Vue-cli webpack打包之后index.html缺少引号的问题
Vue-cli webpack打包之后index.html缺少引号的问题
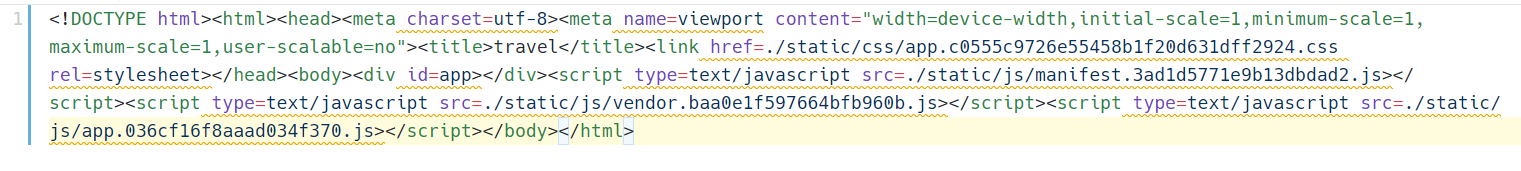
下面是通过webpack npm run build打包之后生成的index.html文件,可以看到缺少引号

这里给出解决方案,亲测有效:
- 找到
webpack.prod.conf.js,在webpack.prod.conf.js找到minify(可以ctrl+F搜索minify),直接将整块(也就是以下这块儿)删除minify: { removeComments: true, collapseWhitespace: true, removeAttributeQuotes: true // more options: // https://github.com/kangax/html-minifier#options-quick-reference }, - 重新打包
npm run build即解决问题,重新打包的index.html文件如下



