Openfire插件开发图解
概述
Openfire插件开发是Openfire的精髓之一,支持插件热插拔,还可以方便的在web端进行管理插件。插件分为两种,一种是以服务为主的控制台插件,一种是包括页面或对外开放Servlet接口。这里我们先描述开发控制台插件。根据上一篇的源码部署(http://www.cnblogs.com/mvilplss/p/6005158.html)相信你已经成功部署好了,那么我们就开始写自己的插件吧!
准备
系统环境:window10(surface pro4)
JDK:1.7 or later
开发工具:eclipse-Mars.2 Release (4.5.2)
Openfire版本:4.0.3
步骤
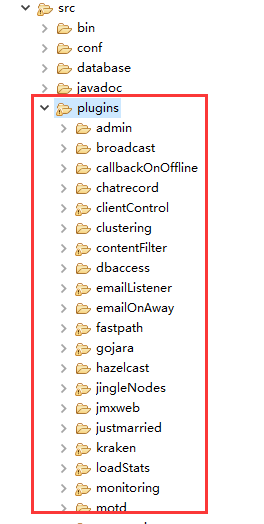
在openfire源码中,我们看到很多自带的插件,我们就参考自带的插件进行开发。以下都是自带的插件。


我们参考上面插件的结构进行创建自己的一个插件目录。
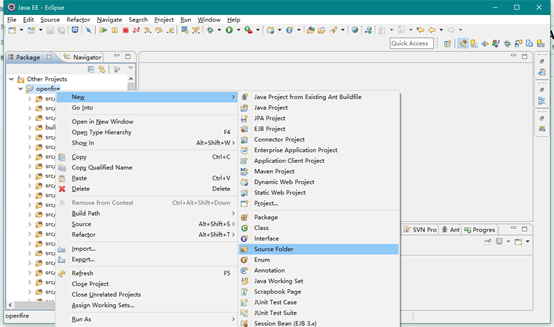
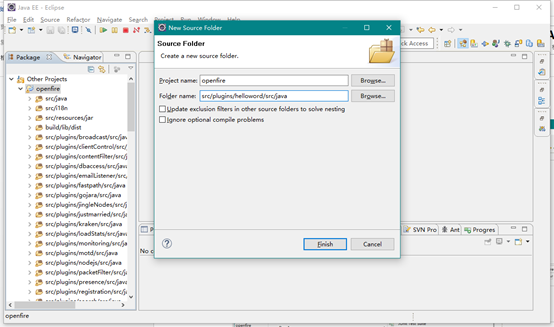
l 在项目根部创建一个source folder。

l 文件名称folder name为:src/plugins/helloword/src/java

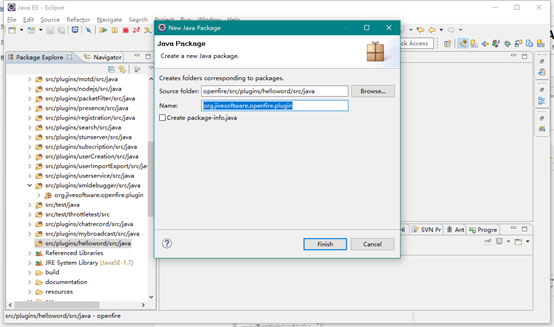
l 创建包,名称参考其他现有插件

l 创建一个类,实现Plugin接口

1 package org.jivesoftware.openfire.plugin; 2 3 import java.io.File; 4 5 import org.jivesoftware.openfire.container.Plugin; 6 import org.jivesoftware.openfire.container.PluginManager; 7 8 public class HelloPlugin implements Plugin{ 9 10 @Override 11 public void initializePlugin(PluginManager manager, File pluginDirectory) { 12 System.out.println("HelloPlugin插件初始化成功"); 13 } 14 15 @Override 16 public void destroyPlugin() { 17 System.out.println("HelloPlugin插件销毁完毕"); 18 } 19 20 }
l 在src/plugins下找到helloword目录,参考其他插件,拷贝一个plugin.xml,修改对应的参数

1 <?xml version="1.0" encoding="UTF-8"?> 2 <plugin> 3 <!-- 插件的class全称 --> 4 <class>org.jivesoftware.openfire.plugin.HelloPlugin</class> 5 6 <!-- 插件的名称,在web管理显示插件的名称 --> 7 <name>Hello插件</name> 8 9 <description>我的第一个Hello插件</description> 10 <author>mvilplss</author> 11 <version>0.0.1</version> 12 <date>11/1/2016</date> 13 14 <!--插件最小兼容openfire的版本 --> 15 <minServerVersion>3.9.0</minServerVersion> 16 </plugin>
l 插件已经准备好,我们进行编译后运行。
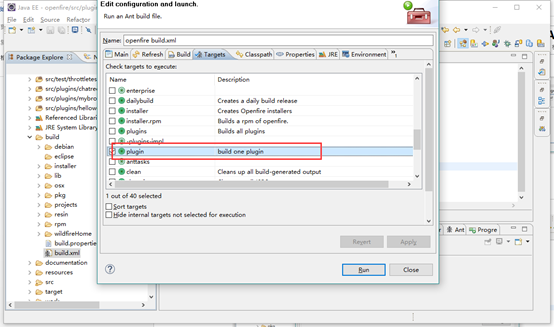
l 参考上一篇文章,设为-Dplugin=helloword,选用plugin (build one plugin)。


l 点击Run,成功编译后,编译好的jar已经在指定的目录了,在控制台可以看到

l 运行openfire,如果打印出自己输出的文字则成功。

其他
在开发插件的过程中,如果用到第三方jar包,则只需在自己插件的plugin.xml文件同目录创建一个lib文件夹,将自己的jar包放到lib下并引入到项目即可,编译的时候就会自动打包到自己插件的jar中。
结束
第一个插件已经成功开发完成,openfire的插件开发还是非常简单的。在上面的介绍中,我把world写成word了,非常抱歉。
在后续的文章中会介绍如何开发web插件,聊天记录插件,广播插件等。



