微信开发:个人页面
微信开发:个人页面
wxml:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 | <!-- 用户列表选项 --><scroll-view class="scbg" scroll-y='true'> <view class="parent_catainer"> <!-- 头部 --> <!-- style="background-image: url('/images/persons/mind_head_bg.jpg');" --> <view class="container_head"> <image class="head_img" src="/images/beijing.jpeg"></image> <view class="head_pers_info" bindtap="head_pers_info"> <view class="head_pic"> <!-- <image class="head_pic_content" mode="aspectFit" src="/images/lemon.png"></image> --> <open-data class="head_pic_content" mode="aspectFit" type="userAvatarUrl"></open-data> </view> <view class="inf_content"> <open-data type="userNickName"></open-data> <text class="family_info_ct_phone">联系电话:110</text> <text class="family_info_ct">关联账号:demo02 </text> </view> </view> </view> <view class="userItemListView"> <view class="my_priview_md" bindtap="bind"> <image class="my_priview" src="/images/mine_fiend.png"></image> <text>个人资料</text> <view class="arrow"></view> </view> <view class="my_priview_md" bindtap="updatepassword"> <image class="my_priview" src="/images/mine_fiend.png"></image> <text>修改密码</text> <view class="arrow"></view> </view> <view class="my_priview_md" bindtap="aboutus" hidden="true"> <image class="my_priview" src="/images/mine_fiend.png"></image> <text>关于我们</text> <view class="arrow"></view> </view> <view class="my_priview_md" bindtap="logout"> <image class="my_priview" src="/images/mine_fiend.png"></image> <text>退出登录</text> <view class="arrow"></view> </view> </view> <view class="userItemListView"> <view class="my_priview_md" bindtap="myappointpage"> <image class="my_priview" src="/images/mine_fiend.png"></image> <text>我的好友</text> <view class="arrow"></view> </view> <view class="my_priview_md" bindtap="openmyorder"> <image class="my_priview" src="/images/mine_fiend.png"></image> <text>我的信息</text> <view class="arrow"></view> </view> <view class="my_priview_md" bindtap="myaid"> <image class="my_priview" src="/images/mine_fiend.png"></image> <text>我的救助</text> <view class="arrow"></view> </view> <view class="my_priview_md" bindtap="myfriend"> <image class="my_priview" src="/images/mine_fiend.png"></image> <text>我的任务</text> <view class="arrow"></view> </view> <view class="my_priview_md" bindtap="mycollection"> <image class="my_priview" src="/images/mine_fiend.png"></image> <text>我的收藏</text> <view class="arrow"></view> </view> </view> <view class="last_view"></view> </view></scroll-view> |
wxss:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 | /* pages/minepage/minepage.wxss *//* 用户列表选项样式 */.scbg { width: 100%; height: 100%;}page { width: 100%; height: 100%; background:#f0f0f0;}.parent_catainer{ background:#f0f0f0;} /* 头部背景图片 */.container_head{ height: 370rpx; width: 100%; display: flex; justify-content: flex-end; align-items: flex-end;} .head_img { position: absolute; width: 100%; height: 370rpx;} .head_pers_info{ height: 200rpx; width: 100%; margin-bottom: 50rpx; justify-content: left; display: flex; align-items: center; flex-direction: row; position: absolute;} .head_pic{ width: 120rpx; height: 120rpx; border-radius: 60rpx; background-color: #08cbb0; color: #ffffff; align-items: center; display: flex; justify-content: center;}.head_pic_content{ position: absolute; width: 128rpx; height: 128rpx; border-radius: 55rpx; background-color: white; overflow: hidden; border-radius: 50%;} .head_pic{ margin-left: 5%;} .inf_content{ display: flex; flex-direction: column; margin-left: 10rpx; align-items: flex-start; justify-content: center; color: #ffffff; padding-bottom: 5rpx;} .user_info{ text-align: left; font-size: 32rpx; font-weight: bold; margin-bottom: 8rpx;} .family_info_ct_phone{ text-align: center; justify-content: center; font-size: 28rpx; margin-bottom: 2rpx;} .family_info_ct{ text-align: center; justify-content: center; font-size: 28rpx; margin-bottom: 2rpx; width: 500rpx; overflow: hidden; white-space: nowrap; text-align: left; text-overflow: ellipsis;} .userItemListView{ background: #fff; padding: 0 0rpx; margin: 24rpx 0;} .userItemListView > view{ height: 94rpx; line-height: 94rpx; padding-left: 50rpx; border-bottom: 1rpx solid #F1F1F1; position: relative;} /* 移除最后一个元素的下边框 */.userItemListView > view:last-child{ border: none;} .my_priview_md{ display: flex; align-items: center;} .my_priview{ width: 30rpx; height: 30rpx; margin-right: 10rpx;} .arrow{ width: 16rpx; height: 16rpx; border-top: 4rpx solid #999; border-right: 4rpx solid #999; /* 旋转45度 */ transform: rotate(45deg); /* 调整位置 */ position: absolute; right: 30rpx; top: 38rpx;} .userItemListView text{ font-size: 30rpx;} .last_view{ background:#f0f0f0; width: 100%; height:10rpx;} |
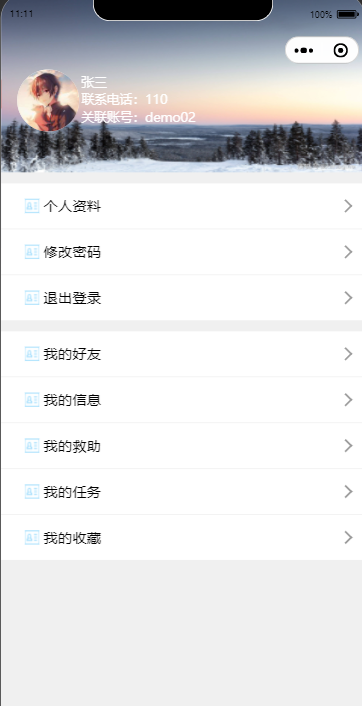
效果图:

需要的图片:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构