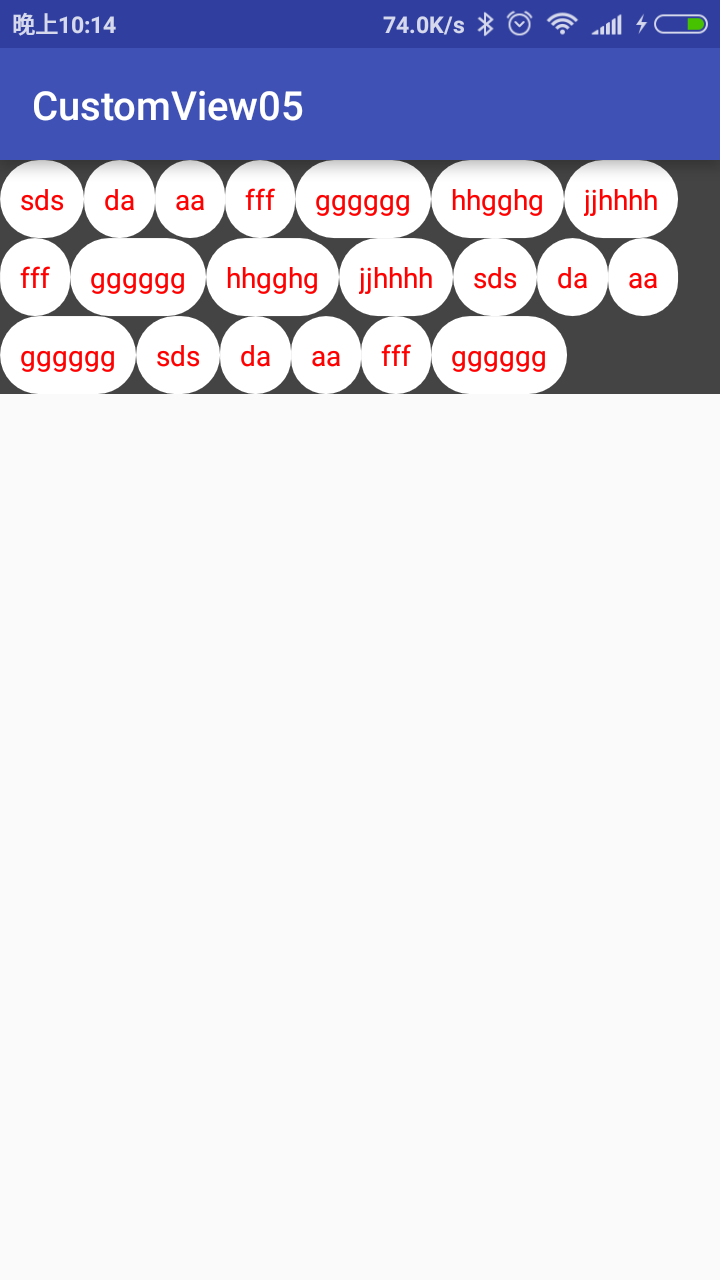
28 自定义View流式布局
流式布局每行的行高以本行中最高的元素作为高,如果一个元素放不下到一行时直接到第二行

FlowLayoutView
package com.qf.sxy.customview05.widget;
import android.content.Context;
import android.util.AttributeSet;
import android.util.Log;
import android.view.View;
import android.view.ViewGroup;
import java.util.ArrayList;
import java.util.List;
/**
* Created by sxy on 2016/9/29.
* 流式布局 标签
*/
public class FlowLayoutView extends ViewGroup{
public FlowLayoutView(Context context) {
super(context);
}
public FlowLayoutView(Context context, AttributeSet attrs) {
super(context, attrs);
}
//或ViewGroup中所有子元素的属性
//否则只获取ViewGroup 的属性
@Override
public LayoutParams generateLayoutParams(AttributeSet attrs) {
return new MarginLayoutParams(getContext(),attrs);
}
/**
* 测量控件本身的大小 宽和高 根据子内容获取
* @param widthMeasureSpec
* @param heightMeasureSpec
*/
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
//获取父布局的模式和尺寸
int sizeWidth = MeasureSpec.getSize(widthMeasureSpec);
int modeWidth = MeasureSpec.getMode(widthMeasureSpec);
int sizeHeight = MeasureSpec.getSize(heightMeasureSpec);
int modeHeight = MeasureSpec.getMode(heightMeasureSpec);
//记录Wrap_content的宽高
int width = 0;
int height = 0;
//没一行的宽和高
int lineWidth = 0;
int lineHeight =0;
//获取子元素的数量
int cCount = getChildCount();
//进行遍历子元素
for(int i=0;i<cCount;i++){
//获取每一个子元素
View child = getChildAt(i);
//测量每一个子元素内部的子元素的长宽高
//否则child.getMeasuredWidth()为0
measureChild(child,widthMeasureSpec,heightMeasureSpec);
//获取每个子元素的属性
MarginLayoutParams layoutParams = (MarginLayoutParams) child.getLayoutParams();
//获取当前子元素的宽和高
int childWidth = child.getMeasuredWidth()+layoutParams.leftMargin+layoutParams.rightMargin;
int childHeight = child.getMeasuredHeight()+layoutParams.bottomMargin+layoutParams.topMargin;
if(lineWidth+childWidth>getWidth()-getPaddingLeft()-getPaddingRight()){//换行
width = Math.max(lineWidth,childWidth);
lineWidth = childWidth;//重新开一行 当前行的宽度
//叠加之前的高度
height += lineHeight;
//重新开一行 这个新行的高度
lineHeight = childHeight;
}else{//不换行
//记录当前行的宽
lineWidth += childWidth;
//记录一行中的高度
lineHeight = Math.max(lineHeight,childHeight);
}
if(i ==cCount-1){//判断是否是最后一个元素
width = Math.max(width,lineWidth);
height += lineHeight;
}
//设置ViewGrop最终宽高
setMeasuredDimension(modeWidth==MeasureSpec.EXACTLY?sizeWidth:width+getPaddingRight()+getPaddingLeft(),
modeHeight==MeasureSpec.EXACTLY?sizeHeight:height+getPaddingBottom()+getPaddingTop());
}
}
//记录所有子元素 按行存取
List<List<View>> mAllViews = new ArrayList<>();
//记录每一行中最大的高度
private List<Integer> mLineHeight = new ArrayList<>();
//摆放子View ???????????????
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
//为了多次执行时 数据正确
mAllViews.clear();
mLineHeight.clear();
//获取父控件的宽度
int width = getWidth();
//记录一行中的宽和高
int lineWidth = 0;
int lineHeight = 0;
//记录一行中的 View
List<View> lineView = new ArrayList<>();
//获取子元素的个数
int cCount = getChildCount();
Log.e("AAA","==AAAA=>"+cCount);
//遍历所有子元素
for(int i=0;i<cCount;i++){
View child = getChildAt(i);
//获取每个子元素的属性
MarginLayoutParams layoutParams = (MarginLayoutParams) child.getLayoutParams();
//获取当前子元素的宽和高
int childWidth = child.getMeasuredWidth()+layoutParams.leftMargin+layoutParams.rightMargin;
int childHeight = child.getMeasuredHeight()+layoutParams.bottomMargin+layoutParams.topMargin;
if(lineWidth+childWidth>width-getPaddingLeft()-getPaddingRight()){//判断是否换行
//记录一行的高 和一行中的View
mLineHeight.add(lineHeight);
mAllViews.add(lineView);
Log.e("AAA","==>VVV===>"+mAllViews.size());
//让数据重置
lineWidth = 0;
lineView = new ArrayList<>();
if (i == cCount - 1) {
lineView.add(child);
}
}else{
//记录一行中的宽 高 view
lineWidth += childWidth;
lineHeight = Math.max(lineHeight,childHeight);
lineView.add(child);
}
}
//处理元素 数据以每行的形式处理
mLineHeight.add(lineHeight);
mAllViews.add(lineView);
//获取每个View的padding
int left = getPaddingLeft();
int top = getPaddingTop();
//获取有多少行
int lineNum = mAllViews.size();
Log.e("AAA","=BBB=>"+lineNum);
//展示每一行
for(int i=0;i<lineNum;i++){
lineHeight = mLineHeight.get(i);
lineView = mAllViews.get(i);
//遍历每一行
// 取出 每一行的 所有的View
lineView = mAllViews.get(i);
lineHeight = mLineHeight.get(i);
// 循环遍历 每一行的View
for(int j=0;j<lineView.size();j++){
View child = lineView.get(j);
MarginLayoutParams lp = (MarginLayoutParams) child.getLayoutParams();
int lc = left+lp.leftMargin;
int tc = top+lp.topMargin;
int rc = lc+child.getMeasuredWidth();
int bc = tc+child.getMeasuredHeight();
//摆放 子View的位置
child.layout(lc, tc, rc, bc);
//叠加 前一个View 的 实际宽度
left += child.getMeasuredWidth()+lp.leftMargin+lp.rightMargin;
}
//换行了 重置
left = getPaddingLeft();
top+=lineHeight;
}
}
}
MainActivity
package com.qf.sxy.customview05;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.LayoutInflater;
import android.widget.TextView;
import com.qf.sxy.customview05.widget.FlowLayoutView;
public class MainActivity extends AppCompatActivity {
private FlowLayoutView flowLayoutView;
private String[]titils = {"sds","da","aa","fff","gggggg","hhgghg","jjhhhh","aa","fff","gggggg","hhgghg","jjhhhh","sds","da","aa","fff","gggggg","sds","da","aa","fff","gggggg"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
flowLayoutView = ((FlowLayoutView) findViewById(R.id.flowLayoutView));
//5.fori
for (int i = 0; i < titils.length; i++) {
// Button btn = new Button(MainActivity.this);
// btn.setText(titils[i]);
// //设置Button属性 内容包裹
// ViewGroup.MarginLayoutParams p= new ViewGroup.MarginLayoutParams(ViewGroup.MarginLayoutParams.WRAP_CONTENT,ViewGroup.MarginLayoutParams.WRAP_CONTENT);
// flowLayoutView.addView(btn,p);
TextView tv = (TextView) LayoutInflater.from(MainActivity.this).inflate(R.layout.tv,flowLayoutView,false);
tv.setText(titils[i]);
flowLayoutView.addView(tv);
}
}
}
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.qf.sxy.customview05.MainActivity">
<com.qf.sxy.customview05.widget.FlowLayoutView
android:id="@+id/flowLayoutView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#444444"
>
</com.qf.sxy.customview05.widget.FlowLayoutView>
</RelativeLayout>
tv.xml
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="AAA"
android:textColor="#ff0000"
android:background="@drawable/tv_shape"
>
</TextView>
tv_shape.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<corners android:radius="30dp"></corners>
<solid android:color="#ffffff"></solid>
<padding
android:left="10dp"
android:right="10dp"
android:top="10dp"
android:bottom="10dp"
></padding>
</shape>

