CSS-使用CSS样式的方式
1.HTML<!DOCTYPE>声明标签
(1)定义和用法
- <!DOCTYPE>声明必须是HTML文档的第一行,位于<html>标签之前。
- <!DOCTYPE>声明不是HTML标签;它是指示web浏览器关于页面使用哪个HTML版本进行编写的指令。
- 在HTNL4.01中,<!DOCTYPE>声明引用DTD,因为HTML4.01基于SGML。
- DTD规定了标记语言的规则,这样浏览器才能正确地呈现内容。
- HTML5不基于SGML,所以不需要引用DTD。
(2)各版本的声明
HTML5
<!DOCTYPE html> <meta charset="UTF-8">
HTML4.01
<!DOCTYPE HTML PUBLIC"-//W3C//DTD HTML4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<meta http-equiv=Content-Type content="text/html;charset=UTF-8">该DTD包含所有HTML元素和属性,包括展示性的和弃用的元素(比如font)。不允许框架集(framesets)。
注意的规则:
1.单标记必须闭合,比如<br>,<input>必须写为<br/>,<input/>
2.单属性必须添加属性值,<input type="radio" checked>必须写为<input type="radio" checked="checked">
3.标记和属性必须使用小写,<Body><BODY>是错的必须写为<body>
4.属性的属性值必须使用" ",在HTML4.01之前可以使用<body bgcolor=red>必须写为<body bgcolor="red">
2.内链样式表
<body style="background-color:green;margin:0;padding:0"> </body>
代码示例:

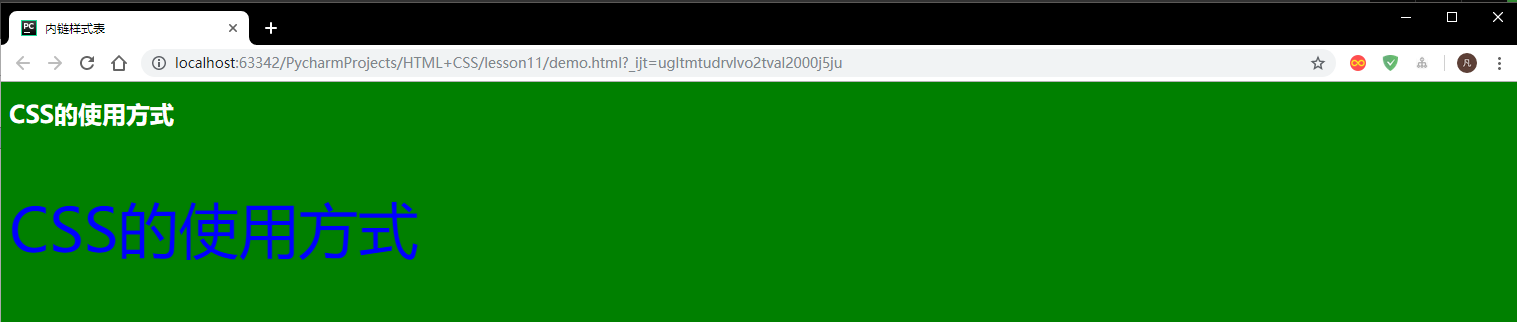
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>内链样式表</title> 6 </head> 7 <body style="background-color: green"> 8 <h1 style="color:white">CSS的使用方式</h1> 9 <p style="color:blue;font-size:60px">CSS的使用方式</p> 10 </body> 11 </html>
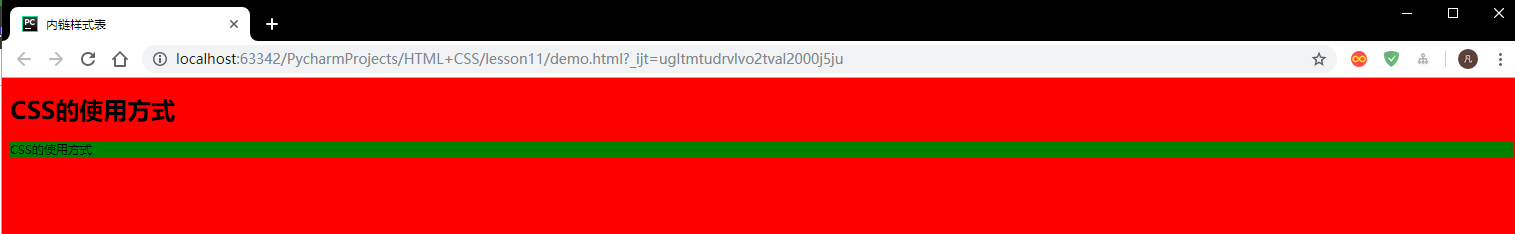
效果展示:

3.嵌入式样式表
需要将样式放在<head></head>中
<style type="text/css"> </style>
代码示例:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>内链样式表</title> 6 <style type="text/css"> 7 body{ 8 background-color: green; 9 color:red; 10 } 11 p{ 12 background-color: red; 13 color:blue; 14 } 15 </style> 16 </head> 17 <body> 18 <h1>CSS的使用方式</h1> 19 <p>CSS的使用方式</p> 20 </body> 21 </html>
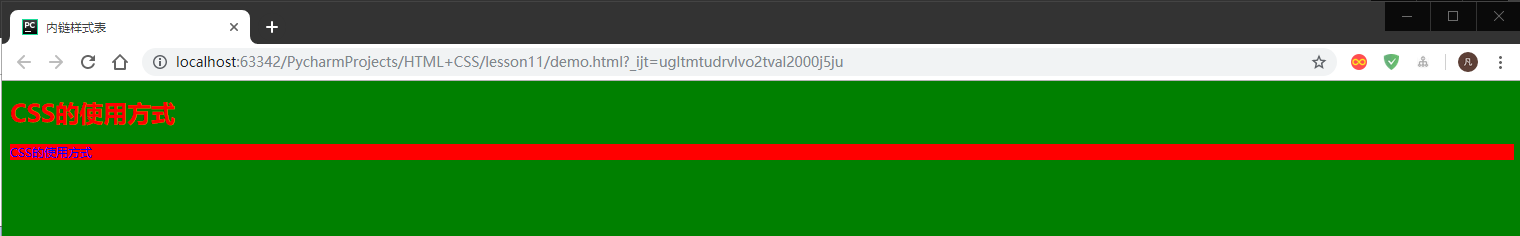
效果展示:

4.引入式样式表
<link rel="stylesheet" type="text/css" href="style..css">
代码示例:
demo.html:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>内链样式表</title> 6 <link rel="stylesheet" type="text/css" href="style.css"> 7 </head> 8 <body> 9 <h1>CSS的使用方式</h1> 10 <p>CSS的使用方式</p> 11 </body> 12 </html>
style.css:

1 body{ 2 background-color: red; 3 } 4 p{ 5 background-color: green; 6 }
效果展示: