用ajax获取淘宝关键字接口
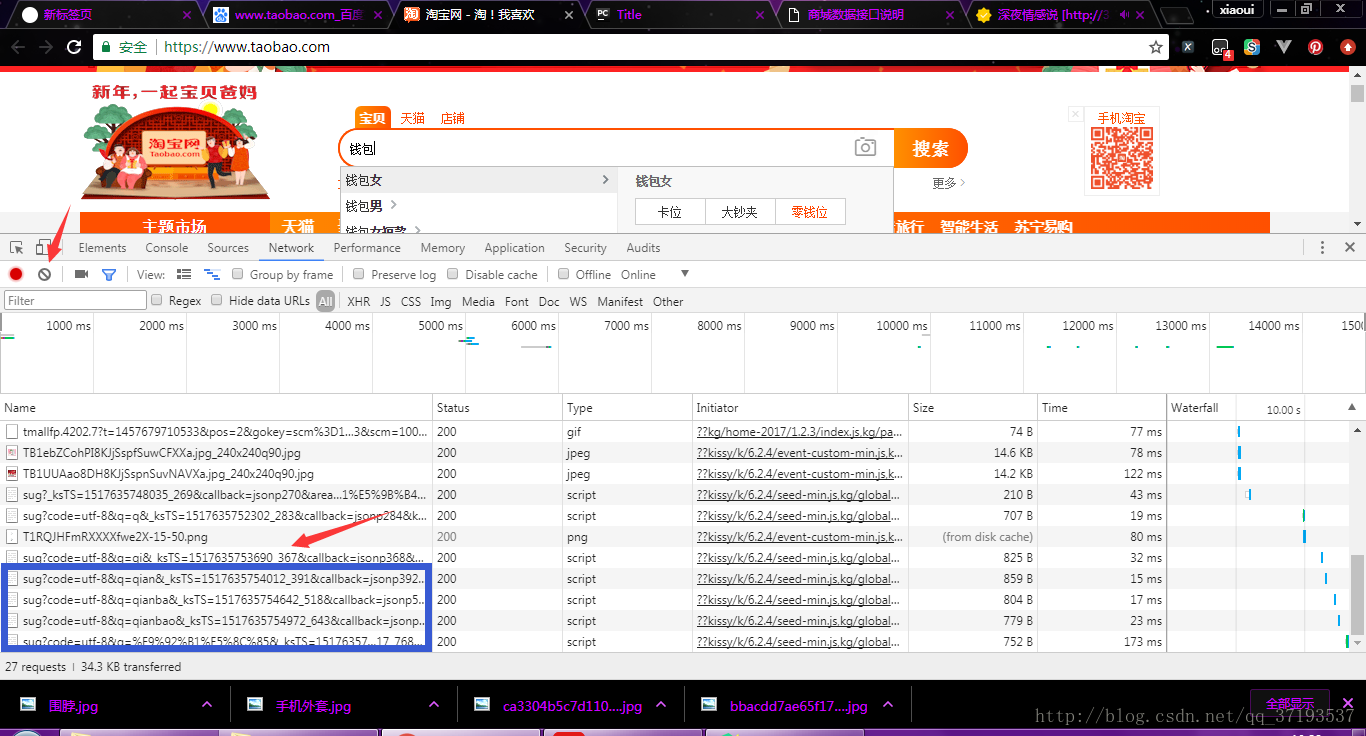
可定需要查看淘宝界面的结构,按F12查看网页,此时先清除一下网页中的数据,让Network制空,随后在输入框中输入新的内容,比如钱包,数据中会出现新的数据。点击及查看蓝色方框中的内容
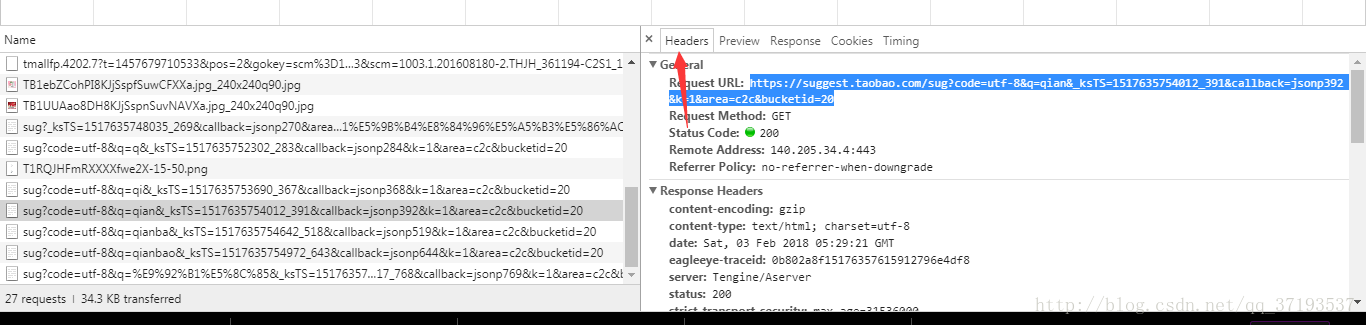
点击之后,你可以查看要访问的地址,及响应的结果
从第二步访问到的路由地址,会是我们调用的接口,如下图;
最后响应给我们的结果就是第三步的内容,下面是我给的源码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./Pycharm/jq/1.5.2/jquery-1.5.2.min.js"></script>
</head>
<body>
<input type="text" value="">
<ul></ul>
<script>
$(function () {
$("input").keyup(function () {
var $v = $(this).val();
$.ajax({
type:"post",
url:"https://suggest.taobao.com/sug?code=utf-8&callback=jsonp392&k=1&area=c2c&bucketid=20",
data:{
q:$v
},
async:false,
dataType:"jsonp",
success:function(res){
console.log(res);
$("ul").empty();
$.each(res.result,function(i,v){
var $li = $("<li>");
console.log(i)
console.log(v)
$li.html(v[0]);
$li.appendTo($("ul"));
})
}
})
})
})
</script>
</body>
</html>说明:对于第二步,复制的请求地址:
https://suggest.taobao.com/sug?code=utf-8&q=qian&_ksTS=1517635754012_391&callback=jsonp392&k=1&area=c2c&bucketid=20中,在代码中将&q=qian&_ksTS=1517635754012_391去除,应为后续会用ajax继续传送ajax的值,
而对于请求地址,也可以这样写
url:"https://suggest.taobao.com/sug?code=utf-8&callback=?",
对于jsonp:
JSONP(json with Padding)是json的一种使用模式,可用于解决主流的浏览器跨域数据访问的问题。(不支持post请求)
核心:通过script标签的src属性,进行域名的包装来完成跨域请求数据的而访问,src来模拟数据的来源,通过和要访问的服务器域名一致,进行同源数据的访问,间接实现跨域数据的访问
Json和jsonp的区别:
json是一种数据格式,jsonp是数据访问的方式
原生js跨域:原生js中,通过动态增加script标签,指定src属性进行数据的跨域访问
另加一个以前编写的,这个不需要修改jq地址,jq是一个地址,可以直接使用,如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<style>
input{
width:400px;
height: 40px;
}
ul{
margin: 0;
padding: 0;
list-style: none;
width: 400px;
}
ul li{
height: 38px;
width:100%;
line-height: 38px;
border-bottom:1px dotted #ccc;
}
</style>
</head>
<body>
<!--https://suggest.taobao.com/sug?code=utf-8&q=aaa&callback=jsonp876-->
<input type="text" value=""/>
<ul>
</ul>
</body>
<script>
$(function(){
$("input").keyup(function(){
var $v = $(this).val();
$.ajax({
type:"post",
url:"https://suggest.taobao.com/sug?code=utf-8&callback=?",
async:true,
data:{
q:$v
},
dataType:"jsonp",
success:function(res){
console.log(res);
$("ul").empty();
$.each(res.result,function(i,v){
var $li = $("<li>");
console.log(i)
console.log(v)
$li.html(v[0]);
$li.appendTo($("ul"));
})
}
});
});
});
</script>
</html>