Asp.net MVC 3实例学习之ExtShop(二)——创建母版页
母版页的作用就是将整个网站的公共元素集中起来,便于维护。在本实例中的母版页内容主要如图1所示,将页面中顶部的导航栏、左边的分类栏和底部的版权信息集中起来。

图1
在修改母版页之前,首先在项目根目录增加一个“Images”的目录,用来存放项目图片。在解决方案资源管理器中选择“Extshop”,然后单击鼠标右键选择“添加”,从子菜单中选择“新建文件夹”,然后将文件夹的名称修改为“Images”,最后将项目图片添加到“Images”文件中。
从上一篇 博文可以了解到,默认的母版页是_Layout.cshtml文件,因此我们需要修改该文件。在编辑器中打开该文件,同时打开Site.css文件。
首先要修改的是Site.css,将body定义中的font-size修改为14px,并增加以下两行代码:
margin:0; padding:0;
然后切换到_Layout.cshtml文件,首先完成顶部导航栏,在@RenderBody上加入以下代码:
从代码中可以看到,因为具体的页面还没有实现,所以所有链接目前都是空的,而“登录”、“免费注册”和“购物车”3个链接因为是调用脚本的,所以都设置了ID,其连接都为“#”。
在Site.css文件尾加入以下CSS代码:
请注意CSS代码中的背景图片路径,都是以“/”开头的,表示是根目录下的“Images”目录下的文件。这样做的目的,无非是为了方便。
继续完成余下部分,在页面中添加如下代码:
因为左边的分类浏览是动态的,所以在第4行代码中,通过RenderAction方法调用Catalog控制器里的LeftList方法返回需要的分类信息,而“new {id=PageData["id "]}”参数的目的是允许页面通过具体的id控制列表。
第8行就是要插入的内容页。
最后在Site.css加入以下的css代码:
整个页面的框架基本就完成了。不过要测试框架,还需要做点事情。选择“Controllers”目录,然后添加一个“CatalogControl”的控制器。然后在控制器里添加一个LeftList操作,代码如下:
代码中,“ChildActionOnly”属性的目的是让这个操作不能通过浏览器直接访问,只能通过RenderAction调用。因为需要将id传递给视图,所以要讲id值保存在“ViewData["id"]”中,以方便视图调用。代码最后一句返回的不是“View”,而是“PartialView”,类似于返回用户自定义控件。
要使代码能正常运行,还需要在引用中加入以下语句:
代码第二句需要引用Linq的动态库,所以需要在项目中增加一个“App_LocalResources”目录,将“DynamicLibrary.cs”文件添加到该目录。
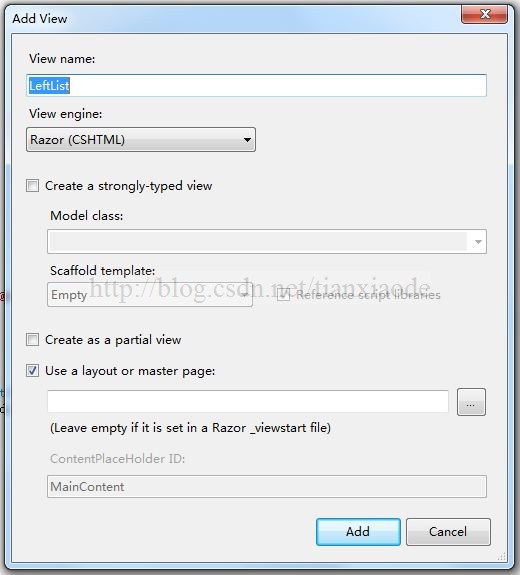
现在要为操作添加一个视图,在“LeftList”上单击鼠标右键,在菜单中选择“Add View”,将看到如图2所示的结果。

图2
勾上“Create a strongly-typed view”,接着在“Model class”中选择“Extshop.Models.T_Categories”,然后勾上“Create as a partial view”,单击“Add”按钮完成操作。在“LeftList.cshtml”文件中加入以下代码:
代码中,Model表示从控制器传入的数据。Url.Action方法的作用是构造一个链接,第1个参数代表要执行的操作,第2个参数表示使用那个控制器,第3个参数表示要传递的参数。
现在为项目增加一个“HomeController.cs”,然后为Index操作增加一个视图。最后修改“Index.cshtml”文件代码如下:
因为是首页,分类浏览的分类要列根类,所以在页面中需要设置参数“PageData["id"]”为空字符串。
最后选中“Extshop”,在右键菜单“调试”的子菜单中选择“启用新实例”,即可在浏览器中看到如图1所示的结果。



