MVC4做网站后台:模块管理1、修改模块信息
网站可能会包含一些模块:像文章、产品、图片、留言等。
栏目模块主要实现功能,启用或禁用模块,模块权限设置,模块上传设置等。
权限设置和上传设置以后专门考虑,先来显示或禁用模块。
1、在顶部导航栏添加管理连接
打开Home/Header.cshtml,在<nav>添加代码
2、添加Module接口
using Ninesky.Models; using System.Linq; namespace Ninesky.Areas.Admin.Repository { /// <summary> /// 后台管理模块接口 /// <remarks> /// 版本v1.0 /// 创建2013.12.10 /// </remarks> /// </summary> interface InterfaceModule:Ninesky.Repository.InterfaceModule { /// <summary> /// 查找模块 /// </summary> /// <returns>所有模块列表</returns> IQueryable<Module> Find(); /// <summary> /// 修改模块信息 /// </summary> /// <param name="module">模块</param> /// <returns>是否修改成功</returns> bool Modify(Module module); } }
using Ninesky.Models; using System.Linq; namespace Ninesky.Areas.Admin.Repository { /// <summary> /// 模块接口实例 /// <remarks> /// 版本v1.0 /// 创建2013.12.12 /// </remarks> /// </summary> public class ModuleRepository:Ninesky.Repository.ModuleRepository,InterfaceModule { public IQueryable<Module> Find() { return nContext.Modules; } public bool Modify(Module module) { nContext.Modules.Attach(module); nContext.Entry<Module>(module).State = System.Data.EntityState.Modified; return nContext.SaveChanges() > 0; } } }
4、添加控制器ModuleController
首先添加一个实现返回模块列表的action
/// <summary> /// 列表 /// </summary> /// <param name="enable">启用状态。【0-全部,1-启用,2-禁用】</param> /// <returns> /// 普通请求时返回包含强类型List\<Module\>的视图<br /> /// ajax请求返回json类型List\<Module\> /// </returns> public ActionResult Items(int id = 0) { var _modules = moduleRepository.Find(); if (Request.IsAjaxRequest()) return Json(_modules); return View(_modules); }
菜单
/// <summary> /// 菜单 /// </summary> /// <returns></returns> public ActionResult Menu() { return PartialView(moduleRepository.Find()); }
菜单视图
@model IEnumerable<Ninesky.Models.Module> <div id="westmenu" class="easyui-accordion"> <div title="模块列表" class="leftsidebar"> <ul> @foreach(var item in Model){ <li>@Html.ActionLink(item.Name, "Index", "Module", new { id = item.ModuleId }, new { @class = "westmenuitem" })</li> } </ul> </div> </div> @*@Scripts.Render("~/Areas/Admin/Scripts/Category.js")*@ <script type="text/javascript"> WestMenu(); </script>
模块信息页
/// <summary> /// 模块信息页 /// </summary> /// <param name="id"></param> /// <returns></returns> public ActionResult Index(int id) { return PartialView(moduleRepository.Find(id)); }
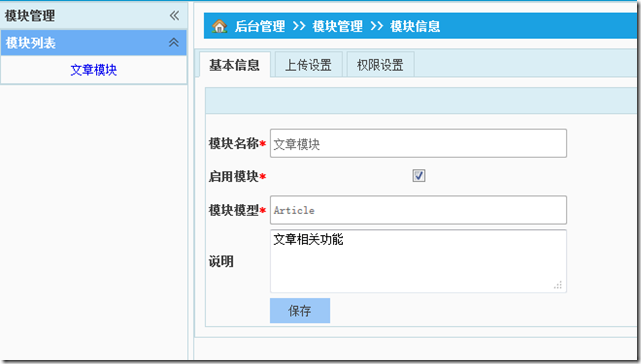
@model Ninesky.Models.Module <div class="c_navbar">后台管理 >> 模块管理 >> 模块信息</div> <div class="easyui-tabs"> <div title="基本信息"> <div class="fs_wapper"> @using (Html.BeginForm("Modify", "Module", FormMethod.Post, new { id = "module_base" })) { @Html.AntiForgeryToken() @Html.ValidationSummary(true) <div class="header">@Html.HiddenFor(model => model.ModuleId)</div> @Html.ValidationSummary() <table class="fieldset"> <tr> <th>@Html.LabelFor(model => model.Name)<span>*</span></th> <td>@Html.TextBoxFor(model => model.Name, new { disabled = "disabled" })</td> </tr> <tr> <th>@Html.LabelFor(model => model.Enable)<span>*</span></th> <td>@Html.EditorFor(model => model.Enable) @Html.ValidationMessageFor(model => model.Description) </td> </tr> <tr> <th>@Html.LabelFor(model => model.Model)<span>*</span></th> <td>@Html.TextBoxFor(model => model.Model, new { disabled = "disabled" })</td> </tr> <tr> <th>@Html.LabelFor(model => model.Description)</th> <td>@Html.EditorFor(model => model.Description) @Html.ValidationMessageFor(model => model.Description) </td> </tr> <tr> <th></th> <td> <a id="btn_modulebase_save" class="easyui-linkbutton">保存</a> </tr> </table> } @Scripts.Render("~/Areas/Admin/Scripts/Module.js") <script> ModuleBase_Ready(); </script> </div> </div> <div title="上传设置">……</div> <div title="权限设置">……</div> </div>
效果图
这里上传设置和权限设置以后补充。
5、控制器中添加启用、关闭模块处理action
/// <summary> /// 修改模块信息 /// </summary> /// <returns></returns> public ActionResult Modify(int? ModuleId,bool? Enable,string Description) { JsonViewModel _jsonViewModel = new JsonViewModel() { Authentication = 0, Success = true }; bool _modifyed = false; if (ModuleId == null) { _jsonViewModel.Success = false; _jsonViewModel.ValidationList.Add("ModuleId", "模块Id不能为空"); } if (Enable == null) { _jsonViewModel.Success = false; _jsonViewModel.ValidationList.Add("Enable", "启用状态不能为空"); } if (_jsonViewModel.Success) { var _module = moduleRepository.Find((int)ModuleId); if (_module == null) { _jsonViewModel.Success = false; _jsonViewModel.Message = "模块存在"; } else { if (_module.Enable != Enable) { _module.Enable = (bool)Enable; _modifyed = true; } if (_module.Description != Description) { _module.Description = Description; _modifyed = true; } if (_modifyed) { if (moduleRepository.Modify(_module)) { _jsonViewModel.Success = true; _jsonViewModel.Message = "修改模块成功。"; } else { _jsonViewModel.Success = false; _jsonViewModel.Message = "数据未能保存到数据库"; } } else { _jsonViewModel.Success = false; _jsonViewModel.Message = "数据未发生更改"; } } } else _jsonViewModel.Message = "数据验证失败!"; return Json(_jsonViewModel); }
6、模块过滤器
这里写个过滤器,ModuleFilter。命名空间Ninesky.Extensions。作用是加到模块上面,当模块关闭时,前台用户讲不能访问模块内容。
using Ninesky.Repository; using System.Web.Mvc; namespace Ninesky.Extensions { /// <summary> /// 模块过滤器 /// 屏蔽禁用模块 /// <remarks> /// 版本v1.0 /// 创建2013.12.12 /// </remarks> /// </summary> public class ModuleFilter:ActionFilterAttribute { /// <summary> /// 模型名 /// </summary> public string Model { get; set; } public override void OnActionExecuting(ActionExecutingContext filterContext) { if (string.IsNullOrEmpty(Model)) filterContext.Result = new ContentResult() { Content = "未指定模块" }; switch (Model) { case "Article": InterfaceModule _moduleRepository = new ModuleRepository(); var _module = _moduleRepository.Find(Model); if (_module == null) filterContext.Result = new ContentResult() { Content = "未找到指定模块" }; else if (!_module.Enable) filterContext.Result = new ContentResult() { Content = _module.Name + "已关闭" }; break; default: filterContext.Result = new ContentResult() { Content = "未找到指定模块" }; break; } } } }
=================
代码网盘或群Ninesky2013-12-12.zip
感谢您的支持与关注!






 浙公网安备 33010602011771号
浙公网安备 33010602011771号