小程序结构调整之使用async和await笔记
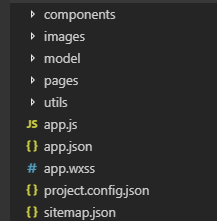
正好要做一个新的小程序,所有尝试着调整了一下目录结构,现在我的结构是这样晒儿的:

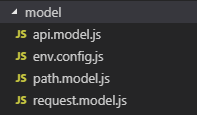
主要是增加了一个model目录,这个目录现在主要通过文件保存一些公共数据,当然可以根据习惯来,比如我就放了所有的接口(api),页面路径(path),封装了一下wxrequest,环境配置。

这些文件根据页面使用需要import到页面内。
import api from '../../model/api.model' api.xxx //你的xxx接口名字
这里主要要说的是怎么再小程序使用async和await
1、由于async和await是基于promise的,所以呢我们首先用promise对请求进行封装,并返回整个promise,promise只有两种返回结果,一种是成功,一种是失败。
function wxRequst(url, data, type) { return new Promise((resolve, reject) => { wx.request({ url: url, data: data, method: type, success: function (res) { if (res.statusCode) { resolve(res) //成功调用resolve } else { reject(res) //失败调用reject } }, fail: function (res) { reject(res) } }) }) } export default wxRequst
2、因为小程序没有缺少regeneratorRuntime方法,所以能我们要先下载regenerator库,npm i regenerator 或者 点击下载:http://nodejs999.com/regenerator-runtime.rar。下载好后把runtime文件引入要使用async的页面就好了。
import regeneratorRuntime from '../../utils/regenerator-runtime/runtime'
现在你就可以在页面里面愉快的像这样使用了:
async login () { let data = { ...this.data.submitVals } let res = await wxRequest(api.login, data, 'POST') let resData = res.data if (resData.errcode == 200) { //接口成功逻辑 } else { //接口失败的逻辑 } },



