微信小程序开发:登录与注册页面模板
微信小程序开发:登录与注册页面模板
wxml:
<view class="top-box">
<view>Hi</view>
<view class="next-text">欢迎使用!</view>
</view>
<!-- 登录、注册 -->
<view class="center-box">
<view class="nav">
<view class="left {{current==1?'select':''}}" bindtap="click" data-code="1">
<text>登录</text>
</view>
<view class="right {{current==0?'select':''}}" bindtap="click" data-code="0">
<text>注册</text>
</view>
</view>
<!-- 登录 -->
<view class="input-box" hidden="{{current==0}}">
<view class="wei-input">
<icon type="waiting" color="#44ADFB" size="16"></icon>
<input class="input" auto-focus placeholder="请输入手机号/登录名"/>
</view>
<view class="wei-input">
<icon type="success" color="#44ADFB" size="16"></icon>
<input class="input" auto-focus placeholder="请输入登录密码"/>
</view>
<!-- <view class="forget">
<text>忘记密码?</text>
</view> -->
</view>
<!-- 注册-->
<view class="input-box" >
<view class="wei-input">
<icon type="waiting" color="#44ADFB" size="16"></icon>
<input class="input" auto-focus placeholder="请输入手机号"/>
</view>
<view class="wei-input">
<icon type="waiting" color="#44ADFB" size="16"></icon>
<input class="input" auto-focus placeholder="请输入6位验证码"/>
<text class="input-code" bindtap="getCode">{{codeText}}</text>
</view>
<view class="wei-input">
<icon type="success" color="#44ADFB" size="16"></icon>
<input class="input" auto-focus placeholder="请输入姓名"/>
</view>
<view class="wei-input">
<icon type="success" color="#44ADFB" size="16"></icon>
<input class="input" auto-focus placeholder="请输入身份证号"/>
</view>
<view class="wei-input">
<icon type="success" color="#44ADFB" size="16"></icon>
<input class="input" auto-focus placeholder="备注"/>
</view>
</view>
<view class="sumbit-btn">
<button class="button"
style="background-color: #33ccff;font-size: 30rpx;"
type="primary" bindtap="regclick">立即注册</button>
</view>
</view>
<!-- 重影 -->
<view class="shadow shadow-1"></view><view class="shadow shadow-2"></view>
<!-- 说明 -->
wxss:
page{
height: 100%;
background-color: white;
margin: 0px;
padding: 0px;
}
/* 顶部背景 */
.top-box{
height: 30%;
background-image: linear-gradient( #44ADFB,#5ed6fd);
padding: 30rpx;
color: white;
font-weight: bold;
}
.next-text{
margin-top: 15rpx;
}
/* 内容 */
.center-box{
background-color: white;
margin: -20% 20rpx 0rpx 20rpx;
padding: 25rpx;
border-radius: 15rpx;
-webkit-filter: drop-shadow(0 0 8rpx #44ADFB);
filter: drop-shadow(0 0 8rpx #44ADFB);
}
/* 导航 */
.nav{
display: flex;
text-align: center;
font-size: 32rpx;
margin-bottom: 8%;
}
.left{
flex: 1;
font-weight: bold;
}
.right{
flex: 1;
font-weight: bold;
}
.select{
font-weight: bold;
color: #33ccff;
}
.select text{
padding-bottom: 5rpx;
border-bottom-left-radius: 10rpx;
border-bottom-right-radius: 10rpx;
border-bottom: 5rpx solid #33ccff;
}
.wei-input{
display: flex;
flex-direction: row;
align-items: center;
margin-top: 40rpx;
padding-bottom: 20rpx;
border-bottom: 1rpx solid #f1f1f1;
}
.input-box{
margin: 20rpx;
}
.input{
padding-left: 20rpx;
font-size: 30rpx;
}
.input-code{
position: absolute;
right: 40rpx;
font-size: 26rpx;
padding: 10rpx 15rpx;
color: white;
background-color: #FF8C69;
border-radius: 10rpx;
}
.forget{
font-size: 26rpx;
color: #33ccff;
margin-top: 20rpx;
text-align: right;
}
.sumbit-btn{
margin: 6% 30rpx 30rpx 30rpx;
}
/* 重影 */
.shadow{
box-shadow: 0rpx 0rpx 10rpx 0rpx #44ADFB;
border-radius: 25rpx;
background-color: white;
}
.shadow-1{
height: 40rpx;
margin: -20rpx 50rpx 0 50rpx;
}
.shadow-2{
position: relative;
z-index: -888;
height: 50rpx;
margin: -30rpx 80rpx 0 80rpx;
}
/* 最底部 */
.bottom-box{
position:fixed;
bottom: 10rpx;
width:100%;
font-size: 24rpx;
color: gray;
display: flex;
justify-content: center;
}
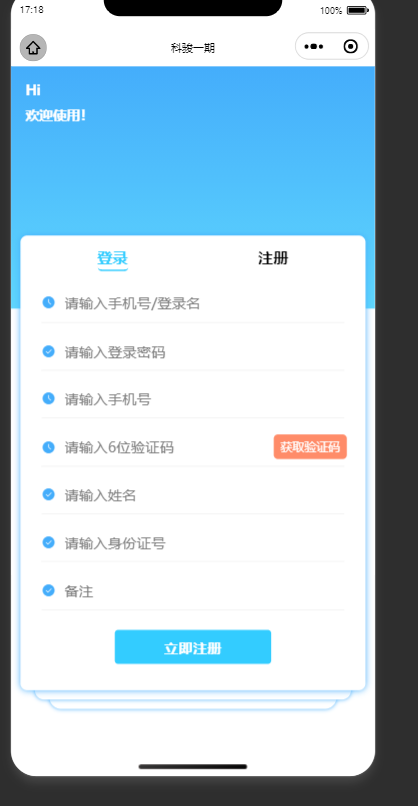
效果图: