使用select2 实现select多选与初始化数据。
<link href="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.6-rc.0/css/select2.min.css" rel="stylesheet" /> <script src="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.6-rc.0/js/select2.min.js"></script>
先引入上面的js 和 css
简单说一下,在进入这个页面的时候,传入了两个参数,一个是商品的信息(信息里有该商品已选好的分类),一个是商品所有的分类。
下面的select开始是下拉选框。使用 jQuery $("#sel_menu2").select2({ tags: true, }); 来让他变成多选框。
外层循环了商品的信息(在这里只是循环了分类,商品其他信息不再这里循环)
里面使用了foreach循环拿到每个option(也就是所有的分类)。
然后里面的循环进行的时候 判断,商品的选中分类,在所有的分类里面,那么给这个 option 一个 select 的属性,这样就可以在编辑页面看到多个已经选过的 option。
在下边有个 隐藏的 input ,这个是用来存储获取到的所有编辑修改后的分类的值。存储到input 的value 里面,表单提交后再后台进行这些分类处理。
<div class="row" style="padding: 0px 10px 20px;border-bottom: 1px solid #eee;"> <p class="">分类:</p> @foreach($item as $key=>$value)
<select id="sel_menu2" multiple="multiple" class="form-control" name="item[category][{{ $key }}]"> @foreach($custom_category as $c_key=>$c_value) <option value ="{{ $c_value['_id'] }}" @if(in_array($c_value['_id'], $value)) selected @endif>{{ $c_value['name'] }}</option> @endforeach </select>
<p><input type="hidden" id="category" name="category" style="width:300px" value="brown, red, green"/></p> @endforeach </div>
<script type="text/javascript">
$(document).ready(function(){
$("#sel_menu2").select2({
tags: true,
});
});
function category_get()
{
var category = $('#sel_menu2').val();
$("#category").attr('value', category);
}
</script>
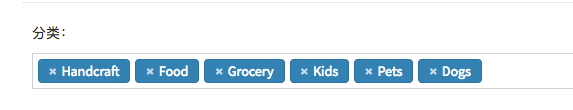
进入页面后是这个样子