JavaScript:{}、new Object和Object.create的区别
一、主要区别
1、{} 和 new Object() 除了本身创建的对象,都继承了 Object 原型链上(Object.prototype)的属性或者方法,eg:toString();当创建的对象相同时,可以说 {} 等价于 new Object() 。
2、Object.create() 是将创建的对象继承到原型链上,而本身没有继承 Object.prototype 的属性和方法。
二、Object.create的用法
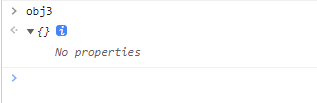
1.Object.create也可以创建一个空对象,但是他的原型如果不指定则没有
let obj3 = Object.create(null)

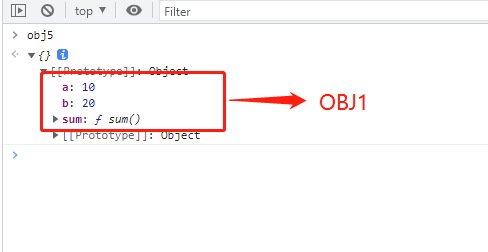
2.Object.create如果值是某个对象那么他的原型就是这个对象
let obj1 = { a:10, b:20, sum(){ return this.a + this.b } } let obj5 = Object.create(obj1)

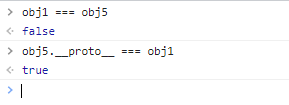
3.这时候obj5不等于obj1,而obj5的原型等于obj1,如果obj1新增属性,同步obj5的原型也可以获得

最后总结:
Object.cerate() 必须接收一个对象参数,创建的新对象的原型指向接收的参数对象,
new Object() 创建的新对象的原型指向的是 Object.prototype. (表述有点啰嗦,简洁点说就是前者继承指定对象, 后者继承内置对象Object)
可以通过Object.create(null) 创建一个干净的对象,也就是没有原型,
而 new Object() 创建的对象是 Object的实例,原型永远指向Object.prototype.
分类:
javascript
标签:
javascript






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix