Json 查看Json的插件
# 写写写写写,每个人有每个人写东西的方式,这些都是好的方式。需要感谢的人有几个,对我的成长有启发,所以我也会把能够想到、接触到的东西告诉team里面的人、新人,然后这些人又可以把这些东西传递给下一波人
Json是什么:一种数据格式,一种key:value的数据格式
如何记忆:花括号、引号、冒号、引号、逗号 # 先记住简单的就可以了
举个简单例子 { "firstName": "勒布朗" }
举个简单例子 { "firstName": "勒布朗", "lastName":"詹姆斯", "email": "勒布朗@nba.com" }
接触到Json的场景:验证服务的接口(api)。
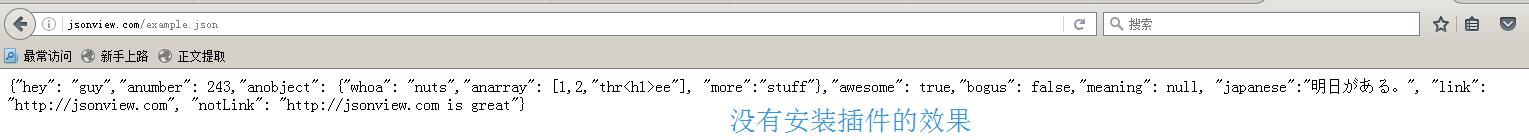
使用到"查看Json的插件"的原因:在浏览器中,Json的展示对于用户来说体验不很好,所以才需要借助格式化的浏览器插件来查看Json。
推荐1款"查看Json的插件"的名称:Jsonview
下载地址:
for Firefox:http://jsonview.com/ https://addons.mozilla.org/en-US/firefox/addon/jsonview/
for Chrome:https://chrome.google.com/webstore/detail/jsonview/chklaanhfefbnpoihckbnefhakgolnmc
看看效果的对比:

下面这幅图是安装了"查看Json的插件"的效果:

技术嘛,先开始用再去了解大概,与先了解大概再开始用,殊途同归。所以,你要知道2件事儿:
[1]xml与Json比较比较数据的样子
用xml表示上面的例子:
<request>
<firstName>勒布朗</firstName>
<lastName>詹姆斯</lastName>
<email>勒布朗@nba.com</email>
</request>
用Json表示,加深一遍印象
{ "firstName": "勒布朗", "lastName":"詹姆斯", "email": "勒布朗@nba.com" }
[2]JavaScript与Json的关系
Json的全称是JavaScript Object Notation,你看其实Json是JavaScript的原生格式(意味着在JavaScript中处理Json数据不需要任何特殊的api或工具包),因此可以说在某些场景里是比较好的选择。Json可以将JavaScript对象中表示的一组数据转换为字符串,然后就可以在函数之间轻松地传递这个字符串,或者在异步应用程序中将字符串从Web客户端传递给服务器端程序。
所以吧,xml更像是一个英国人,套路纯正;而Json颇有一点儿美国嬉皮范儿,事儿办完了开始喝酒。
posted on 2016-05-06 14:53 nashviller 阅读(998) 评论(0) 编辑 收藏 举报


