d3.js了解
中文文档:https://blog.mn886.net/chenjianhua/show/773c07b3abce/index.html
选择集:
- d3.select——选取单个元素
- d3.selectAll——选取多个相同名元素
- append——创建并添加新元素到元素后
- insert——创建并添加新元素到指定元素前
- remove——删除指定元素
- data——设置或获取一组元素的绑定数据(把数据写入选取的DOM中)
data把数据写入到节点一次后,之后的方法都可以在函数的第一个参数拿到这些数据(使用data的方法数据,必须是群组)
- text——把数据显示在DOM节点上,并在视图上显示
enter:
当数据大于DOM时,多出的数据就是enter,多出来的数据配合append可以追加之后一些需要的图表

(使用d3追加到页面的节点没有默认样式)
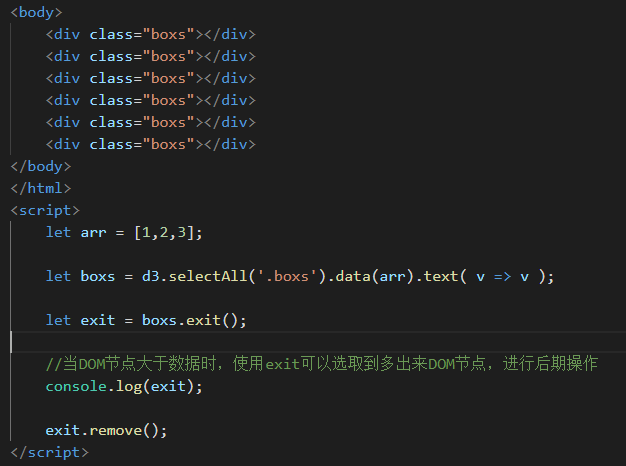
exit:
当DOM节点大于数据时,使用exit可以选取到多出来的DOM节点,进行后期操作
柱状图案例: