12前端javascript基础
重复性焦虑
1. 数据类型
-
1.1 基本数据类型
-
数据类型:undefined,null,boolean,number,string
-
number类型:整数和浮点数
-
NaN是一个特殊的数值:代表非数值,和自己都不相等,即NaN ===NaN 返回false
-
isNaN(n)用来判断n是不是非数值
-
非数值转数值: number(n),如果转换不成功返回NaN parseInt(n),数值前面不能有非空格字符否则返回NaN parseFloat(n),数值前面不能有非空格字符否则返回NaN,会忽略前导零
-
-
string类型
-
用单引号和双引号都可以,如果需要两层,需要使用外单内双或外双内单
-
转义字符: \n 换行 \t 缩进 \b空格 \ 反斜杠 ' 单引号 "双引号
-
将其他类型转换为string的函数: str.toString() String(str)
-
-
boolean类型
-
除0之外都是true
-
除undefined和null都是false
-
不只可以返回布尔类型,还可以通过隐式转换返回其他的值
-
&& 如果第一个操作数隐式转换为true,则返回第二个/最后一个值
-
&& 如果第一个操作数隐式转换为false,则返回第一个操作数
-
||如果第一个操作数隐式转换为true,则返回第一个操作数
-
|| 如果第一个操作数隐式转换为false,则向后查找,直至找到最后一个隐式转换为true的元素并返回,最后没有返回最后一个
-
-
-
-
typeof关键字可以检测到变量的类型typeof(变量名)
-
变量本身没有类型,要看值的类型
-
如果定义的变量将来用于保存对象,那么初始化就是null
-
defined == null 值相等返回true
-
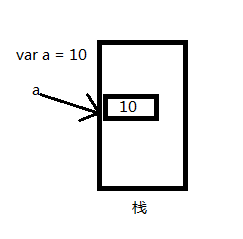
基本数据类型是值类型,保存到栈
-

-
-
1.2 复杂数据类型
-
数据类型:object
-
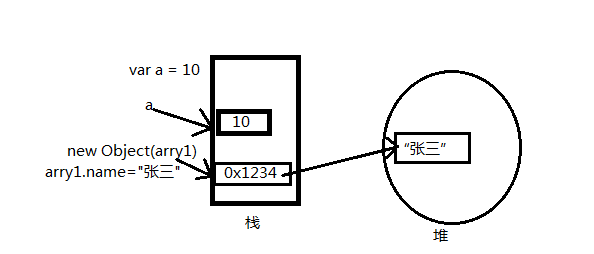
是引用类型
-
保存到堆上
-

-
2. 预解析
js引擎会将所有的声明(var function)提升到当前作用域的最前面
3. 内置对象
3.1 Array数组
-
数组内部元素类型可以不一致,大小可以动态调整
-
空数组内部值为undefined
-
3.1.1创建数组的方式 构造函数arry1 = new Array(n):当参数只有1个代表数组大小;当参数个数大于1个,则为元素
-
3.1.2 向数组中添加元素的方法 在数组中修改arry1.length属性
-
3.1.3 判断是否为数组 arry1.instanceofArray判断arry1是否为数组 Array.isArray(arry1)判断arry1是否为数组
-
3.1.4 栈方法添加删除元素 arry1.push(values)向arry1 数组的最后添加1个或多个values值,返回新数组的长度 arry1.pop(values)向arry1 数组的最后删除1个或多个values值,返回删除的元素 arry1.unshift(values)向arry1 数组的最前面添加1个或多个values值,返回新数组的长度 arry1.shift(values)向arry1 数组的最前面删除1个或多个values值,返回删除的元素
-
3.1.5 将数组转换为字符串 arry1.join(separator)将arry1内部元素用“separator”分隔符连接在一起
-
3.1.6 连接多个数组 arry1.concat(arry2)将arry1和arry2连接起来
-
3.1.7 数组反转 arry1.reverse()将arry1反转
-
3.1.8 数组排序 arry1.sort(sortby)将arry1排序,sortby=function(a,b){return a-b}之类
-
3.1.9 数组切片 arry1.slice(start,end)将arry1切片,如果start为负数,从尾部开始切片
-
3.1.10数组索引 indexOf(searchvalue,searchindex)从searchindex位置开始查找searchvalue,成功返回下标,失败返回-1,从数组开始端开始查找 lastIndexOf(searchvalue,searchindex)从searchindex位置开始查找searchvalue,成功返回下标,失败返回-1,从数组末端开始查找
-
3.1.11splice实现数组的删除、插入、替换 arry1.splice(index,count)从数组index位置开始,删除count个元素,返回删除的元素 arry1.splice(index,0,item1...itemx)从数组index位置开始,删除0个元素,插入item1...itemx arry1.splice(index,count,item1...itemx)从数组index位置开始,删除count个元素,插入item1...itemx
3.2 String字符串
-
把string的简单类型包装成复杂的数据类型,就有了复杂数据类型的属性和方法
var temp = new String("hhhh");str = temp;temp=null;//清除临时变量 -
字符串是不可变的,所以每一次修改字符串的内容都会在内存重新开辟一个空间存储新数组,造成资源浪费,所以应该尽量少修改字符串
-
3.2.1字符串索引 indexOf、lastIndexOf同数组
-
3.2.2 查找元素 charAt(index)返回下标为index的元素 charCodeAt(index)返回下标为index元素的ascii Str[index] html5新增特性
-
3.2.3 字符串切片 slice(start,end)将字符串切片
-
3.2.4分割字符串 split(separator)将字符串分割成一个数组,返回数组
-
3.2.5替换字符串 replace(mode,content)将字符串替换
-
3.2.6遍历字符串 for in
3.3 Math
-
max 最大值
-
min最小值
-
ceil向上取整
-
floor向下取整
-
round四舍五入
-
abs绝对值
-
random产生0-1的随机浮点数。 随机产生一个(min,max)之间的数:
Math.floor(random()*(max-min)+1)+min
3.4 Date
-
构造函数,使用前必须new Date()
-
get/setFullYear()获取设置年份
-
get/setMonth()获取设置月份,月份 = 实际月份-1
-
get/setday()获取设置天
-
-




