微信小程序-阅读小程序demo
今天和朋友聊天说到小程序,然后看在看书,然后我们就弄了个小读书的demo,然后现在分享一下。
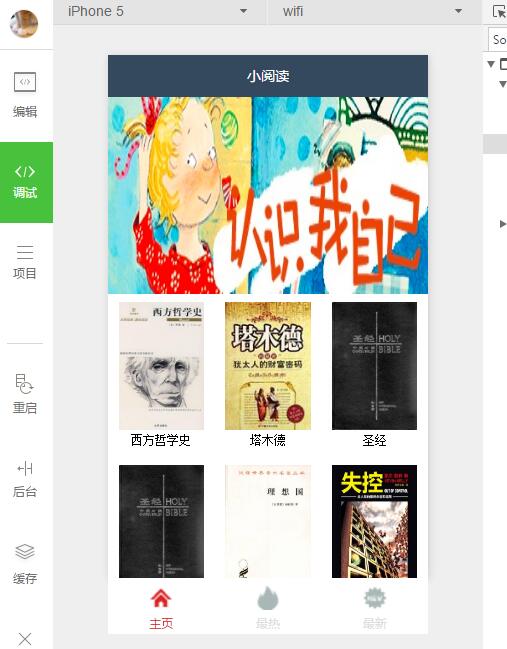
一、先来上图:

二、然后下面是详细的说明
首先先说下边的tabBar,项目采用json格式的数据配置,不得不说,现在这个是趋势,.net core的配置也是这种方式了(暴露我是.net 阵营了)。
在这里好多同学会发现好多颜色的配置都不管用,是的,现在有效的颜色是有限制的,具体的大家可以进入官方文档去查看。需要几个tabBar,就在list里面写几个,本篇问是三个,所以,你看了三个。上面的iconPath那就是tabBar的图标了,这个大小也是有限制的,40kb。然后,pagePath呢,就是此tabBar对应的页面链接。text就是限制内容,这里不多说了。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | "tabBar": { "color": "#dddddd", "selectedColor": "#d92121", "borderStyle": "white", "backgroundColor": "#fff", "list": [{ "pagePath": "pages/index", "iconPath": "images/main.png", "selectedIconPath": "images/main-s.png", "text": "主页" },{ "pagePath": "pages/layout/hot", "iconPath": "images/hot.png", "selectedIconPath": "images/hot-s.png", "text": "最热" },{ "pagePath": "pages/layout/new", "iconPath": "images/new.png", "selectedIconPath": "images/new-s.png", "text": "最新" }] }, |
打开项目代码目录,如下:

这里发现样式和wxml以及js文件全是同名的,这是默认写法,这样默认三个文件就关联了。这又叫做:默认大于配置。
我们打开首页index页面

可以看到上面的页面生命周期,我们可以在事件中写我们自己要处理的事件。
其中getApp();方法获取全局实例。
我们打开视图页面

这里看到箭头指向的 wx:for=“”,这个是一个出来数组或列表对象的循环方法,而item是默认(又是默认)的单个列表元素。用不不想用item也可以起别名。
navigator就是导航标签了,这里,类似于html中的<a>标签,就不在说了。点击navigator的内容页面跳转对应页面,同样是用url传递数据。

我们可以看到后台的代码:

数据可以通过url传递,目标页面通过onLoad方法中的参数( 对象)获取。这里还可以看到书的详情是通过全局getApp获取全局实例,获取数据。这个数据就是在全局app.js里面,如下图:

具体代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 | //app.jsApp( { getBanner:function(){ var bannerUrl=["../images/banner.jpg"]; return bannerUrl; }, getOneBook:function(id){ var abook; var books = [ { id:"1", bookUrl:"../images/img1.jpg", bookName:"西方哲学史", bookInfor:"关于哲学" }, { id:"2", bookUrl:"../images/tmd.jpg", bookName:"塔木德", bookInfor:"关于信仰" }, { id:"3", bookUrl:"../images/holy.jpg", bookName:"圣经", bookInfor:"关于信仰" }, { id:"4", bookUrl:"../images/yuz.jpg", bookName:"果壳中的宇宙", bookInfor:"关于科学" }, { id:"5", bookUrl:"../images/dream.jpg", bookName:"理想国", bookInfor:"关于哲学" }, { id:"6", bookUrl:"../images/out.jpg", bookName:"失控", bookInfor:"关于经济" } ]; for(i=0;i<books.length;i++){ if(books[i].id == id){ abook = books[i]; } } return abook; }, getBoookList:function(){ var indexList = [ { id:"1", bookUrl:"../images/img1.jpg", bookName:"西方哲学史", bookInfor:"关于哲学" }, { id:"2", bookUrl:"../images/tmd.jpg", bookName:"塔木德", bookInfor:"关于信仰" }, { id:"3", bookUrl:"../images/holy.jpg", bookName:"圣经", bookInfor:"关于信仰" }, { id:"4", bookUrl:"../images/yuz.jpg", bookName:"果壳中的宇宙", bookInfor:"关于科学" }, { id:"5", bookUrl:"../images/dream.jpg", bookName:"理想国", bookInfor:"关于哲学" }, { id:"6", bookUrl:"../images/out.jpg", bookName:"失控", bookInfor:"关于经济" } ]; return indexList; } }) |
然后about页面

没多少东西,有兴趣可以下载源码查看,下面放源码地址。
三、最后
打个广告,让大家可以找打微信程序开发的组织,感谢博客园平台!
如果大家想讨论或则找微信开发的资料,有兴趣可以添加微信小程序(应用号)qq群:390289365 
另外,微信小程序开发社区 网站已经于16年09月25日上线啦,链接地址:www.cwechat.org.欢迎大家访问学习交流微信小程序开发。
最后,放上程序的源码地址:http://www.cwechat.org/thread-25-1-1.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· 展开说说关于C#中ORM框架的用法!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?