07前端css3边框和圆角
阴郁的天气背后是火辣的太阳
css内容很繁杂,一定要坚持持续性输出
css边框圆角
-
border-radius属性设置边框圆角,它是一个复合属性
-
border-top-left-radius
-
border-top-right-radius
-
border-bottom-right-radius
-
border-bottom-left-radis
-
-
value
-
一个值:设置的是4个边框圆角
-
两个值:设置对角线边框圆角(上左和下右、上右和下左)
-
三个值:设置上左、(上右和下左) 、下右的圆角
-
四个值:设置一个边框圆角的值
-
-
value值得单位可以为px、百分比、rem、em等
css边框阴影
-
box-shadow:属性设置盒子一个或多个的下拉阴影
-
语法:box-shadow: h-shadow v-shadow blur spread color inset;
-
h-shadow:水平方向的阴影
-
v-shadow:垂直方向的阴影
-
blur:模糊程度
-
spread:正值为阴影扩大的值,负值为阴影缩小的值
-
color:颜色
-
inset:如果设置了inset,阴影在边框外部改为阴影在边框内部
-
css边框图片
-
border-image:属性设置边框一个或多个的图片
-
语法:border-image: source slice width outset repeat;
-
source:边框图片的路径,可以是多个值
-
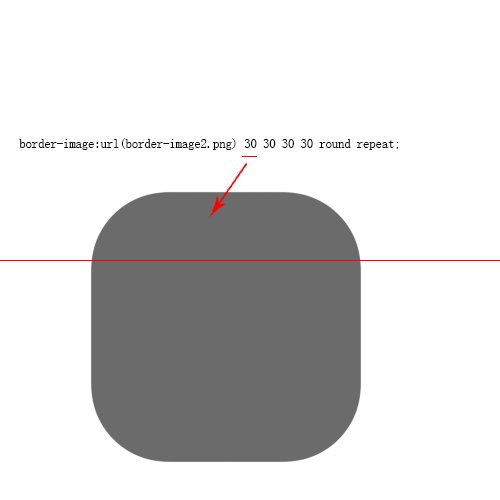
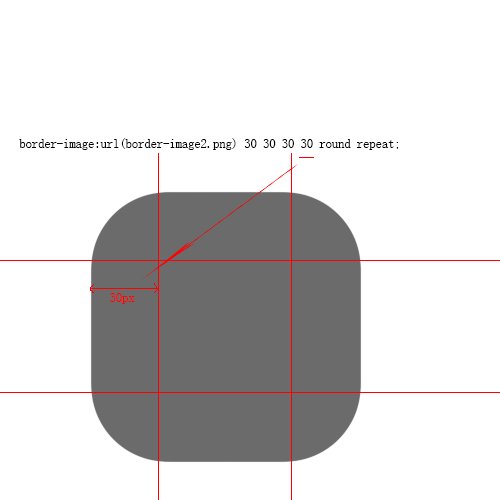
slice:
-
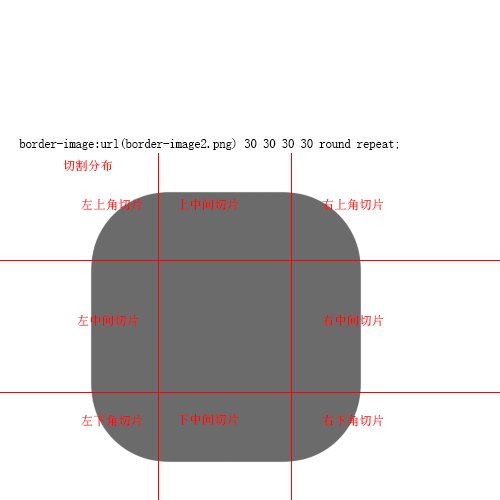
属性值:number|%|fill代表1-4个长度值(百分比)用于设置图片在每一条边(上右下左)上的内偏移
-
作用:把盒子切成9宫格

-
-
width:边框图片的宽度
-
属性值:number|%|auto
-
number:代表border-width的倍数
-
% :参考边框图像区域的尺寸
-
auto:宽度为对应图像切片的固有宽度
-
-
作用:代替border-width
-
-
outset:边框图像区域超出边框的宽度
-
属性值:length|number
-
length:超出边框的宽度像素
-
-
-
作用:让边框背景延伸到盒子外
-
-
repeat:边框图片排版方式
-
属性值:repeat|round|stretch
-
repeat:平铺重复图像填充区域
-
round:图像铺满区域
-
stretch:拉伸图像填充区域
-
-
作用:让边框背景延伸到盒子外
-
-
-




