CSS盒模型(box model),它是包含了内容(content)、内边距(padding)、边框(border)、外边距(margin)属性的一个盒子模型。
而盒模型又分为两类标准:标准盒子模型和IE盒子模型(怪异盒子模型)
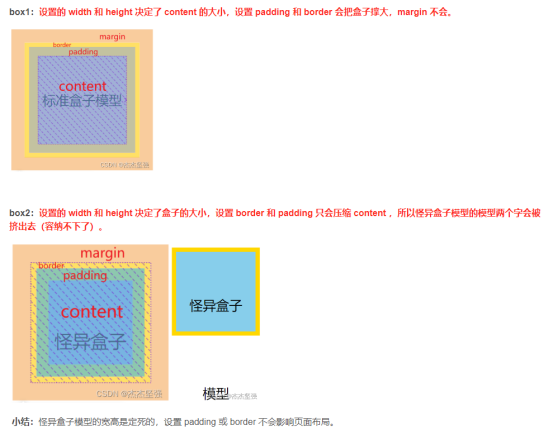
在标准盒子模型中,盒子的width是指content的宽高,
而IE盒子模型中就比较怪异了,它包含了content、border和padding的距离。
即它们的主要区别在于width和height的计算方式的不同。
标准盒子模型:盒子的总宽度 = margin+border+padding+width
width = content的宽度
IE 盒子模型 : 盒子的总宽度 = margin+width
width = content的宽度+border边框宽度(左右)+padding内边距(左右)






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗