layui table 数据表格固定列的行高和table其他列的行高不一致
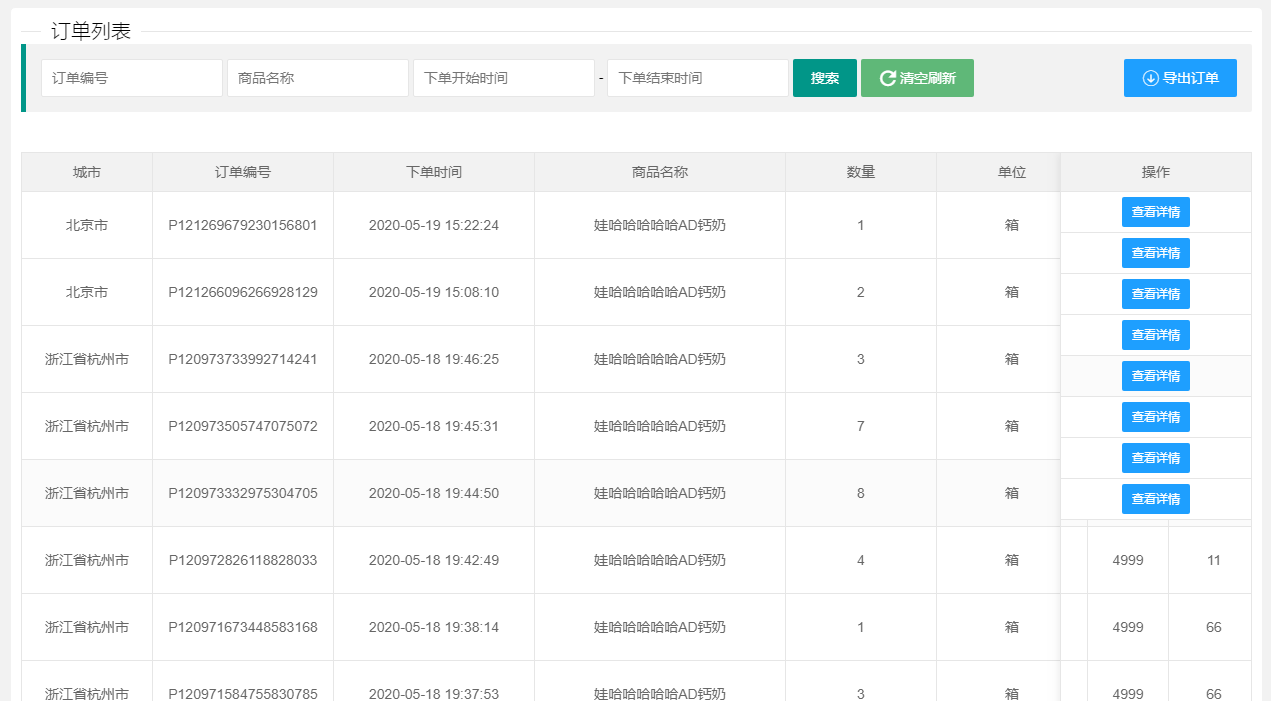
1、问题描述:使用layui的table数据表格,固定某一列,这样表格中数据的宽度超出屏幕宽度时,固定列可以一直显示在屏幕中,不会随着底部滚动栏左右的拖动而变化位置。但是遇到一个问题,就是固定列的行高和其他非固定列的行高不一致,效果如下:

2、解决办法:在table的回调函数done中去处理,代码如下:
var tableIn = table.render({ elem: '#order-list', url: '{:url("orderList")}', method: 'post', title: '{:lang("admin")}{:lang("orderList")}', cols: [[ {field: 'city', title: '城市', minWidth: 130}, {field: 'order_sn', title: '订单编号', minWidth: 180}, ]], page: true, done: function (res, curr, count) { // 该方法用于解决,使用fixed固定列后,行高和其他列不一致的问题 $(".layui-table-main tr").each(function (index ,val) { $($(".layui-table-fixed .layui-table-body tbody tr")[index]).height($(val).height()); }); } });

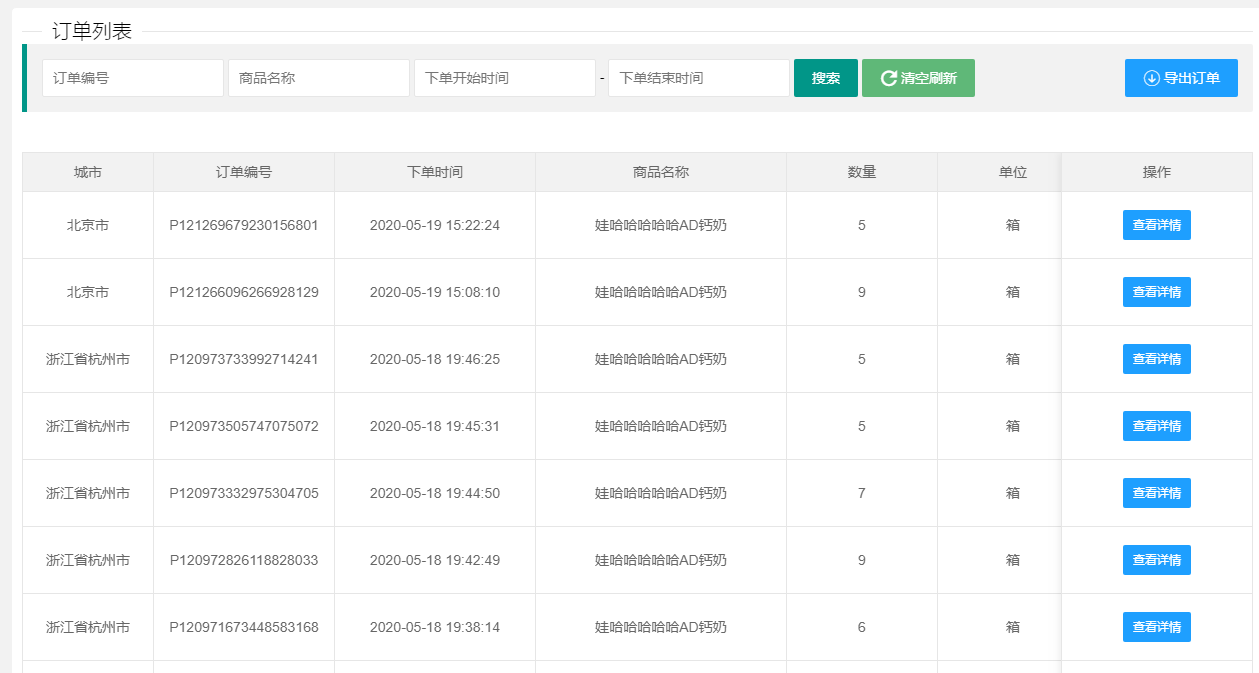
3、修改好,刷新页面,效果如下:

4、大功告成!
注:表格的标题宽度一定要给够,千万不要换行!!!否则F12检查页面的时候,数据表格展示会缩小(或者网页没有完整铺满屏幕),固定列的行高和其他列的行高还是不一致的。
posted on 2020-05-19 21:03 Rover_Lee 阅读(3285) 评论(2) 编辑 收藏 举报



