☆ 相对定位:position:relative;
让元素相对自己原来的位置,进行位置调整。
相对定位不脱离标准文档流,真实位置是在老家,只不过影子出去了,可以到处飘。
绝对定位:position:absolute;
绝对定位的盒子,是脱离标准文档流的。
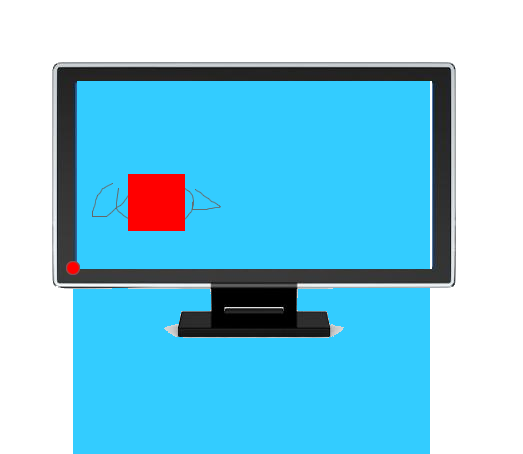
- 绝对定位的参考点,如果用top描述,那么定位参考点就是页面的左上角,而不是浏览器的左上角:
![]()
绝对定位top left 是以页面左上角作为参考。在实际应用中很少单独使用,通常会“子绝父相”给父盒子设置position: relative;(相对定位),
-
这样子盒子会以父盒子作为参考。
1)绝对定位的盒子,不能以任何方式用margin 影响别的盒子
2)父盒子的padding 不会影响绝对定位的子盒子
-
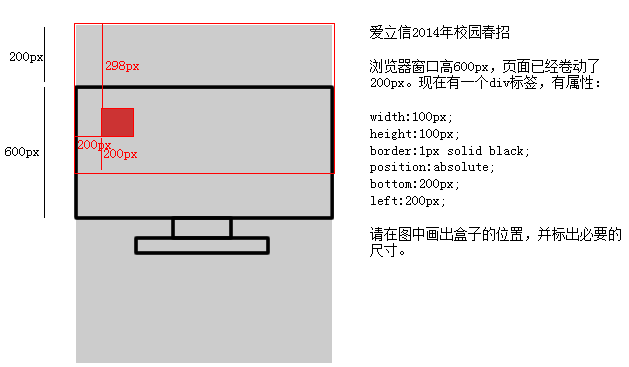
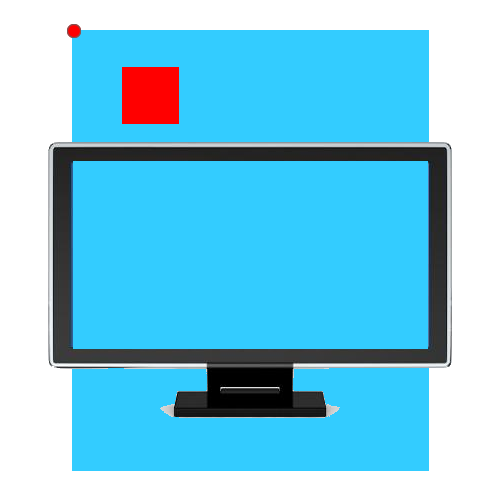
如果用bottom描述,那么就是浏览器首屏窗口尺寸,对应的页面的左下角:

例子:

固定定位:position:fixed;
固定定位,就是相对浏览器窗口定位。页面如何滚动,这个盒子显示的位置不变。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号