参考 https://blog.csdn.net/Davis_Dxs/article/details/82425211
具体问题:
对 “地图” 添加 click 事件,在点击地图时,可以在获取到点击位置的 经纬度。代码如下图所示

此时再次点击地图发现点击事件会出现不被触发,点击事件无效。
解决方案
我经过了好长时间的网上探索,发现了两个对我有用的信息,
一、第一条信息我不明白是如果解决的问题,所以没用(其实是我用了之后没效果。。。);
附该信息博客地址:https://blog.csdn.net/yyyuuueeee/article/details/49511173
希望大家看了这篇博客有所收获,我感觉这篇博客是能解决该问题的,但是我用了就是没效果。。
二、在查找资料的过程中突然发现一个非常有用的信息
手机端 禁用地图拖拽 click事件就会被触发
我立刻就测试了一下,我靠,果然有作用! 但是蛋疼的问题有出现了,此时地图已经不可以拖拽了。
我先说下 禁用地图拖拽 方法:
// 禁用地图拖拽 map.disableDragging(); // 开启地图拖拽 map.enableDragging();
具体可以参考 百度地图 类参考文档:http://lbsyun.baidu.com/cms/jsapi/reference/jsapi_reference.html
解决移动端 可以拖拽又可以点击
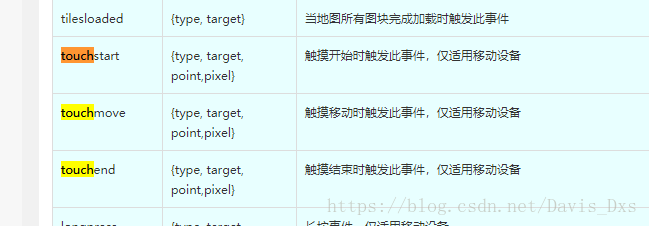
百度地图事件中有 针对 移动端的 触摸事件:

解题思路:
触摸结束 --> 开启 禁止拖拽
触摸移动中 --> 开启 启用拖拽
重点代码
var map = new BMap.Map("atlas");
map.centerAndZoom(this.city, 12);
map.setMapType(BMAP_HYBRID_MAP);
map.addControl(new BMap.ScaleControl());
map.addControl(new BMap.MapTypeControl({
mapType: [
BMAP_NORMAL_MAP,
BMAP_HYBRID_MAP
]
}));
// TODO: 触摸移动时触发此事件 此时开启可以拖动。虽然刚初始化该地图不可以拖动,但是可以触发拖动事件。
map.addEventListener("touchmove", function (e) {
map.enableDragging();
});
// TODO: 触摸结束时触发次此事件 此时开启禁止拖动
map.addEventListener("touchend", function (e) {
map.disableDragging();
});
// 初始化地图 禁止拖动 注:虽禁止拖动,但是可以出发拖动事件
map.disableDragging();
map.enableScrollWheelZoom(true);





