【翻译】Ext JS最新技巧——2016-3-4
原文:Top Support Tips
Kevin Cassidy:Grid水印
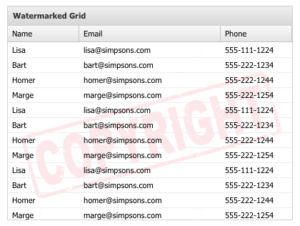
Ext JS的Grid是一个便于在布局中显示信息的伟大工具。有些用户可能会希望将这些信息打印为会议资料或宣传材料,而且会希望在打印的时候,能添加水印以便进行版权保护、保密或作为品牌的一种方式。
这个很容易实现,只要在Ext JS的Grid中为它指定一个样式就行了,而这只需要一些简单的CSS技巧。
实现这种效果的关键是修改单元格的样式,并在Grid中插入不透明且不会遮盖Grid内容的背景。
要做到这一点,首先是创建一个新的样式类,例如,样式类的名称为“watermark”,并将它应用到Grid的cls配置项:
cls: ‘watermark’现在可以开始定义CSS来创建水印效果了。
默认情况下,Grid的单元格的背景是白颜色,第一步要做的就是修改单元格的背景,让它是透明的。要实现这个,要先定义一个包含“watermark”类的CSS选择权,以便让Grid的单元格透明:
.watermark .x-grid-item {
background: transparent !important;
}下一步就是创建水印:
.watermark .x-grid-body:before {
content: ' ';
display: block;
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
z-index: 1;
opacity: 0.1;
background: url(http://url.to.watermark.jpg) center !important;
background-size: cover !important;
}上门的样式会在Grid的主体前插入内容,并将插入内容完全覆盖Grid的内容。元素中的内容是空的,且应用了背景图片,背景突破被设置为居中显示,且完全填充整个元素。上述的不透明度被设置为了0.1(10%),这个可根据需要自行调整。
注意:由于浏览器的不同,以上的不透明度和背景图片属性(尤其是旧版本的IE)可能需要根据需要进行相应的修改。要打印背景突破可能还需要手动来调整打印选项。
Tristan Lee:类定义中的实例
时不时会有用户报告尝试去创建一个组件的实例时,会在创建附加的实例出现不知名的错误。为什么第一个实例能工作,而第二个不行呢?下面先来看看一种创建Grid比较常见的情况:
Ext.define('SimpsonGrid', {
extend: 'Ext.grid.Panel',
alias: 'widget.simpsongrid',
width: 400,
height: 400,
store: {
type: 'users'
},
columns: [{
text: 'First Name',
dataIndex: 'firstname'
}, {
text: 'Last Name',
dataIndex: 'lastname'
}],
plugins: [Ext.create('Ext.grid.plugin.RowExpander', {
rowBodyTpl: '<div>Row content</div>'
})]
});在这里,定义了一个简单的Grid,在Grid中,使用了RowExpand插件在第二行内显示内容。这是常见的用来显示特定记录的额外信息的方式。假设应用程序需要在不同的视图内使用该Grid的不同实例来显示数据,这就会出现问题。
RowExpander类的一个实例被应用到了SimpsonGrid类的原型,这意味着所有的SimpsonGrid类实例将会引用相同的插件实例。当尝试去展开第一个Gird实例的行主体的时候就会出现问题,这时,可以看到它应用到了第二实例。
要避免出现这类问题,需要使用一个配置对象来让框架处理实例化:
plugins: [{
ptype: 'rowexpander',
rowBodyTpl: '<div>Row content</div>'
}]现在,每一个Grid 的实例都将拥有自己的插件实例。如果要查看共享插件实例的所出现的问题,可以查看这个https://fiddle.sencha.com/#fiddle/15fk‘>示例。
Fred Moseley:使用Sencha Cmd编译来创建生成
与大多数应用程序一样,你会使用sencha app build来编译应用程序的脚本。虽然这已经足够应付绝大多数的情况,但有时候还是需要对编译实现控制以及希望在标准处理过程外做点东西。
例如,在一个工作区内有多个应用程序,而你希望创建一个单一的app.js文件来包含所有应用程序所需的文件。又或者,你希望为这些应用程序创建一个自定义的只包含应用程序所需的框架类的框架。这时候,就可以使用sencha编译。
编译应用程序代码
以下响应文件将会为应用程序创建一个最优的生成myapp.js,且只包含应用程序所需的框架类:
compile
#comma delimited list of paths to the app folders of the
#applications you want to use to create custom framework.js
#also include any other paths you include in your applications classpath in app.json
-classpath=app,app.js
#transitive/recursive union with the classes
#required by your application
union
-r
-namespace=MyAppName
and
#remove development mode preprocessor directives/warnings
-debug=false
concat
#Compresses the source file using the YUI
-yui
#Strips comments from the output file, but preserves whitespace
-strip
#output filename
-out=myapp.js可以以上这些命令来创建响应文件,假如文件名为compile.cfg,则可以使用以下命令来执行响应文件:
sencha @compile.cfg在myapp.js文件中将包含所有应用程序所需的类。
响应文件的相关信息可查看《http://docs.sencha.com/cmd/6.x/advanced_cmd/cmd_advanced.html#Response_Files‘>Advanced Sencha Cmd guide》。
编译所需的框架类
使用exclude选项,就可以方便的通过编辑响应文件来指定只包含应用程序的源代码还是只有框架。
下面将创建一个只包含运行应用程序所需框架文件的名为framework.js的文件:
compile
-classpath=app,app.js
union
-r
-namespace=MyAppName
and
#exclude the application namespace
exclude
-namespace=MyAppName
and
-debug=false
concat
-yui
-strip
-out=framework.js