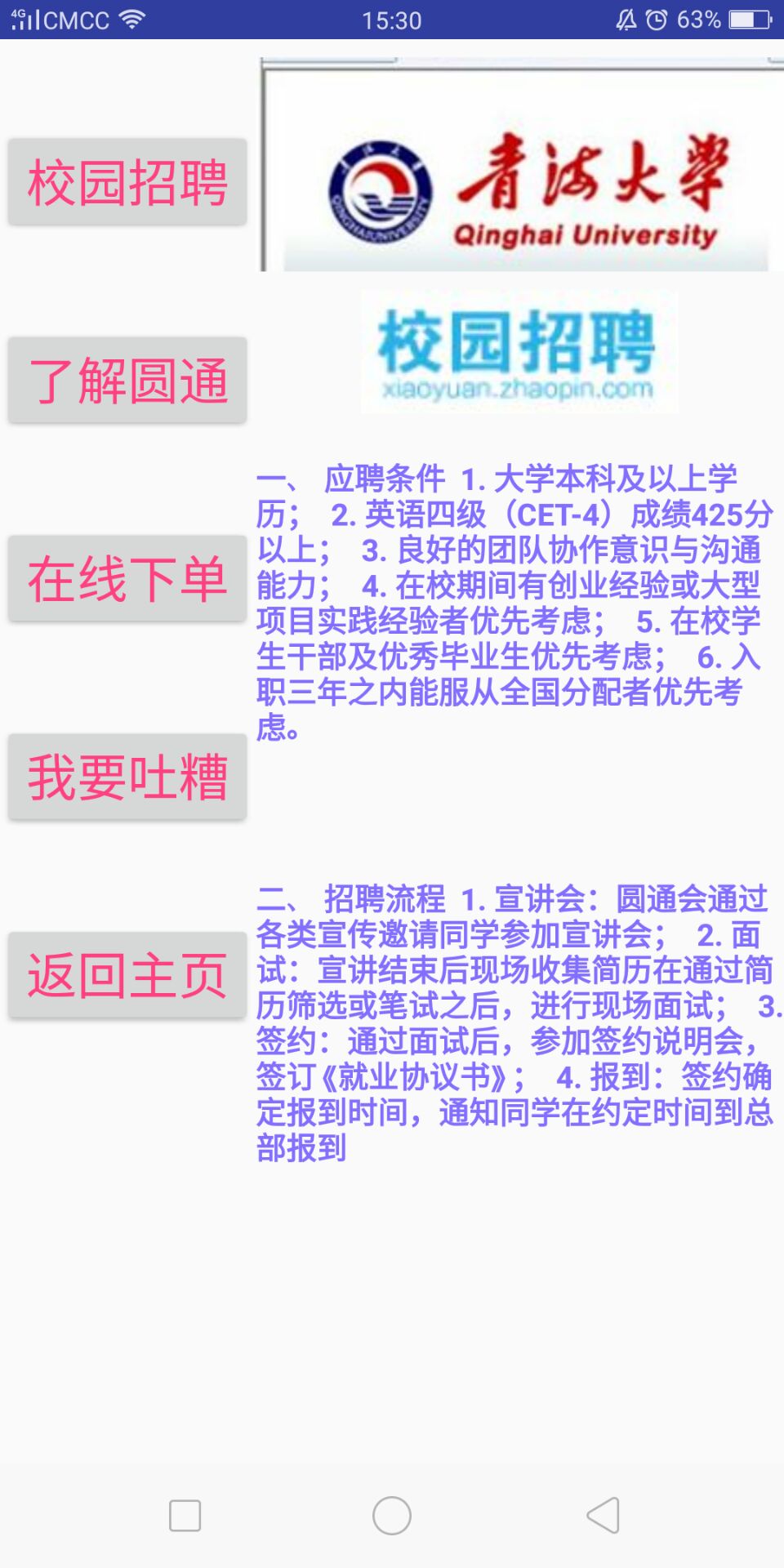
比如:圆通快递

页面用fragment 写的,分为左右两部分,分别点击不同的功能,右边会显示相对应的功能 ,当点击返回主页时会回到整个项目的主页。
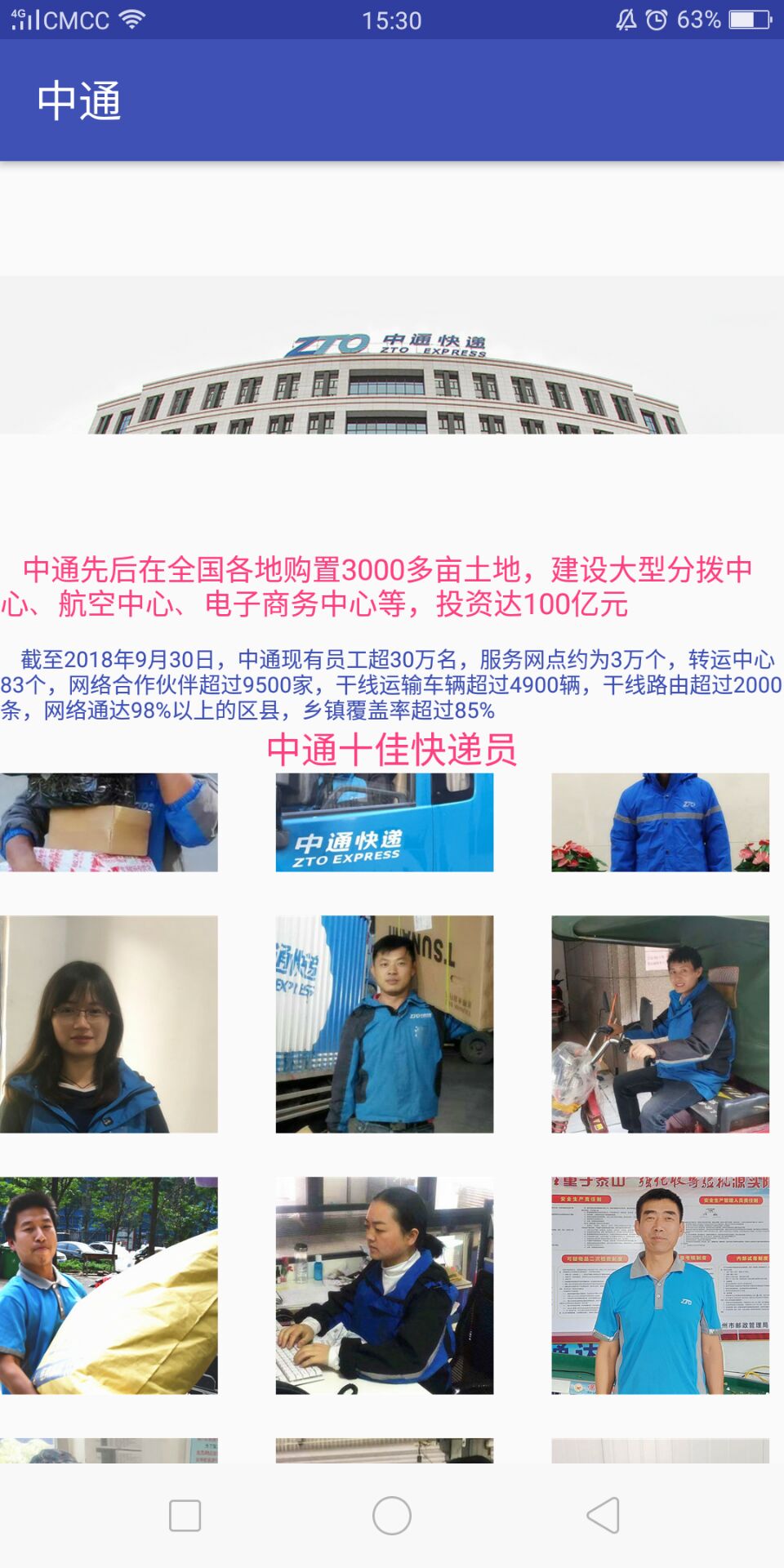
中通快递:

整体的布局是垂直的,里面用到GridView,这样就可以实现上次拖动的功能
韵达快递:

布局也是分为左右两个部分,右边显示内容,点击左边不同的按钮会了解韵达快递的相关信息
申通快递:

当点击主页下方的导航栏会到不同的界面:
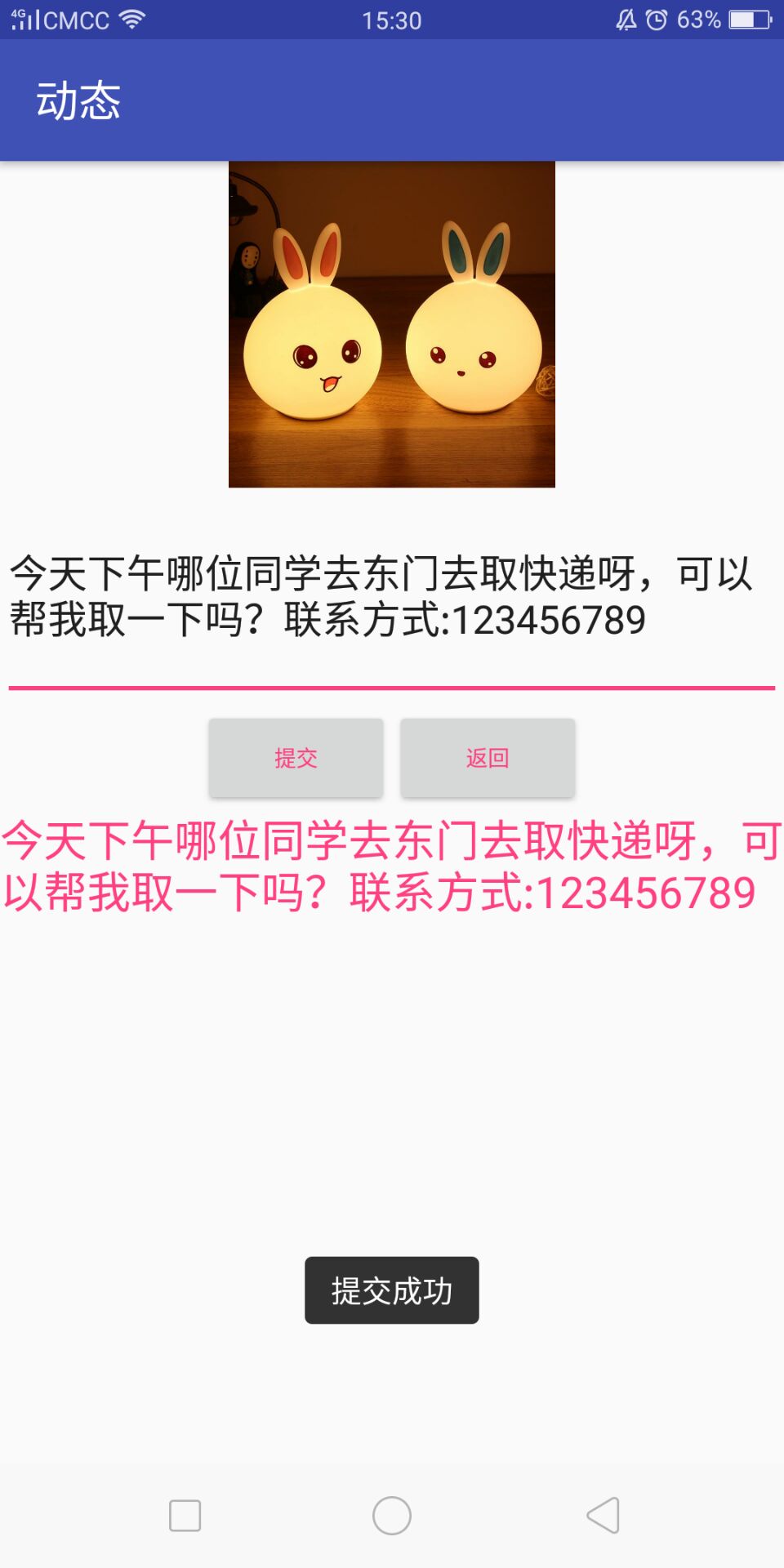
消息界面:

里面用到了CheckBox、Bundle保存数据等知识点,页面上我们用了动态图片(动态图片需要引入包),当选择相应的快递类型及填写快递的类型时,会在本页面将显示刚刚得到的数据。
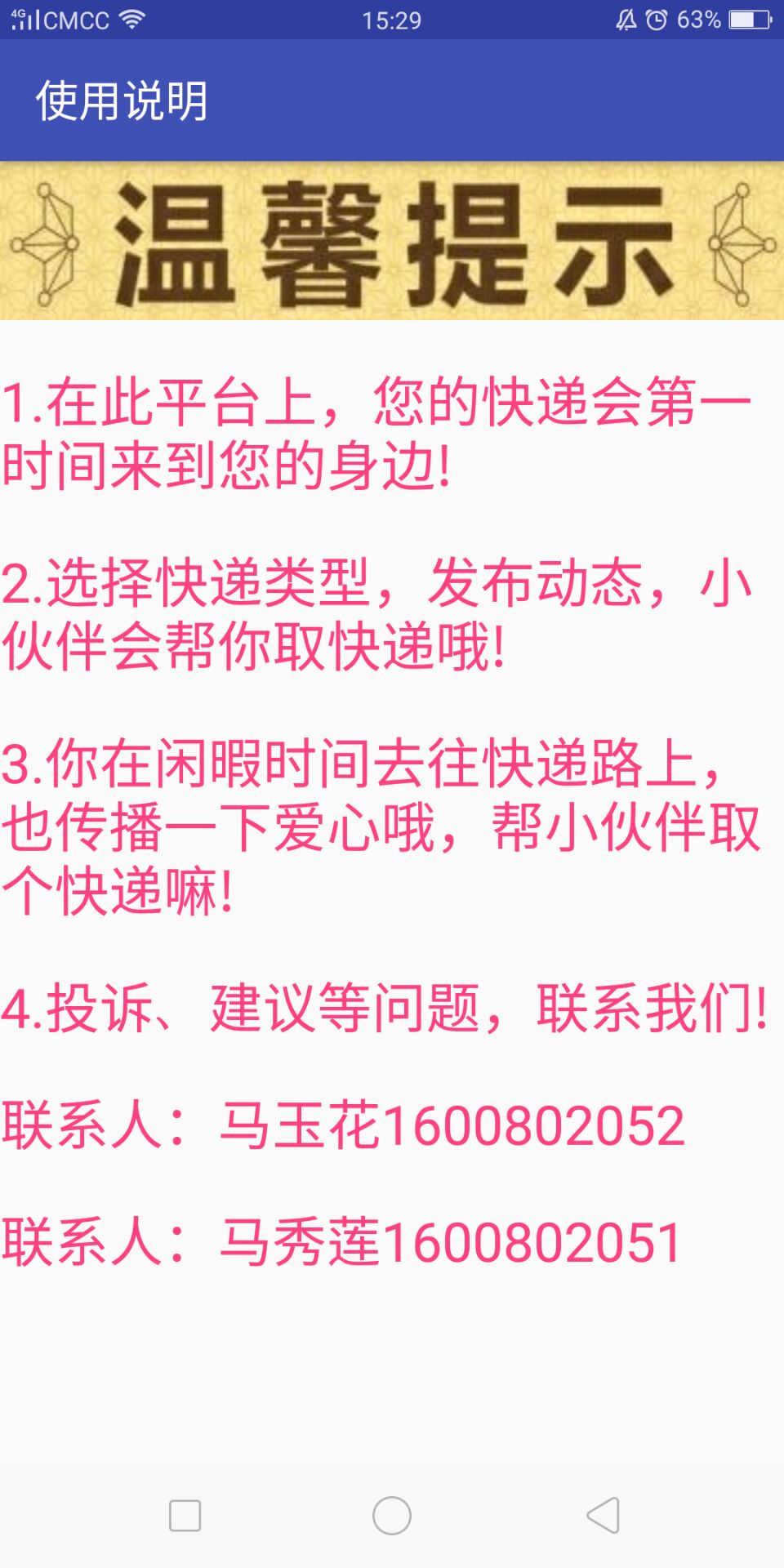
帮助界面:

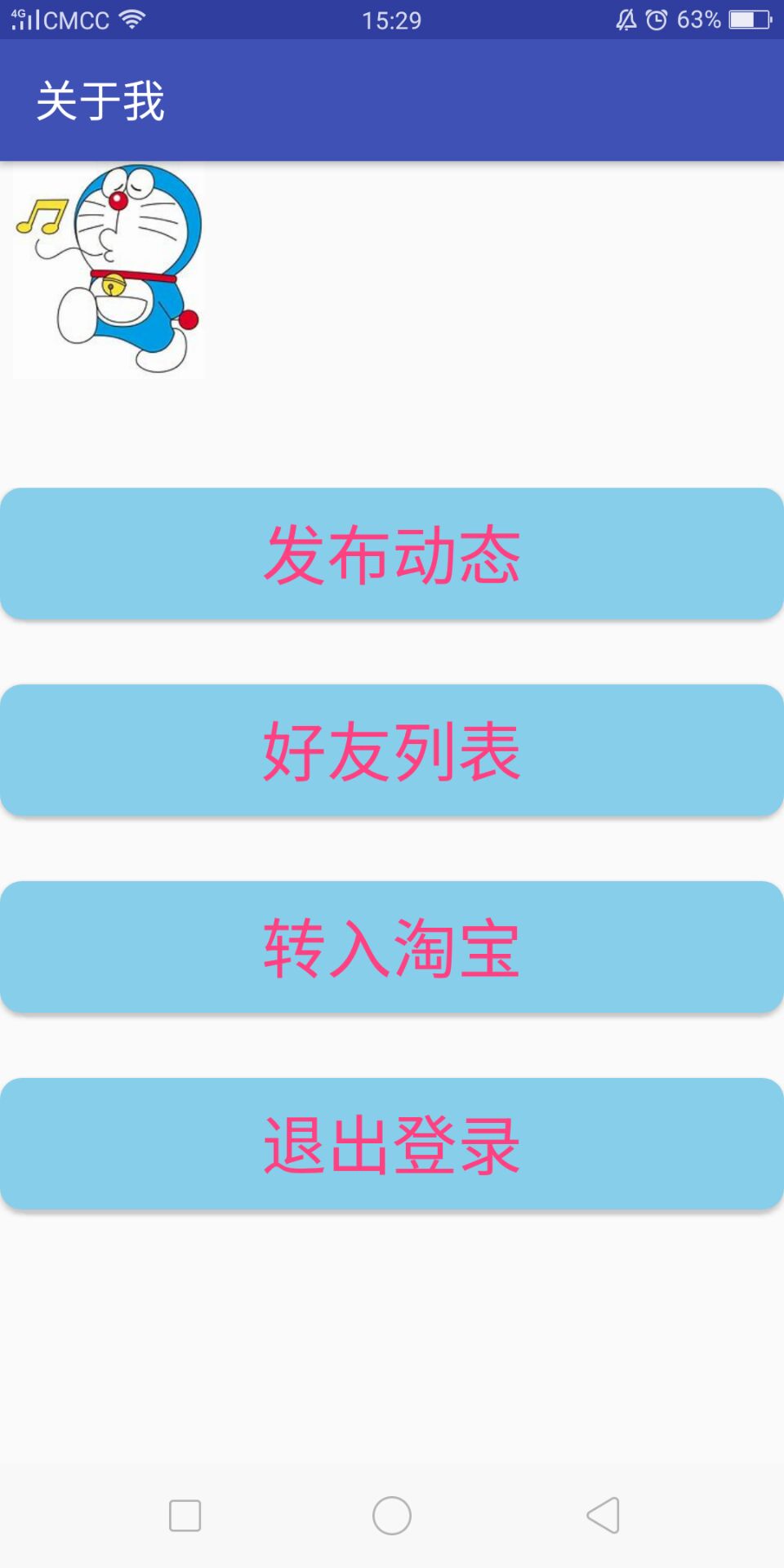
我的:

可以在“我的”这个页面进行发布动态,查看好友列表、转到淘宝等操作, 转入淘宝用的是intent
发布动态的界面:

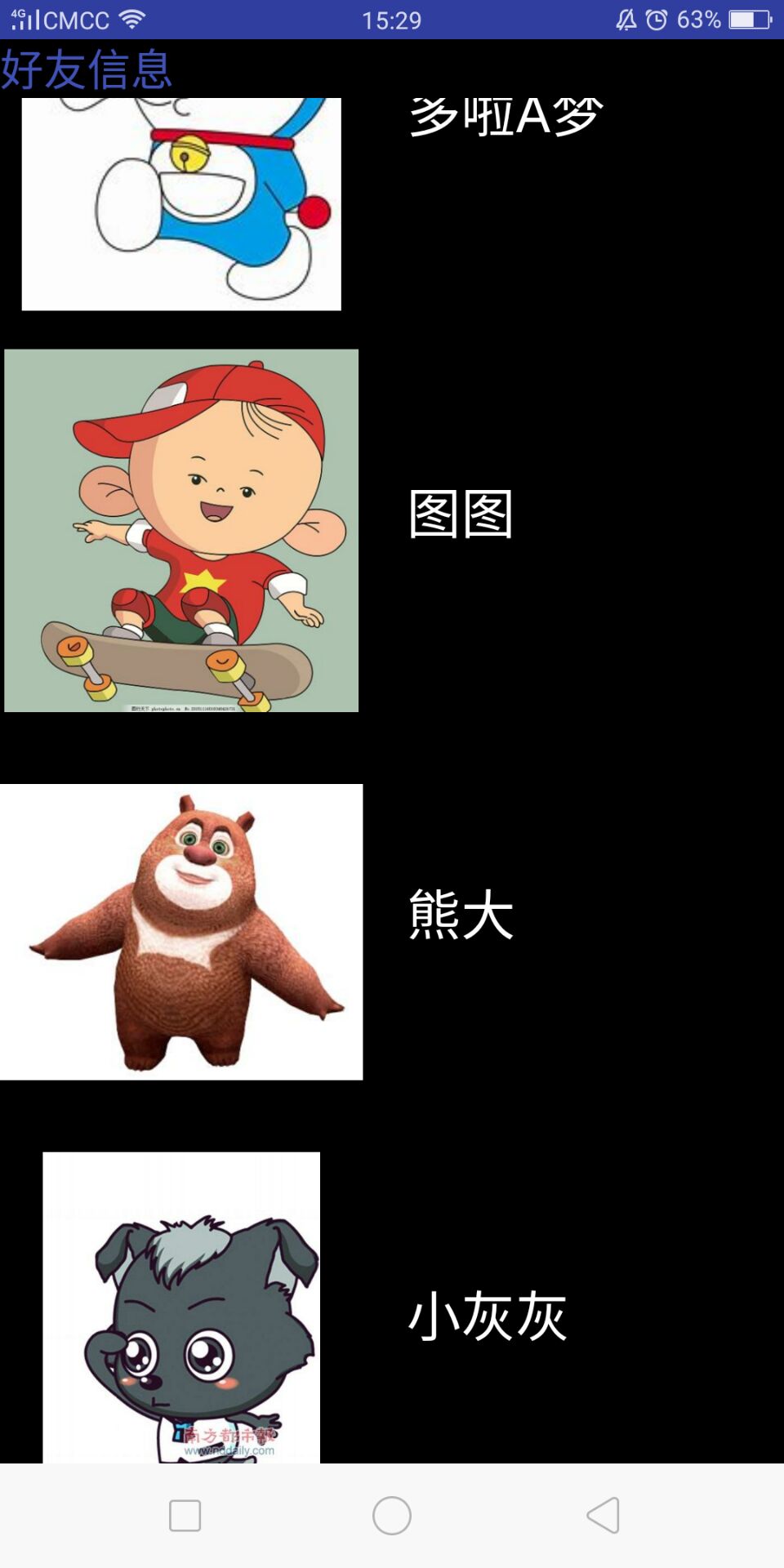
好友列表:

3.实现的功能
主页上放的4种快递实现的功能:用户根据自己的快递的类型点击相关的快递来了解相关的快递信息,比如想看一下最近的校园招聘情况可以点圆通快递里面的“校园招聘” 进行了解,看看招聘时需要哪些条件和招聘流程等,用户也可以了解圆通的发展史,点击“了解圆通”就可以,了解申通等快递也是一样,在相对应的快递主页进行了解就可以,快递的主页联系方式,可以让别人帮忙取一下快递,安全性不要担心,因为在刚开始登录的时候,学号是唯一的,数据库里有登录的信息,如果遇到快递被别人拿走等,可以寻求帮助,主页中有“帮助”里面有联系人的信息。如果你的快递已到达你的身边,可是你没有时间去取,你可以发布动态,让别人帮忙取一下,你也可以点击“转入淘宝”在淘宝上挑选你所需要的物品。在我的主页,你也可以查看好友列表,当好友比较多时,列表可以进行上下拉动,这样比较方便浏览。
五.关键代码
注册:首先要建立数据表,里面用来存放用户的信息
public boolean login(String username,String password)
{
SQLiteDatabase sdb=dbHelper.getReadableDatabase();
String sql="select * from student where username=? and password=?";
Cursor cursor=sdb.rawQuery(sql,new String[]{username,password});
if(cursor.moveToFirst()==true)
{
cursor.close();
return true;
}
return false;
}
public boolean register(Student student)
{
SQLiteDatabase sdb=dbHelper.getReadableDatabase();
String sql="insert into student(name,username,password) values(?,?,?)";
Object obj[]={student.getUsername(),student.getName(),student.getPwd()};
sdb.execSQL(sql,obj);
return true;
}
登录:要和数据库中的存在的数据进行比对,如果一致则登录成功, 否则提示“登录失败”
Button login=(Button)findViewById(R.id.login);
login.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String username1=((EditText)findViewById(R.id.username)).getText().toString();
String password1=((EditText)findViewById(R.id.password)).getText().toString();
StudentService uService=new StudentService(MainActivity.this);
boolean flag=uService.login(username1,password1);
if(flag)
{
Toast.makeText(MainActivity.this,"登录成功",Toast.LENGTH_LONG).show();
Intent intent=new Intent(MainActivity.this,MyhMxl.class);
startActivity(intent);
}
else
{
Toast.makeText(MainActivity.this,"登录失败",Toast.LENGTH_LONG).show();
}
}
});
主页中图片的轮播:定义图片数组,设置监听
class MyAdapter extends PagerAdapter {
@Override
public int getCount() {
return Integer.MAX_VALUE;
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
int relPosition = position%imageViews.size();
ImageView imageView = imageViews.get(relPosition);
container.addView(imageView);
imageView.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View view, MotionEvent motionEvent) {
switch (motionEvent.getAction()){
case MotionEvent.ACTION_DOWN:
handler.removeCallbacksAndMessages(null);
break;
case MotionEvent.ACTION_MOVE:
break;
case MotionEvent.ACTION_UP:
handler.removeCallbacksAndMessages(null);
handler.sendEmptyMessageDelayed(0,1000);
break;
}
return true;
}
});
return imageView;
}
将页面上的数据保存及显示:
Intent intent=new Intent(Message1.this,Message1.class);
Bundle bundle=new Bundle();
bundle.putString("shu",shu);
String str2=shu;
String str=str1+str2;
TextView tv1 = (TextView)findViewById(R.id.show);
tv1.setText(str);
将一个页面分为两部分时,Fragment主要的代码:
FragmentManager fm = getFragmentManager();
FragmentTransaction ft = fm.beginTransaction();
ft.replace(R.id.fragment_place, fr);
ft.addToBackStack(null);
ft.commit();
六.其他团队的项目及评价
评价纯属个人的一些看法,我没有恶意,如果有言语上的不礼貌,希望不要生气,谢谢。
(1)李凯、季轩石
整体项目:太优秀,他们的这个项目个给我的感觉就是太优秀
这个项目的优点:刚下载这两个同学的apk时,他们的初始界面真的让我羡慕了,两行字分别从不同的方向朝着中心,然后他们的主页比较简单,但里面的内容却涉及到了很多的知识点,直接点击“+”就可以添加计划,下面的导航栏做的也比较好,至少比我们的好多了,他们的主题风格的切换也是让我佩服,我个人觉得这个项目最好的就是在时间的选择那部分,在时刻那个主页面,添加时间时日历会自动弹出来,当我选择完日期后就会触发时间,时间你可以直接拉动就可以,我觉得我比较好奇的是这部分是怎么完成的,还有就是在添加计划时他们在时间上的判断也是非常好,就是开始时间和结束时间那部分。
我觉得这个项目是符合实际需要的,我们总是没有计划的做一件事,如果给自己每天制定一个计划,这样我们的自律能力会提高,不知道对于其他人是什么样子的,至少对于我,制定计划是非常重要的,这个项目符合我的认知。
这个项目的不足:就是添加了一个计划时,在主界面“打卡”时,稍微有点不足,其他的我并没有发现不好
如果我来领导这个项目的话,说实话,这两个同学的能力真的让我佩服,我不知道怎么和日历,时钟等结合起来,我没有人家做的好,如果我参与的话,可能会把那个打卡稍微修改一下吧,真心觉得这两个同学的这个项目就挺好的,需要修改的地方,我觉得很少吧,谢谢。
(2)苏毅俊、南加拉才让、周泽加、李长栋
这个项目给我的最大的感悟就是:团结就是力量
项目优点:界面模块功能明确,我觉得这四个同学在数据库方面的知识值得我学习,还有他们的随机点名那个模块也是做得非常好,我个人只学数据库的增删改查,不会怎么随机调取数据库的数据,这部分应该学习,还有在修改信息那部分,他们做得真的不错,他们给我的感觉就是一个团队的力量是无穷的,还有在查询信息时,会说旷课次数和迟到最多的人员及次数,这个真的不错呀。
我觉得这个项目符合实际,老师可以随机点名等,符合我的认知,这个项目并没有闪退等,没有发现哪里不好,可能是手机尺寸的问题吧,在查询信息的页面上,各组件之间的位置有一丁点的不足,其他的真的没有要改的地方。
如果我来领导这个项目的话,这四位同学的能力是值得学习和钦佩的,我就调一下组件之间的位置吧,其他的不需要修改呀。
(3)李凌龙、李成、赵泽泓
这个项目:简洁实用
项目优点:这个项目比较适用于有记便签习惯的我,它方便我们记录一些日常的事务
这个项目符合实际的需要,也符合我的认知,它的不足在于设置日期时不能设置成功,它会获取现在的日期而不是自己设定的日期,这个可能是这个项目存在的小小不足吧,但是世上怎么会有完美的事呢,这几位同学做得已经很好的。
如果我来领导这个项目,我可能会和小组的人员一起来解决怎么获取日历的日期,我想这几个同学肯定也解决了这个不足,也许是时间的有限或是其他的原因,没有解决,我觉得应该问一下其他同学,比如李凯和季轩石同学,他们在数据库和时间的结合上做得很好,这只是我个人的一点建议。
(4)韦家城、邓乾尧
这个项目:界面比较好看,功能齐全
这个项目的优点:我们上次的作业是音乐播放器,可是我们做得并不是很好,但是这两位同学将这个进一步完善的比较好,他们实现了按钮之间的切换及同一个按钮响应不同的事件等,这些都是值得我们学习,进度条设计的很好,还有单曲循环和顺序播放等,做得也是非常好。
这个项目符合实际呀,适合爱音乐的我,技术方面,我觉得满足用户的需求,不足的话,觉得歌单里的歌曲有点少,其他的真的很好。
如果我领导这个项目,我觉得人家做得很好,就多添加几首歌吧。
(5)张琦、董润婷
这个项目:非常适合计算机系的学生
这个项目优点:这两个同学上方的导航栏真的做的不错,下方的导航栏也是,她们的导航栏吸引了我,我们可以在这个APP里面了解一些专业课上的相关信息,如时间等,这部分知识我们应该学习。
这个项目符合我的认知,适合实际,不足的话应该就是登录时我们不知道用户名和密码,(这个项目登录名和密码是:admin&111111)无法登录,如果添加注册等我想这个项目会更好
如果我领导这个项目,我会实现刚开始的登录与注册,界面上的上下拖动,整体来说,这个项目很不错,向这两个同学学习导航栏方面的知识。
七.遇到的问题
公共问题:数据库中创建两个表时,第一个表可以成功,在里面可以插入数据等,但第二张表却不行,解决方法时,我们两个一起百度看我们具体错哪儿了,发现好多人也遇到了这样的问题,我们按照网上及书上的知识解决,还是没有解决,我们就向老师寻求帮助,却发现我们第二张表没有约束条件
马秀莲1600802051 遇到的问题:
(1)我本来想在“我的”主页中显示登录的用户的个人信息,比如用户名和学号,刚开始直接用Bundle保存页面上获取到的数据,单独运行那两个页面没问题,数据可以正常显示,但是当经过第三个页面时数据无法获取,因为找不到相应的ID,后面想从数据库里面获取来显示。
(2)无法整个项目的主页的布局适用于所有的手机,每个手机的屏幕大小是不一样的,刚开始我用的是相对布局,可以不同手机上的显示却不一样,解决方法是改成了绝对局部,每个组件之间的大小都是固定的。
(3)发布动态时,本想把一个EditText的数据存放在数据库里面,然后用ListView进行上下翻阅,但是在数据库方面遇到了问题,解决方法是用Bundle来保存页面上获取到的数据,然后将它显示出来
马玉花1600802052 遇到的问题:
(1)在尝试创建第二张数据表的时候遇到了问题,尝试了很多解决办法,最终还还是提示数据创建失败,和队员商量了一下之后选择使用listview来显示我们要上传的内容,因为我们要获取很多内容,所以选择把从页面中获取到的数据存入数据库中,但是程序运行起来的时候强制退出,最终使用textview只显示一个内容,第二次发布时会覆盖第一次发布的内容。
(2)后面遇到的所有问题多半是由于第一次出现第二张数据表创建失败的原因下,预期的功能没有完善。显示内容时使用页面获取内容,显示在textiew中。
八.分工
我觉得我和我的伙伴这次的分工是一样的,整个项目我们都是一起完成的,我们分别写不同的页面,比如我写了圆通快递、中通快递等主页面,马玉花写了申通快递和韵达快递的主页面
数据库方面,我们遇到了问题,我们一起讨论怎么解决,数据库是由两个人写的
| 姓名 | 分工 | 工作比例 | 分数 |
| 马秀莲 | 界面、数据库 | 50% | 10 |
| 马玉花 | 页面、数据库 | 50% | 10 |






